一,element的表单可以先绑定到一个空对象上(无初始值时)
到时输入内容后,双向数据绑定,如若对象中不存在这个属性,就会新建这个属性,并不需要初始人为地写一个一个属性。
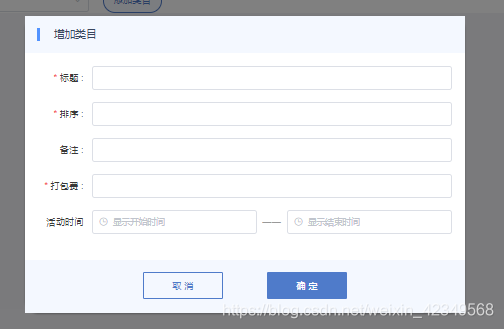
二,示例

<el-form ref="dialogVisiForm" label-width="80px" :rules="rules" :model="Form">
<el-form-item label="标题 :" prop="title">
<el-input v-model="Form.title"></el-input>
</el-form-item>
<el-form-item label="排序 :" prop="idx">
<el-input v-model.number="Form.idx" ></el-input>
</el-form-item>
<el-form-item label="备注 :" prop="remarks">
<el-input v-model="Form.remarks"></el-input>
</el-form-item>
<el-form-item label="打包费 :" prop="packingFee">
<el-input v-model.number="Form.packingFee"></el-input>
</el-form-item>
<el-form-item label="活动时间">
<el-col :span="11">
<el-time-select placeholder="显示开始时间" v-model="Form.showTimeStart" style="width: 100%;"></el-time-select>
</el-col>
<el-col class="line" :span="2">
<div class="spanLine" >——</div>
</el-col>
<el-col :span="11">
<el-time-select placeholder="显示结束时间" v-model="Form.showTimeEnd" style="width: 100%;"></el-time-select>
</el-col>
</el-form-item>
</el-form>
这样写完之后,在data中,只需要写Form:{}来初始化就可以。
三,提交表单时地处理
element地表单提交方法,有个默认参数,
getConfirm(val) {
}
这个val就直接是整个表单地对象内容了。