在小程序中,通过App()来注册一个小程序,通过Page()来注册一个页面
1. 小程序的生命周期 App.js
App({
onLaunch: function () {
console.log('App onLaunch');
},
onShow:function (){
console.log('App onShow');
},
onHide:function(){
console.log('App onHide');
},
onError:function(){
console.log('App onError');
}
});
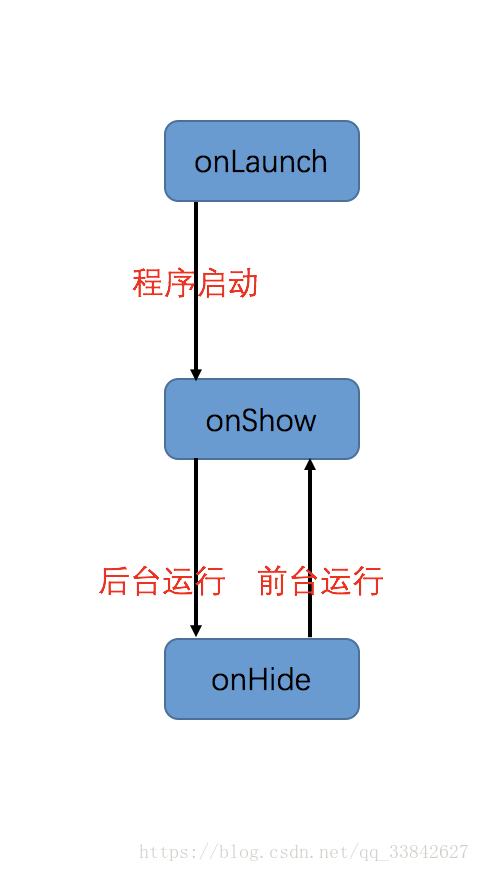
1、用户首次打开小程序,会触发onLauch(全局只触发一次);
2、小程序初始化完成后,触发onShow方法,监听小程序显示;
3、小程序从前台进入后台,触发onHide方法;
4、小程序从后台进入前台显示,触发onShow方法;
5、小程序后台运行一定时间,或系统资源占用过高,会被销毁;
2. 页面生命周期
Page({
data:{
},
onLoad:function(options){
// 生命周期函数--监听页面加载
console.log("onLoad");
},
onReady:function(){
// 生命周期函数--监听页面初次渲染完成
console.log("onReady");
},
