1.基本使用步骤:
- 1.1安装
npm install vue-quill-editor
- 1.2局部注册
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
import {
quillEditor } from 'vue-quill-editor'
export default {
components: {
quillEditor}
}
- 1.3使用
//content富文本内容 editorOption富文本配置
<quill-editor v-model="content" :options="editorOption"/>
new Vue({
data () {
return {
// 富文本配置
editorOption: {
}
}
}
})
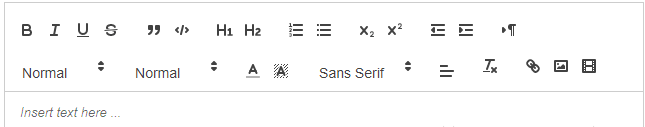
2.富文本的基本配置:
如图下:

落地代码配置:
var toolbarOptions = [
['bold', 'italic', 'underline', 'strike'], // toggled buttons
['blockquote', 'code-block'],
[{
'header': 1 }, {
'header': 2 }], // custom button values
[{
'list': 'ordered'}, {
'list': 'bullet' }],
[{
'script': 'sub'}, {
'script': 'super' }], // superscript/subscript
[{
'indent': '-1'}, {
'indent': '+1' }], // outdent/indent
[{
'direction': 'rtl' }], // text direction
[{
'size': ['small', false, 'large', 'huge'] }], // custom dropdown
[{
'header': [1, 2, 3, 4, 5, 6, false] }],
[{
'color': [] }, {
'background': [] }], // dropdown with defaults from theme
[{
'font': [] }],
[{
'align': [] }],
['clean'] // remove formatting button
];
var quill = new Quill('#editor', {
modules: {
toolbar: toolbarOptions
},
theme: 'snow'
});
3.对应的样式设置:
背景颜色 - background
加粗- bold
颜色 - color
字体 - font
内联代码 - code
斜体 - italic
链接 - link
大小 - size
删除线 - strike
上标/下标 - script
下划线 - underline
引用- blockquote
标题 - header
缩进 - indent
列表 - list
文本对齐 - align
文本方向 - direction
代码块 - code-block
公式 - formula
图片 - image
视频 - video
清除字体样式- clean
把自己想要的样式写在option里的modules下的toolbar,就可以生成响应的样式。
data(){
return {
Option:{
modules:{
toolbar:[
//标题 - header
[{
'header': 1 }, {
'header': 2 }],
//列表 - list
[{
'list': 'ordered'}, {
'list': 'bullet' }],
//上标/下标 - script
[{
'script': 'sub'}, {
'script': 'super' }],
//缩进 - indent
[{
'indent': '-1'}, {
'indent': '+1' }],
//文本方向 - direction
[{
'direction': 'rtl' }],
]
}
}
}
},
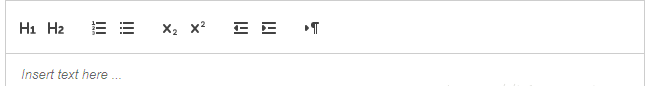
显示效果如下:

自己项目中用的一些插件,分享给大家,大家如果有好的插件可以评论下,咱共同探索。