一、前端优化
前端的优化主要有三个环节:减少请求次数、页面静态化、边缘计算
减少请求次数:减少前端脚本与后端服务的请求次数,有三种方案
(1)增加缓存控制:前端开发经常设置HTML的缓存控制头部(Cache-Control头),这样浏览器在请求同一个文件的时候,只访问本地保存的资源副本,从而加速文件的访问速度。
(2)减少图像的请求次数:大部分网站会将所用到的多张图片拼成一张,这样多张图片只需要下载一次,然后再通过CSS中的background-image和background-position来定位目标位置选择显示哪一张图片。
(3)减少脚本的请求次数:通用的做法是CSS压缩和JavaScript压缩,将多个文件压缩成一个,目的是减少传输文件的大小,而更重要的是减少请求数。
页面静态化:页面静态化是缓存的一种方式,相当于把整个页面元素缓存起来。通常是将页面文件事先存储到CDN节点中,比如将商品详情页做静态化,就是将商品详情页的页面元素存储在CDN节点,然后所有请求就可以直接由CDN来提供服务,就不会打到后端服务了,这样就减少了对后端服务的压力。
边缘计算,因为大数据处理的实时性越来越高,由集中式的服务系统提供实时性的计算能力捉襟见肘,所以将计算能力放到距离用户最近的CDN节点中,这就要求原有的CDN节点不只作为静态资源文件的缓存,还要提供可以定制化的计算能力。例如无服务架构Serverless、BaaS、FaaS。
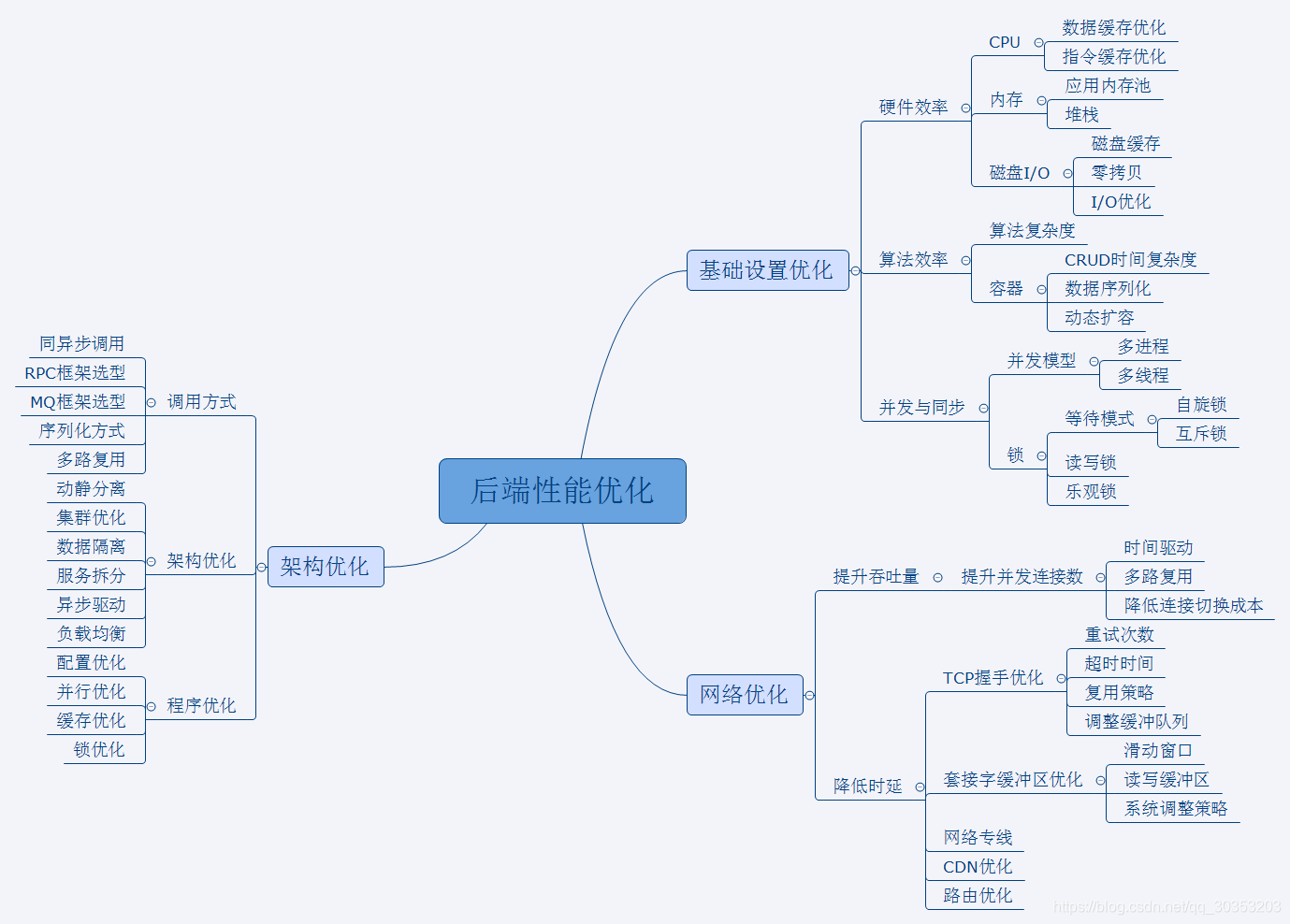
二、后端优化
后端环节的性能问题,可以从基础设施层面、网络层面、架构层面三个角度进行考量。

架构师的视角进行全链路系统性能的优化
网络层面可以考虑网络专线、CDN 优化;架构层面可以考虑动静分离、集群优化、数据隔离、服务拆分、异步驱动、负载均衡等方案。
三、如果要设计一个高性能的架构,至少要有以下四个系统设计的思考步骤。
(1)明确指标: 比如当系统小于 100 万并发用户时,要保证系统的 RT = 2s 。
(2)保护系统: 当系统的并发用户数量超过 100 万,要做到保证有 100 万用户的 RT= 2s ,然后保护系统,并拒绝其他用户的连接请求。
(3)用户体验: 为了用户体验,要给系统承载容量外的用户提供优雅的体验,比如服务器排队机制,并附加具体、明确的信息提示。
(4)快速扩容: 现在系统的性能指标有一点就是贵在快速反应,比如出现流量压力时,可以在 3 分钟内完成扩容,并保证扩容后能承载的并发用户数量的 RT = 2s。
四、高性能架构的落地工作,需要分为以下三个关键技术点。
(1)做好系统限流: 通过流量控制来保证系统的稳定性。当实际并发压力超过系统性能设计指标的时候,就拒绝新的请求的连接,让用户进行排队。
(2)做好快速扩容: 对于扩容能力,一般要储备额外的计算资源,用于不时之需,也就是事先通过预估留出一部分资源池。另一个关键因素是系统的扩容速度。
(3)做好系统优化: 就是上面的前后端优化的技术点,同时性能设计要贯穿于系统建设的始终。对于性能设计(不仅仅是性能设计,所有非功能性的设计)要在项目的各阶段都进行考虑,以便根据项目过程的推进随时进行调整和优化。