(一) 使用 ant Weapp 中的total,notify等需要引入到JS文件的没有效果
起初 使用时遵循vant 的规则 但并没有出来效果

import Notify from 'path/to/@vant/weapp/dist/notify/notify';
也将其中的中的路径更改为node_modules的路径下
import Notify from '../node_modules/@vant/weapp/dist/notify/notify';
但并不起效果
解决方法
import Notify from '../node_modules/@vant/weapp/dist/notify/notify';
替换为
import Notify from '../miniprogram_npm/@vant/weapp/notify/notify';
(二) 样式问题
需要一个占满小程序页面的盒子 且做到 自适应大小 起初用的 rpx 但rpx并不能做到自适应大小 其本质是1rpx = 0.5px 并不能动态的改变大小
解决方法
改用 vh vw
小程序中虽然px不能使用了 但vh vw是不受影响的
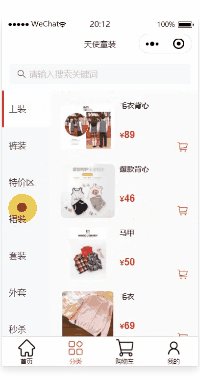
效果图:

(三) 使用富文本组件展示后台返回的标签图片数据的话,在wxss里面给他设置样式是调不动图片宽度的
解决方案
虽然我们该变不了 标签图片数据 的样式
可以吧所有字符串中的img标签的样式改变为行内式
this.setData({
introduceList:data.data.content.replace(/\<img/gi, '<img style="max-width:100%;height:auto"')
})