1 添加依赖
关于Jackson的依赖必须要和spring的版本兼容,这里使用的是spring5.0.2
<dependencies>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
<version>5.2.5.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-beans</artifactId>
<version>5.2.5.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context</artifactId>
<version>5.2.5.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-expression</artifactId>
<version>5.2.5.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>5.2.5.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.2.5.RELEASE</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.0.1</version>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.1</version>
</dependency>
<!-- json -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.6</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.9.6</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
<version>2.9.6</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.6.1</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
</configuration>
</plugin>
</plugins>
</build>
2 必要配置
springMVC.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.0.xsd
http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.0.xsd">
<!-- 配置自定扫描的包 -->
<context:component-scan base-package="com.lrm"/>
<!-- 不拦截js和css-->
<mvc:resources mapping="/html/**" location="/html/" />
<mvc:resources mapping="/js/**" location="/js/" />
<mvc:resources mapping="/css/**" location="/css/" />
<!-- 配置视图解析器: 如何把 handler 方法返回值解析为实际的物理视图 -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="suffix" value=".html"/>
</bean>
<mvc:annotation-driven >
<mvc:message-converters register-defaults="true">
<bean class="org.springframework.http.converter.StringHttpMessageConverter">
<property name="supportedMediaTypes" value="text/html;charset=UTF-8"/>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>
</beans>
web.xml
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<servlet>
<servlet-name>springDispatcherServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springDispatcherServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
3 返回一个普通对象
编写controller代码:
package com.lrm.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
/**
* @author RuiMing Lin
* @date 2020-04-25 14:27
*/
@Controller
@RequestMapping("/ajax")
public class AjaxController {
@RequestMapping(value = "/testUser",method = RequestMethod.GET)
public @ResponseBody User findAll(){
User user = new User();
user.setName("小明");
user.setAge(15);
return user;
}
}
编写html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script src="js/jquery-1.11.3.min.js"></script>
<script>
$(document).ready(function(){
$.ajax({
url: "http://localhost:8080/ajax/testUser",
data: {
},
contentType:"application/json;charset=UTF-8",
success: function(data) {
console.log(data)
alert(data.name)
alert(data.age)
},
error: function(data) {
alert("数据请求出错");
}
})
});
</script>
</html>
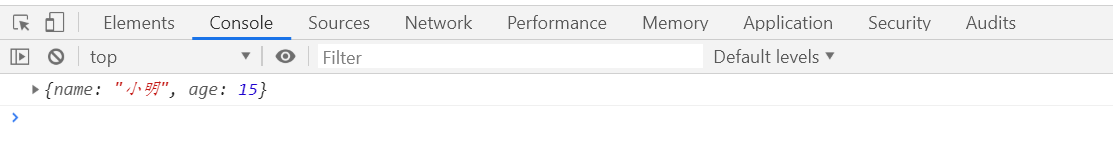
访问此页面:

4 返回一个list集合
编写controller代码:
package com.lrm.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.ArrayList;
/**
* @author RuiMing Lin
* @date 2020-04-25 14:27
*/
@Controller
@RequestMapping("/ajax")
public class AjaxController {
@RequestMapping(value = "/testList",method = RequestMethod.GET)
public @ResponseBody ArrayList<User> findAll(){
User user1 = new User();
user1.setName("小明");
user1.setAge(15);
User user2 = new User();
user2.setName("小红");
user2.setAge(16);
ArrayList<User> users = new ArrayList<>();
users.add(user1);
users.add(user2);
return users;
}
}
编写html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
</head>
<body class="container">
<table class="table table-bordered table-hover text-center" id="tab">
<tr class='info'>
<td>姓名</td>
<td>年龄</td>
</tr>
</table>
</body>
<script src="js/jquery-1.11.3.min.js"></script>
<script>
$(document).ready(function(){
$.ajax({
url: "http://localhost:8080/ajax/testList",
data: {
},
contentType:"application/json;charset=UTF-8",
success: function(data) {
console.log(data)
if (data.length > 0){
$.each(data,function (index,item) {
$("#tab").append("<tr class='success'>" + "<td>" + item.name + "</td>" +
"<td>" + item.age + "</td>" + "</tr>")
})
}
},
error: function(data) {
alert("数据请求出错");
}
})
});
</script>
</html>
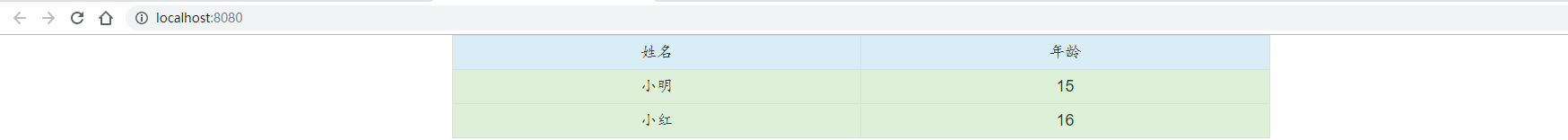
访问此页面: