目录
前言
在前面的文章里,我们介绍了如何利用已有的应用进行编辑,以在阿里云物联网平台上编辑并获得单设备的Web应用。但是,如果我们希望能够学会,如何开发适合实际业务需求的Web应用的适合,就需要学习如何开发多产品、多设备的Web应用。
本文介绍如何在阿里云物联网平台上使用IoT Studio开发自己的Web应用,以做到同一个控件里可以有多个点,每个点显示自己的信息,用户不需要提前知道有多少设备。
具体步骤介绍如下。
一、新建Web应用
新建Web应用的前提是已建立有项目。
如何在阿里云上建立项目,可以参见之前的文章如何在阿里云物联网平台上利用已有的 IoT Studio项目模板创建项目。
这里,我们不再介绍如何创建项目,而是在原有项目的基础上,添加一个新的Web应用。

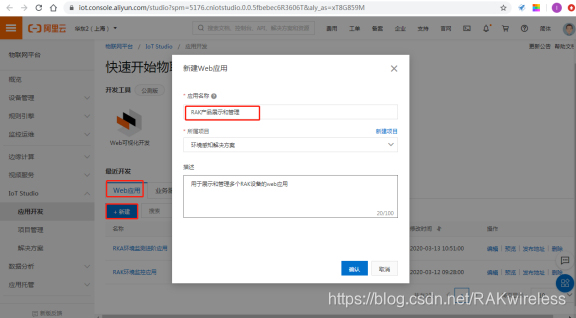
图1 阿里云物联网平台上新建自己的Web应用
新建Web应用的方法如图1所示,“应用名称”是可以自己定的,“所属项目”可以选之前已经创建的项目“环境感知解决方案”,“描述”可以写一下对这个应用的大概解释,免得应用多了,记不住某个应用用来做什么。
二、建立菜单
此步骤用于建立用户界面的菜单。
需要注意的是,此处的菜单所包括的子菜单,应与下一个步骤所添加的页面一一对应。
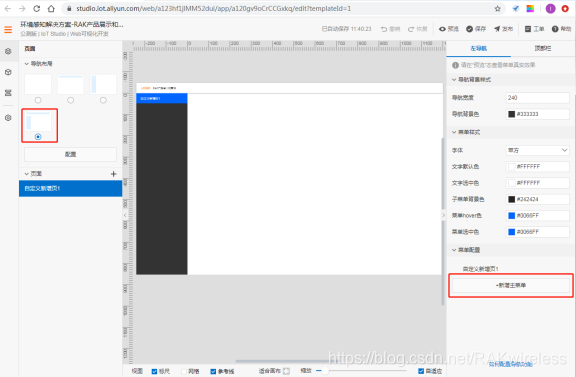
如图2所示,选择导航布局,并点击“新增主菜单”。

图2 在阿里云物联网平台上给解决方案增加主菜单
在图2所示的界面上,点击“新增主菜单”,可以依次增加“设备运行总图”“设备管理”“设备属性”“RAK产品展示”4个菜单。
三、添加页面
1、添加“设备运行总图”页面
如图3所示,点击图3所示界面的“+”,可以新建页面。新建页面的时候,可以选择模板,比如选择“大屏”下的“通用设备运维大屏”模板。
还可以给上述新增的页面修改名字,比如修改页面名字为“设备运行总图”。

图3 在阿里云物联网平台上给解决方案添加设备运行总图页面
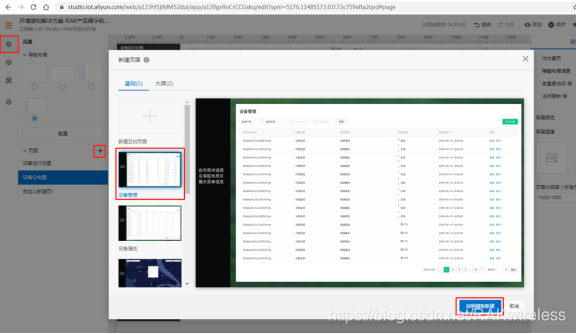
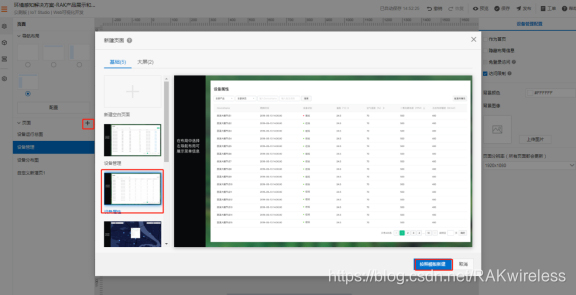
2、添加“设备管理”页面
新建页面,如图4,选择“设备管理”模板。将页面名修改为“设备管理”,就获得了设备管理页面。

图4 阿里云物联网平台选择Web应用的设备管理模板
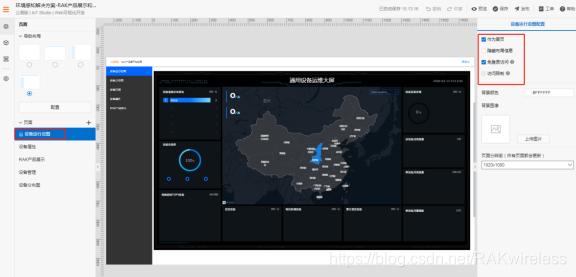
3、设置访问权限
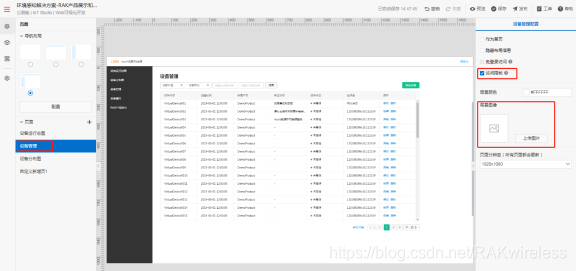
在图5所示界面上,勾选“访问权限”。
可供的选择包括“免登录访问”、“访问限制”。其中,需要先在“应用设置”中设置鉴权,按照提示进行操作即可。
在图5所示的界面中,还可以设置背景图像。

