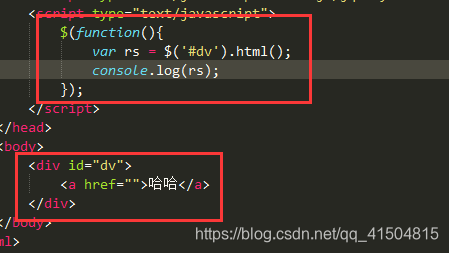
1、html()
等同于JS中的 innerHTML 方法,可以获取标签,无参数是获取值,有参数是设置值。


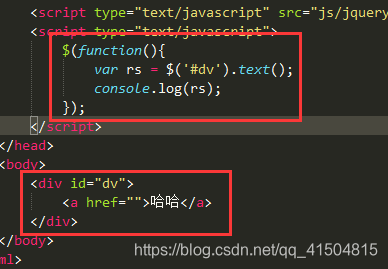
2、text()
等同于JS中的 innerText,没有参数是获取值,有参数是设置值,只获取文本,不获取标签


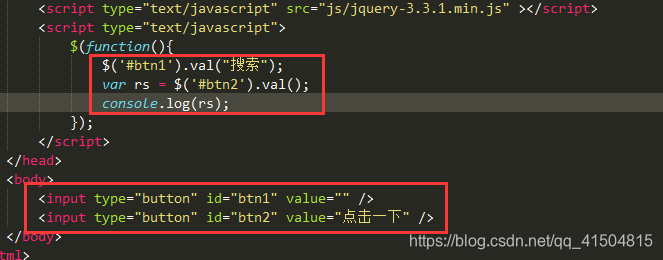
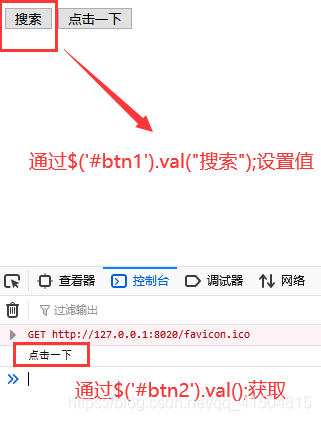
3、val()
等价于 value ,常用于表单操作,无参是获取,有参是设置值


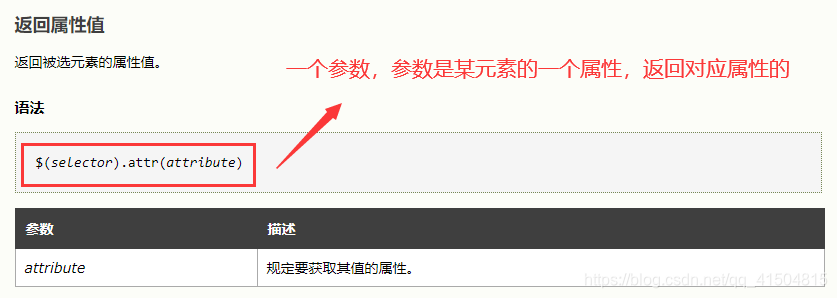
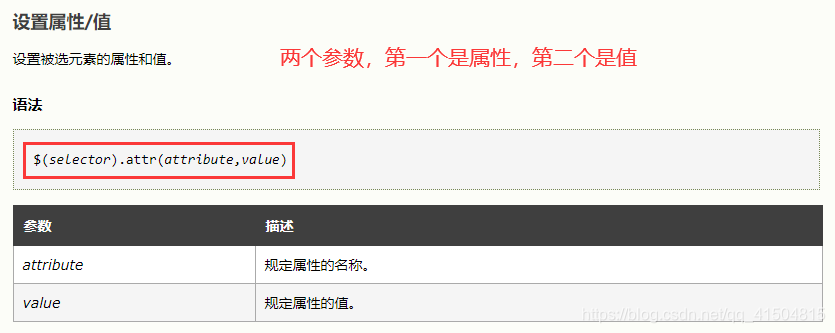
4、attr()
attr() 方法设置或返回被选元素的属性值。


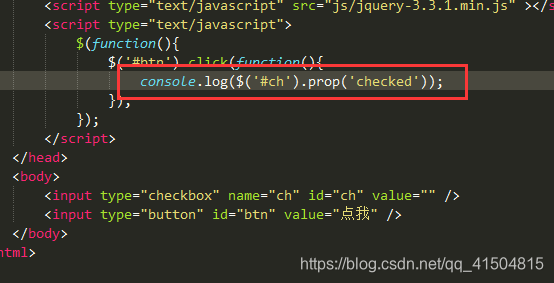
5、prop()
一个参数,如果是表单的checked等,就是判断该元素是否有该属性(是否被选择)。如果是id,class之类的 就是获取对应的值。两个参数是设置该元素的属性和值
6、什么时候用prop(),什么时候用attr()
官方的建议:具有 true 和 false 两个属性值的属性,如 checked, selected 或者 disabled 使用prop(),其他的使用 attr()。
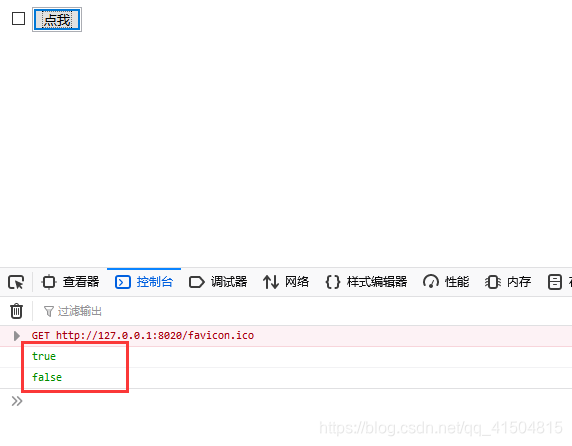
使用prop()获取复选框的选中状态,返回的是true或false