onShow:function(){
// 生命周期函数--监听页面显示
console.log("onShow");
},
onHide:function(){
// 生命周期函数--监听页面隐藏
console.log("onHide");
},
onUnload:function(){
// 生命周期函数--监听页面卸载
console.log("onUnload");
},
onPullDownRefresh: function() {
// 页面相关事件处理函数--监听用户下拉动作
console.log("onPullDownRefresh");
},
onReachBottom: function() {
// 页面上拉触底事件的处理函数
console.log("onReachBottom");
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
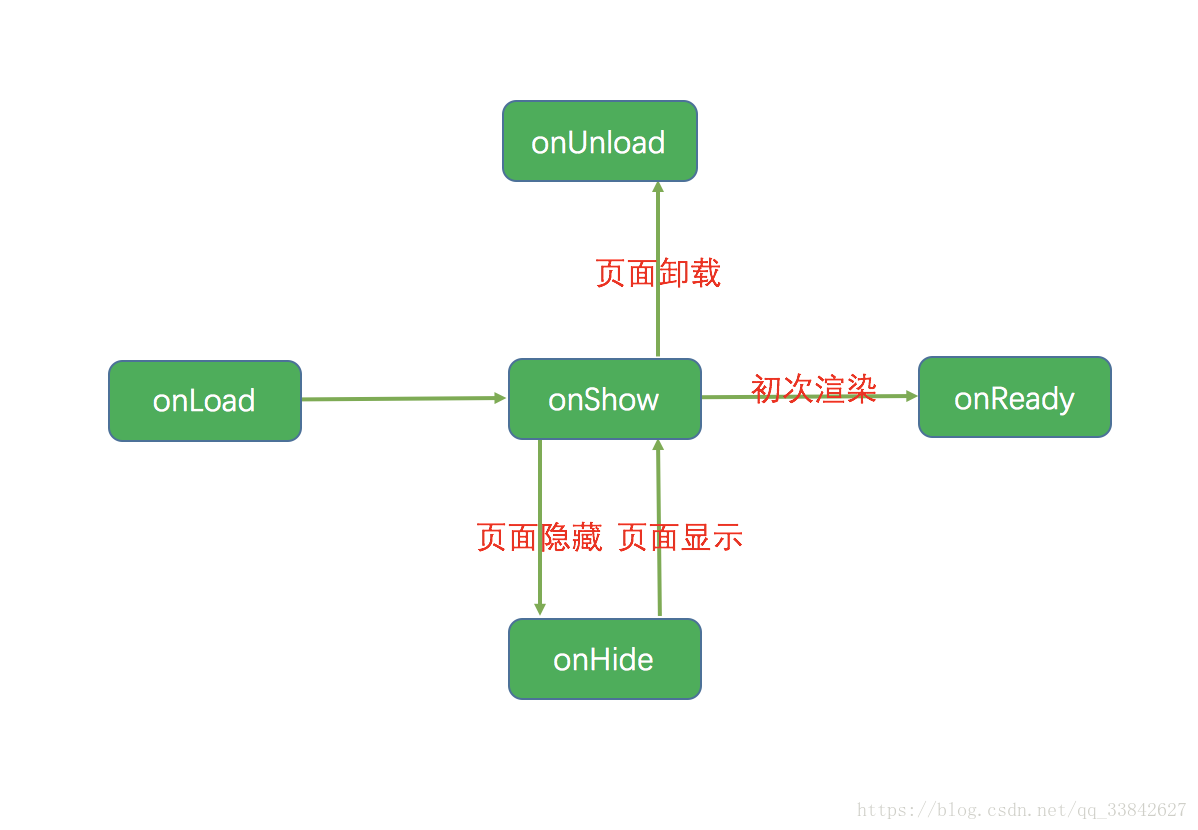
})1、小程序注册完成后,加载页面,触发onLoad方法,一个页面只会调用一次;
2、页面载入后触发onShow方法,显示页面,每次打开页面都会调用一次;
3、首次显示页面,会触发onReady方法,渲染页面和样式,一个页面只会调用一次;
4、当小程序后台运行或跳转到其他页面时,触发onHide方法;
5、当小程序从后台进入前台运行或重新载入页面时,触发onShow方法;
