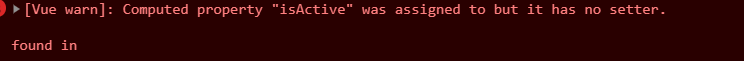
今天有一个很奇怪的bug,报错的原因我们可以看的很清楚,计算属性没有设置setter

这是计算属性源代码,计算属性有getter和setter,默认只有getter,需要时可以设置setter
computed:{
isActive(){
return this.$route.path.indexOf(this.path) !== -1
}
},
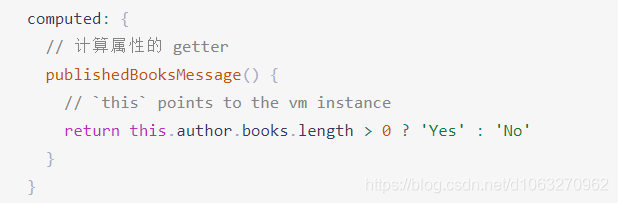
虽然效果仍然可以实现,但是就是每次用该数据都会报错,看了vue官方文档

官方演示也是不带setter的,为啥我不设置setter就要报错呢?
最后修改方案:
computed:{
isActive:{
get(){
return this.$route.path.indexOf(this.path) !== -1
},
set(val){
}
}
},