分享一下我今天使用swiper插件踩到的坑吧,花了两个小时才找到问题 ,避免其他人踩坑,也给自己提个醒吧!!!!
第一个坑
由于我是使用的CDN导入到文件中的index.html导入完成后,我是不是要写一个js文件呢,来引用它的效果组件呢?
啪啪啪敲好了,到这里感觉没啥毛病是不!
var mySwiper = new Swiper ('.swiper-container', {
loop: true, // 循环模式选项
direction: 'horizontal',
// 如果需要分页器
pagination: {
el: '.swiper-pagination',
},
// 如果需要前进后退按钮
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// 如果需要滚动条
scrollbar: {
el: '.swiper-scrollbar',
},
autoplay:2000,
autoplayDisableOnInteraction : false //用户操作后不停止
})
在导入的时候使用的,我用的是<link rel="stylesheet" href="js/index.js">我之前竟然还觉得没问题,觉得css用这样导入,JavaScript这样导入应该也没问题
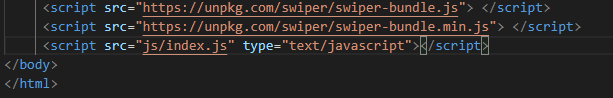
正确的应该是
<script src="js/index.js" type="text/javascript"></script>
第二个坑
我在觉得我的导入样式没问题的时候,在想是不是我的CDN包引入错误了呢?是不是我的index.js里面的文件写错了呢?是不是引入CDN包不行呢?是不是需要下载文件在来导入页面呢?
没错我上面的这些疑问我全部试了一遍,发现还是不对。才来注意上面的的引入外部的文件出现了毛病,才修改了过来。
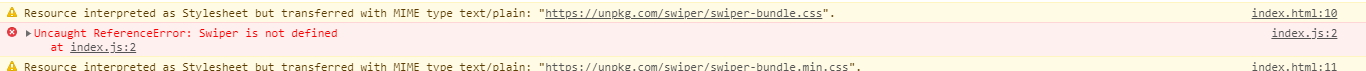
改完之后还是没效果,又报错了
打开度娘一顿搜索。发现了swiper网站上有这个的错误提示
 我自己理解的白话意思,就是说使用了CDN但是呢,你引用的index.js文件没有在CDN引用后导入所以就会报错
我自己理解的白话意思,就是说使用了CDN但是呢,你引用的index.js文件没有在CDN引用后导入所以就会报错

修改完成后,就可以正常的轮播了
附上代码哈
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入swiper -->
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.css">
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css">
<!-- 创建的css js-->
<link rel="stylesheet" href="css/index.css">
<title>Document</title>
</head>
<style>
/* body{
background-image: url(image/banner1.jpg);
background-attachment: fixed;
} */
</style>
<body>
<!-- 图片 -->
<div class="swiper-container">
<div class="swiper-wrapper">
<!-- 图片需要自己修改路径 有几个图片 外部就要包裹几个
<div class="swiper-slide"> -->
<div class="swiper-slide"><img src="image/banner1.jpg" alt=""></div>
<div class="swiper-slide"><img src="image/banner2.jpg" alt=""></div>
</div>
<div class="swiper-button-prev"></div><!--左箭头。如果放置在swiper-container外面,需要自定义样式。-->
<div class="swiper-button-next"></div><!--右箭头。如果放置在swiper-container外面,需要自定义样式。-->
</div>
<!-- 引入swiper -->
<script src="https://unpkg.com/swiper/swiper-bundle.js"> </script>
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"> </script>
<script src="js/index.js" type="text/javascript"></script>
</body>
</html>
css样式,这个可以参照官方文档自己修改颜色属性,大小等等
.swiper-container{
--swiper-theme-color: #ff6600;/* 设置Swiper风格 */
--swiper-navigation-color: #00ff33;/* 单独设置按钮颜色 */
--swiper-navigation-size: 30px;/* 设置按钮大小 */
}
JavaScript文件 (html中引用的文件名称是index.js)可以自己修改喔
var mySwiper = new Swiper ('.swiper-container', {
loop: true, // 循环模式选项
direction: 'horizontal',
// 如果需要分页器
pagination: {
el: '.swiper-pagination',
},
// 如果需要前进后退按钮
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// 如果需要滚动条
scrollbar: {
el: '.swiper-scrollbar',
},
autoplay:2000,
autoplayDisableOnInteraction : false //用户操作后不停止
})
好了,就分享到这里了。有任何问题欢迎留言哈,我看到了就会回的