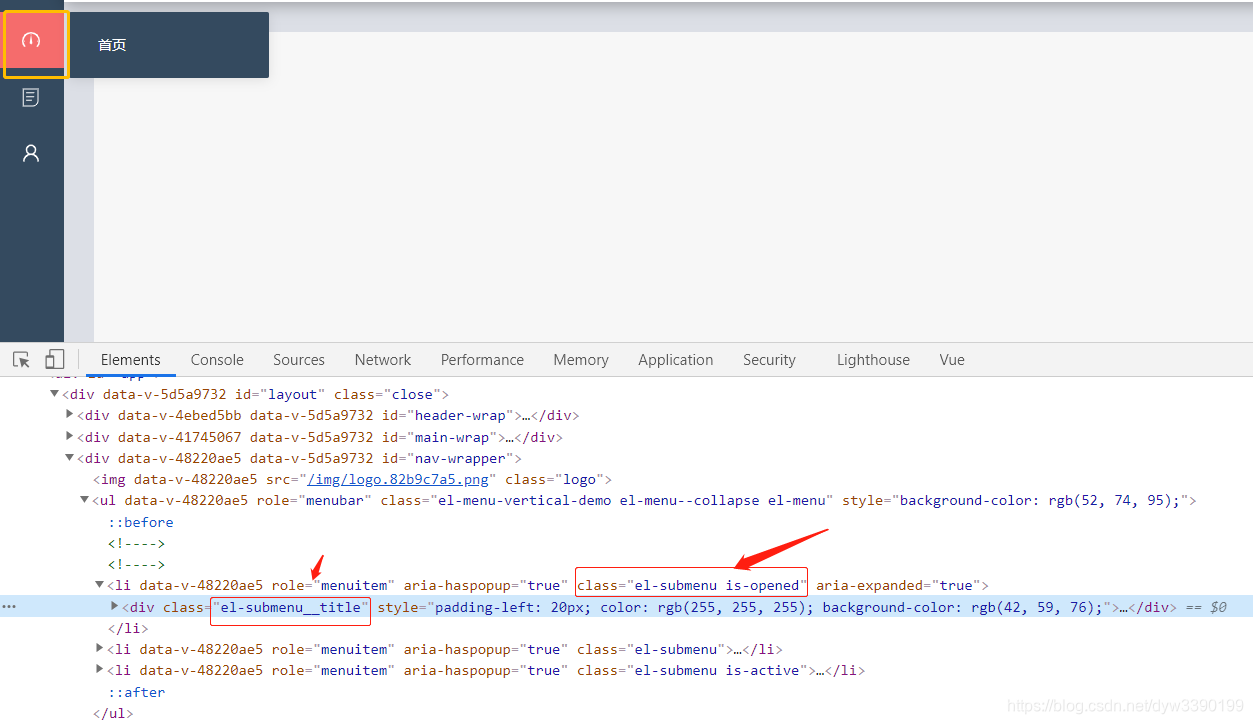
项目中,对于这种class=“el-submenu is-opened” 类名里面有多个类名

想要选中的话,可以这样操作:

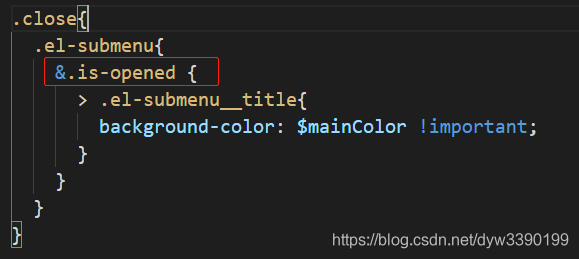
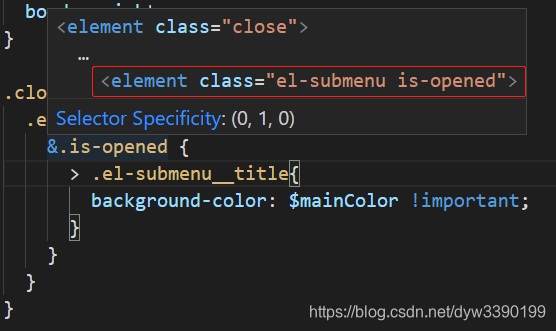
&.is-opened表示和el-submenu同一级的is-opened类:

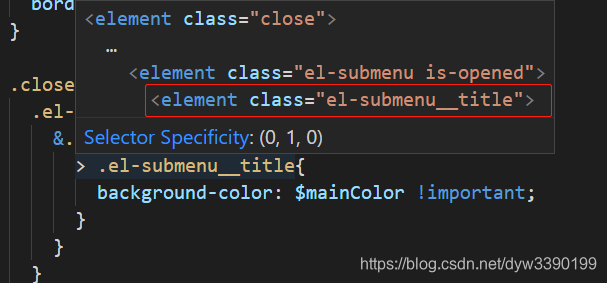
而子组合选择器 >选择一个元素的直接子元素,如下图,选择class="el-submenu is-opened"下面直接的一个子元素class=“el-submenu_title”:

知识点:
子组合选择器>: 择一个元素的直接子元素
同层相邻组合选择器+:选择header元素后紧跟的p元素:
header + p {
font-size: 1.1em }
同层全体组合选择器~:选择所有跟在article后的同层article元素,不管它们之间隔了多少其他元素:
article ~ article {
border-top: 1px dashed #ccc }