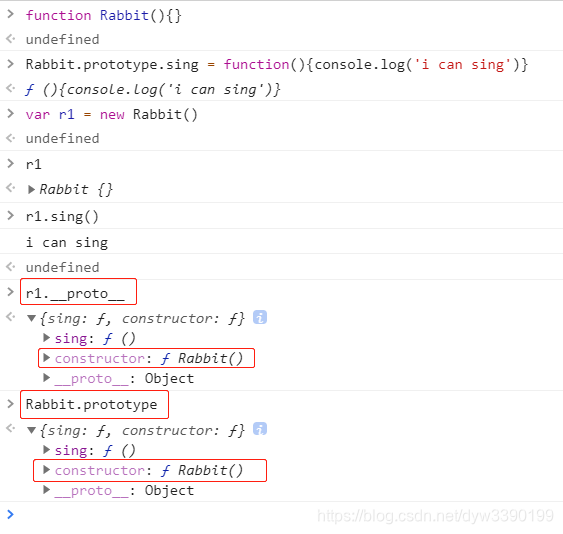
下面的代码,我们可以看出,Rabbit的原型对象prototype和Rabbit实例对象r1的对象原型r1.__proto__里面都有一个constructor属性:

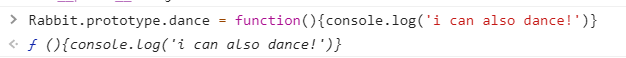
很多情况下,我们需要手动利用constructor这个属性指回原来的构造函数,比如我们刚才的
Rabbit构造函数里面只有一个方法sing,如果我们想把多个方法放到Rabbit中,比如下面这样:

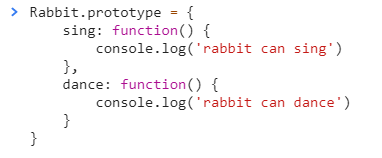
这时我们的Rabbit里面就有两个方法了,但是! 如果我们有很多很多的方法要放在Rabbit里面,那是不是可以考虑把这些方法全都包裹在一个对象里面呢?

这样写结构就清楚了很多,但是,我们看看后果是什么。
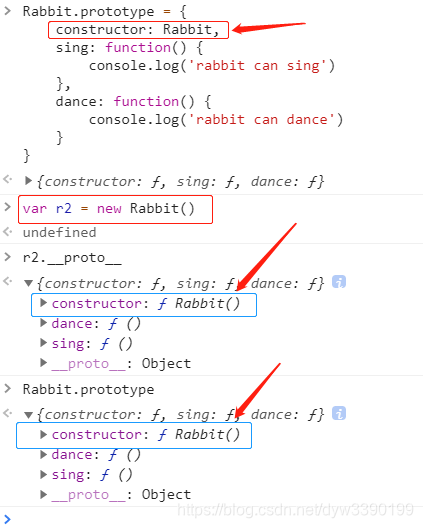
我们重新new一个r1,然后看看此时r1.__proto__和Rabbit.prototype是什么样子的:

OMG!!它们不再指向原先的Rabbit构造函数了!!
这样肯定是不行的,这样的话r1.__proto__和Rabbit.prototype就找不到它们的创造者(也就是Rabbit构造函数是谁了),所以我们要手动去指回constructor:

这样就搞定了!