1.对象的键不仅仅可以是字符串,还可以是boolean, number, undefined等等


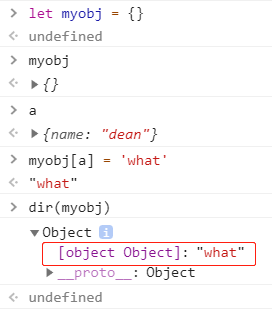
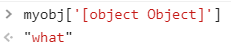
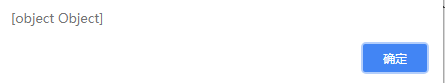
2.对象的键如果是一个对象,那么会自动调用这个对象的toString()方法,转成字符串[object Object]


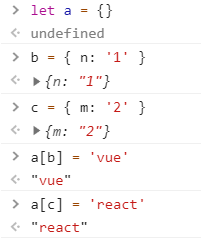
基于这一点,我们看一道面试题:

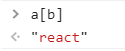
问此时a[b]的值是多少?
很明显应该是’react’,因为被覆盖了:

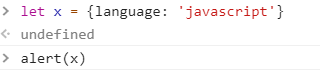
3. alert出来的结果都是字符串,不是字符串的会转化为字符串:


4.javascript数据类型分类
9种,基本数据类型和引用数据类型
基本数据类型分为number, string, boolean,null, undefined以及ES6新增的Symbol和Bigint
引用数据类型分为Object和Function,其中Object又分为普通对象,Math对象,Reg正则对象,Date日期对象等等
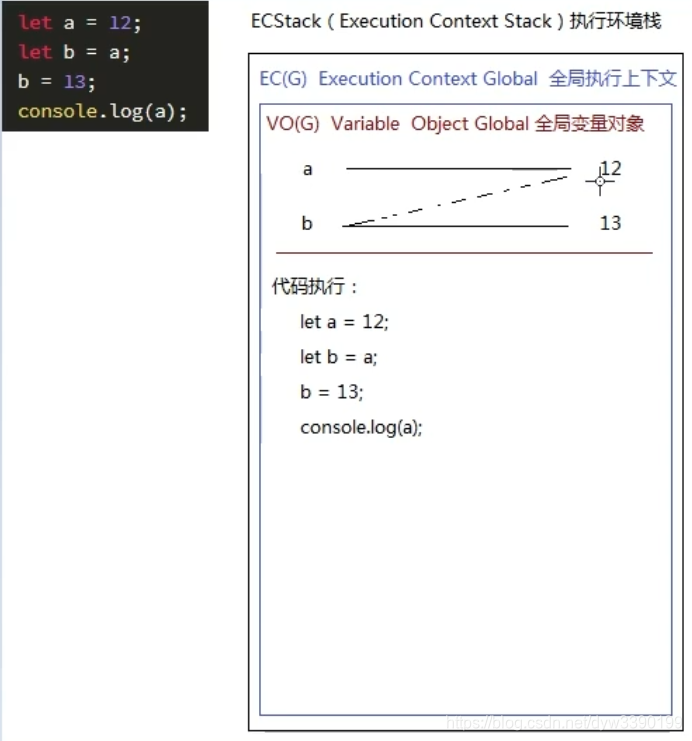
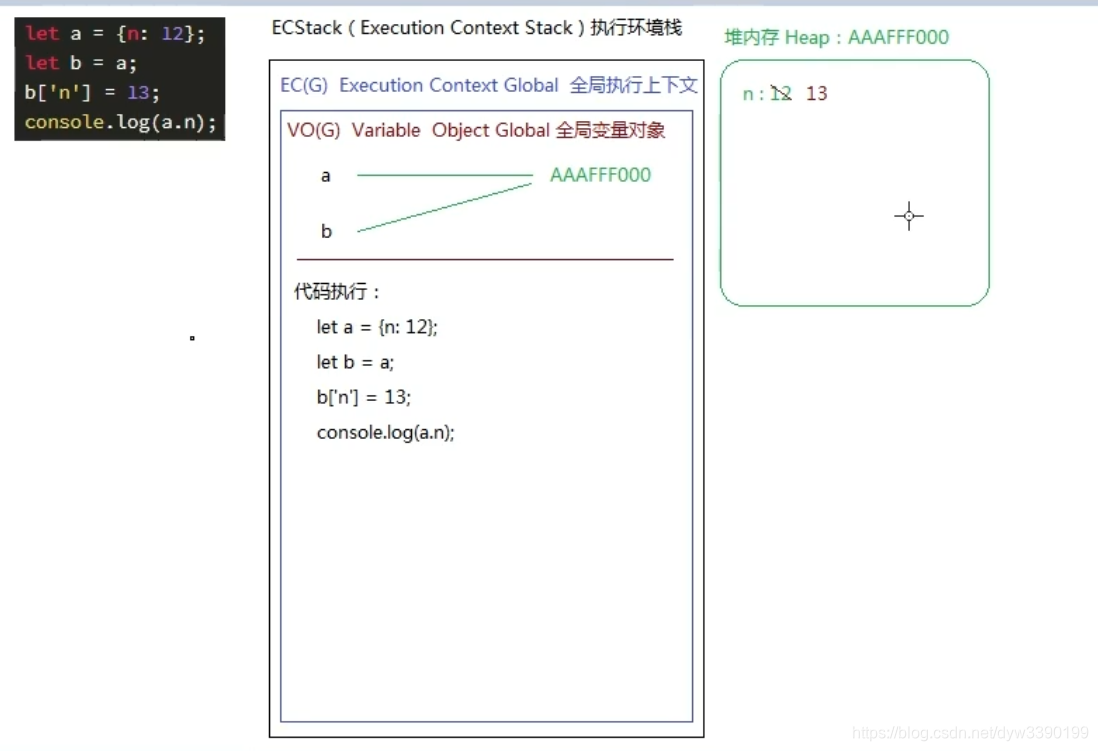
基本数据类型存在栈内存stack里面,引用数据类型存在堆内存里
5.闭包相关