图5 在阿里云物联网平台上设置Web应用的访问权限
4、选择产品
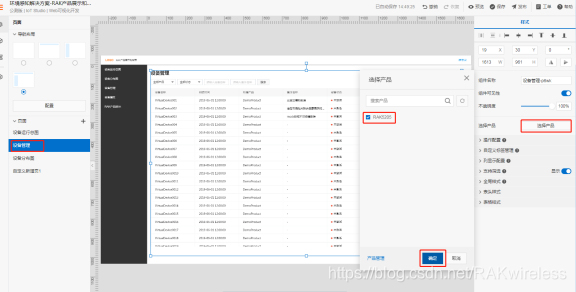
在图6所示的界面,可以点击“选择产品”,这时候,你之前创建的产品就都可以进行选择,可以一次选择一个产品,也可以一次选择多个产品。
如图6所示,点击“选择产品”之后,就可以弹出一个窗口,在该窗口有产品列表(目前只有RAK5205可供选择),可以选择产品RAK5205。
点击“产品管理”,还可以多关联一些产品,也可以创建产品。具体如何在阿里云物联网平台上关联产品、或者创建产品,可以查看之前的文章如何在阿里云物联网平台上添加自己的LoRa节点设备。
需要注意的是,点击“设备管理”页面的中间,才能够出现如图4右侧所示的供“选择产品”的页面。

图6 阿里云物联网平台上为Web应用选择产品
5、添加“设备属性”页面
点击图7所示的“+”新建页面,并选择“设备属性”模板。页面名可进行修改,比如修改为“设备属性”。
同样的,也可以进行权限的设置,比如勾选“免登陆访问”,还可以设置背景图像。

图7 阿里云物联网平台上为Web应用添加设备属性页面
通过点击图7所示界面的中间位置,可以在右侧出现“选择产品”的栏目,同样的可以选择已有的产品,或者新创建或新关联其他的产品。
这样我们就把所有页面创建好了,下面我们把页面和主菜单绑定起来。
四、菜单和页面绑定
1、绑定单个页面与单个菜单
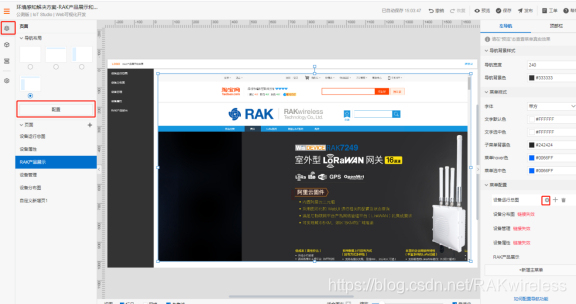
左侧点击页面图标,切换到页面界面,如图8所示。
在图8所示界面上,点击“配置”。
这时候,在右边栏目中的下方,出现“菜单配置”,里面将显示你按照上面第二部分所介绍的方法所创建的菜单。当你将鼠标停留在某个菜单的名称上的时候,如图8所示,停留在菜单“设备运行总图”上时,右边将出现三个小按钮,第一个(即被红色方圈圈住的,此为本文加上去的,阿里云平台中不具备该红色方圈)按钮用于为该菜单绑定页面。

图8 阿里云物联网平台绑定Web应用的页面和菜单示意图
点击该第一个按钮,将出现如图9所示的小窗口。
如图9所示,在“目标链接”处将自动列出当前所有的应用页面,也就是你按照第三部分所介绍的方法来创建的页面。
在其中一个页面前面的圆圈中点击选中该页面,并点击“确定”后,则该页面与菜单“设备运行总图”绑定起来了。

图9 阿里云物联网平台Web应用的页面和菜单的绑定方法示意图
按照上面的方法,就可以依次绑定剩下的其他页面和菜单。
2、设置主页
我们需要设置用户登录后看到的第一个页面,也就是主页。
如图10所示,这里我们把“设备运行总图”设置为“主页”, 勾选“免登陆访问”。

图10 阿里云物联网平台设置Web应用的主页
“设备管理”页面勾选“访问权限”,其他页面勾选“免登陆访问”。这样应用就开发好了,下面就可以发布应用了。
五、发布应用
如图11所示,绑定好页面和菜单后,点击IoT Studio右上角的“保存”按钮,然后点击“预览”,如果没有问题,就点击“发布”,填写发布信息。

图11 在阿里云物联网平台上发布Web应用
点击“确定后”,绑定域名,就可以通过域名查看展示效果了。
六、查看Web应用的效果
浏览器输入所绑定的域名,就可以打开该Web应用。
主页展示如图12所示。
依次点击图12左栏所示的其他页面的名称,就可以展示其他页面的情况。
至此,一个基本的多设备展示和管理应用就搭建好了。

图12 用阿里云物联网平台的IoT Studio搭建的Web应用的主页示意图
结语
本文介绍了如何在阿里云物联网平台上,根据个人业务需求,搭建一个基本的多设备展示和管理的Web应用。