6、当使用wx.readirectTo(OBJECT)或关闭当前页返回上一页wx.navigateBack(),触发onUnload
wx.navigateTo跳转,页面的生命周期变化
1、进入A页面:A执行onLoad()–> onShow()–> onReady();
2、A页面wx.readirectTo(B页面):A执行onHide(),B执行onLoad()–> onShow()–> onReady();
3、B页面wx.navigateBack(A页面):B执行onUnload(),A执行onShow();
4、退出A页面:A执行onUnload();
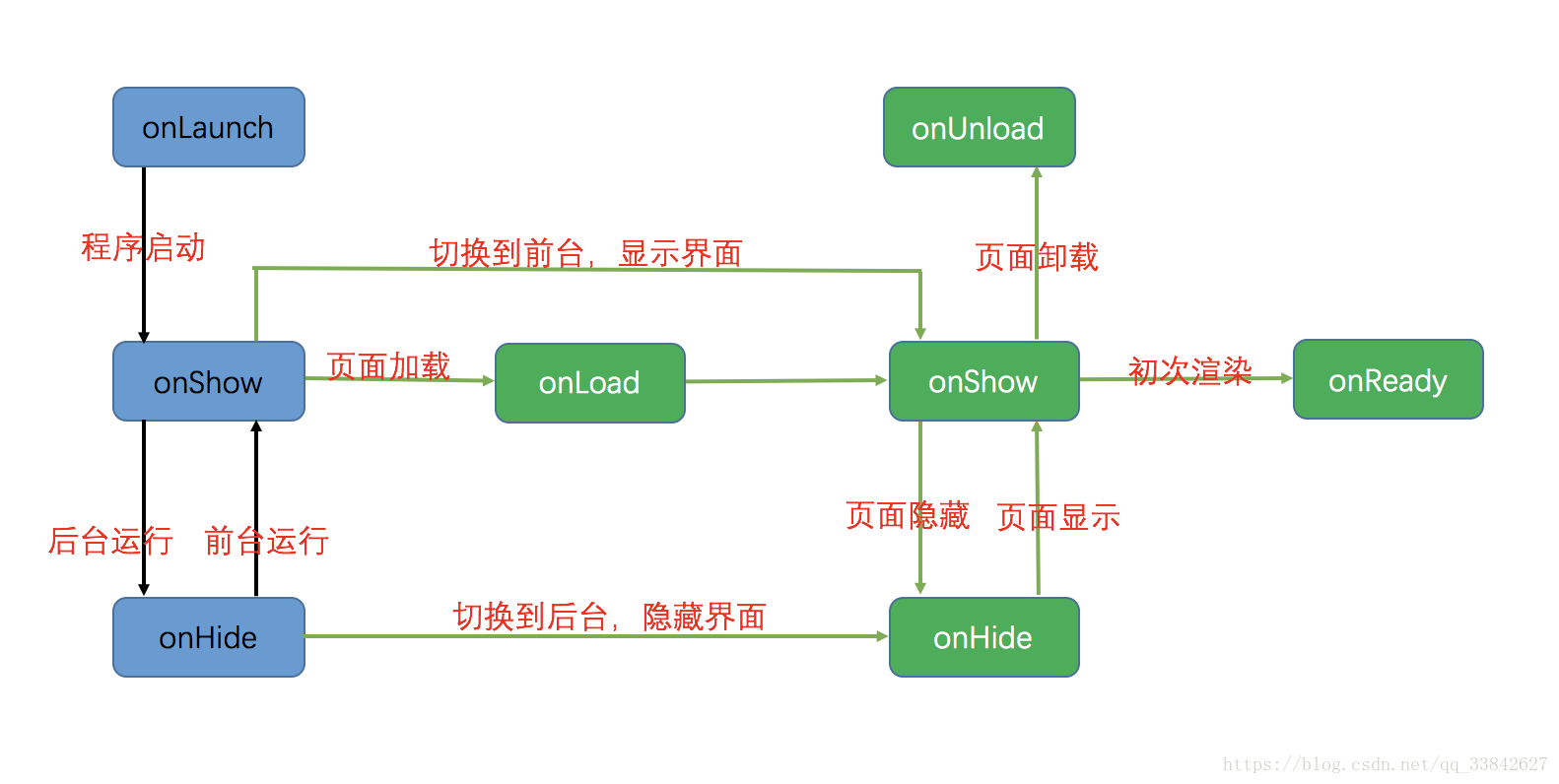
3. 应用生命周期影响页面生命周期
1、小程序初始化完成后,页面首次加载触发onLoad,只会触发一次;
2、小程序进入后台,先执行页面的onHide方法然后执行应用的onHide方法;
3、当小程序从后台进入到前台,先执行应用的onShow方法然后执行页面的onShow方法;
主意:
1、App()必须在app.js中注册,且只能注册一个;
2、不要在App()内的函数中调用getApp(),使用this就可以拿到app实例;
3、不要在onLauch的时候调用getCurrentPage(),此时page还没有生成;
4、通过getApp()获取实例之后,不要私自调用生命周期函数;