如何实现跳转到指定页面功能,常见操作:分页列表中跳转到具体一页
fnDrawCallback:function () {
var str = "<li class='paginate_button active'>" +
"<div class='input-group' style='margin-left:3px;'>" +
"<span class='input-group-addon' style='padding:0px 8px;background-color:#fff;font-size: 12px;'>跳转页</span>" +
"<input type='text' class='form-control' style='text-align:center;padding: 8px 2px;height:30px;width:40px;' />" +
"<span class='input-group-addon active' style='padding:0px 8px;'><a href='javascript:void(0)'> Go </a></span>" +
"</div></li>";
var oTable = $("#tblb_listTablexian").dataTable();
$("#tblb_listTablexian_paginate li").remove();
$("#tblb_listTablexian_paginate").append(str);
//在原有分页中插入跳转具体页码
$("#tblb_listTablexian_paginate li").find("a").click(function () {
var pn = $("#tblb_listTablexian_paginate li").find("input").val();
if (pn > 0) {
--pn;
} else {
pn = 0;
}
oTable.fnPageChange(pn);
});
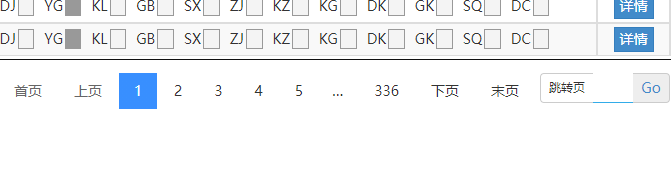
},效果图如下

样式也可以自己修改