craco
react中脚手架创建的项目默认把webpack的配置隐藏起来,若想配置文件名可以暴露出来,
跑一下yarn eject即可,就可以修改其中的webpack文件去配置文件名。但这个不推荐,另一种方法就i是安装craco模块,
yarn add @craco/craco
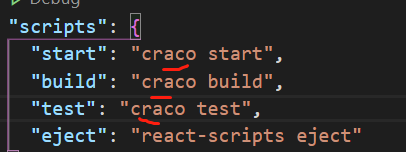
安装完后要注意
修改这个。
接着在根目录创建craco.config.js文件,

resolve定义为一个函数,传入路劲自动拼接。像@就把src传进去,path模块的resolve方法就会帮我们拼接完成。这样配置完重新跑一下,就可以在项目中form "components/…“去获取,而不用一直”…/…/…/…"了。