等号=赋值,操作分为三步:1.创建值 2.创建变量 3.把变量和值关联在一起

6.深浅克隆
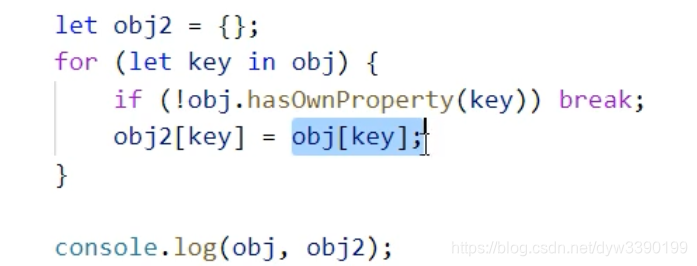
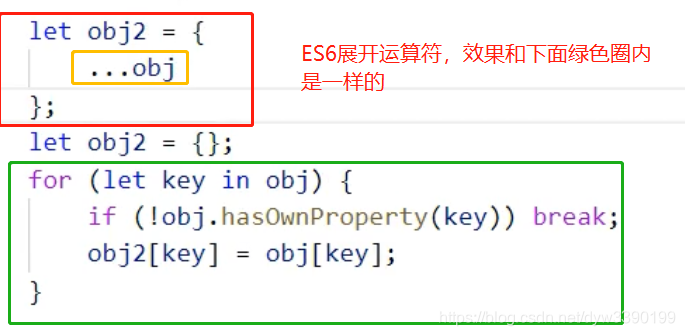
浅克隆在ES5里面实现:

在ES6里面有展开运算符:

浅克隆只是克隆了对象的第一层,因为obj和obj2引用类型指向的地址都是一样的,修改一个值,另一个也会随着更改:

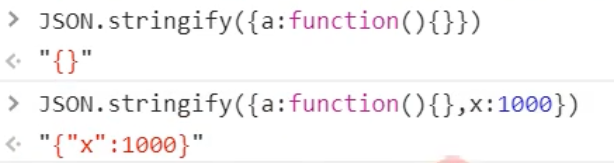
可以用JSON.strinify()和JSON.parse()方法实现深拷贝,但是这种方法有局限性: