1、注册事件
bind() 、on() 方法向被选元素添加一个或多个事件处理程序,以及当事件发生时运行的函数。
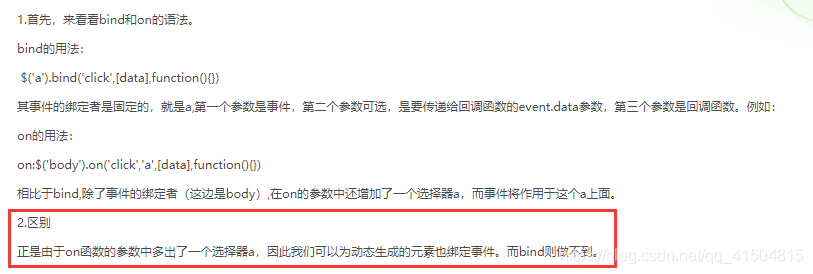
- bind的用法:
$('a').bind('click',[data],function(){}) - on的用法:
$('body').on('click','a',[data],function(){})
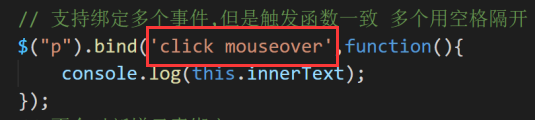
比如,给p标签同时绑定点击和鼠标移入事件

bind和on的区别:

在用 on 的时候,给父标签绑定事件后,向父标签添加新元素时,新元素也可以动态获取绑定的事件。

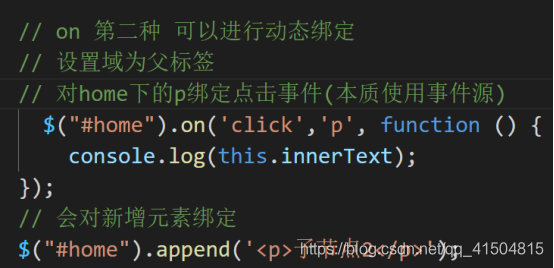
2、事件委托
本质就是利用冒泡机制和事件源,对父标签绑定事件,然后通过子标签去触发执行。这样可以进行事件的动态绑定,使新增元素也拥有事件监听
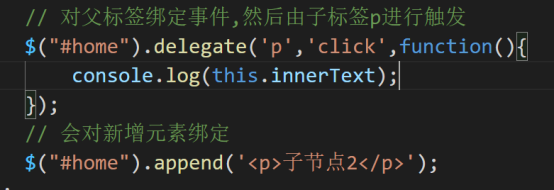
delegate() 方法为指定的元素(属于被选元素的子元素)添加一个或多个事件处理程序,并规定当这些事件发生时运行的函数
创建一个div标签,设置id是home。在其中写p标签,为p标签绑定单击事件,获取p的文本值。在向div添加新的p标签后,新标签也会拥有点击事件。

3、事件对象
event对象有以下属性
- type:事件类型,比如click。
- which:触发该事件的鼠标按钮或键盘的键。
- target:事件发生的初始对象,事件源(谁触发的这个事件)。
- data:传入事件对象的数据。
- pageX:事件发生时,鼠标位置的水平坐标(相对于页面左上角)。
- pageY:事件发生时,鼠标位置的垂直坐标(相对于页面左上角
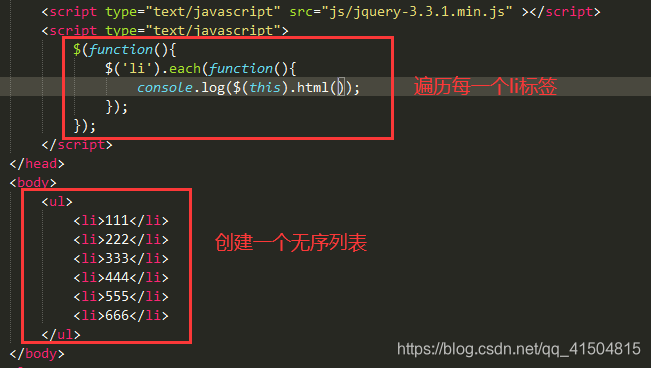
4、each()
用来进行遍历操作