接上一章,之前的方法感觉还是有点繁琐,有没有简单一点的方法?有!
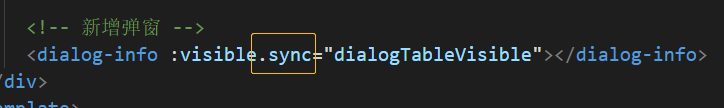
我们在外面父组件那里给dialog-info标签添加一个.sync装饰器:

后面的@statusChangeHide直接删掉:

下面的change方法也删掉:

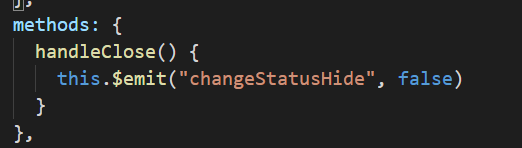
并且从return的对象里面剔除,然后回到子组件DialogInfo中,把之前的handleClose回调函数里面的$emit语句删掉:

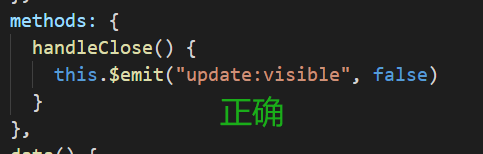
换成:
this.$emit("update:visible", false)

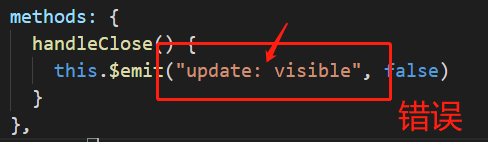
注意这里"update:visible"之间不能有空格!


这样同样可是实现想要的效果