foreach
(1)假设我们有一个数组,每个元素是一个人。你面前站了一排人。
foreach 就是你按顺序一个一个跟他们做点什么,具体做什么,随便:
var darr = [{
name:'张三'},{
name:'李四'},{
name:'赵六'}]
darr.forEach((item)=>{
item.sex='男'
})
console.log(darr)
//输出结果: darr =[{name: "张三", sex: "男"},{name: "李四", sex: "男"},{name: "赵六", sex: "男"}]
map
map 就是你手里拿一个盒子(一个新的数组),一个一个叫他们把钱包扔进去。结束的时候你获得了一个新的数组,里面是大家的钱包,钱包的顺序和人的顺序一一对应。
var darr = [{
name:'张三'},{
name:'李四'},{
name:'赵六'}]
var newarr = darr.map((item)=>{
return item.sex='男'
})
console.log(newarr)
//则会输出 newarr =["男", "男", "男"]
var darr = [{
name:'张三'},{
name:'李四'},{
name:'赵六'}]
var newarr = darr.map(function (item) {
return {
name: item.name, sex: '男'}
})
console.log(newarr)
//输出结果: darr =[{name: "张三", sex: "男"},{name: "李四", sex: "男"},{name: "赵六", sex: "男"}]
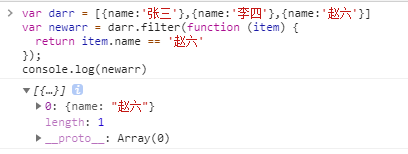
filter
你一个个钱包数过去的时候,里面钱少于 100 块的不要(留在原来的盒子里),多于 100 块的丢到一个新的盒子里。这样结束的时候你又有了一个新的数组,里面是所有钱多于 100 块的钱包: