<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题</title>
</head>
<body>
<!-- details 表示一个可点击展开或折叠的元件,展示详细信息 -->
<details>
<p>你展开了详细信息</p>
</details>
<!-- summary 标签可用来定义details的标题,会在页面上直接显示summary的内容 -->
<details>
<summary>这是一段summary总结</summary>
<p>你展开了详细信息</p>
</details>
<!-- open 属性表示默认展开details -->
<details open>
<p>你展开了详细信息</p>
</details>
</body>
</html>
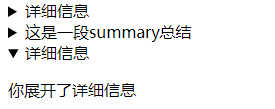
默认效果: