当我们使用IDEA写Web小项目的时候,写出来的代码要展示在网页上,一步一步进行功能的添加、修改,但是首先我们要做的就是要配置好Web项目的环境,将其自动部署到网络上,通过网页展示的内容观看是否是自己想要实现的功能,可以进行抓包查看问题。
进行环境配置的步骤:
1. 创 建 M a v e n 项 目 \color{#FF3030}{创建Maven项目} 创建Maven项目
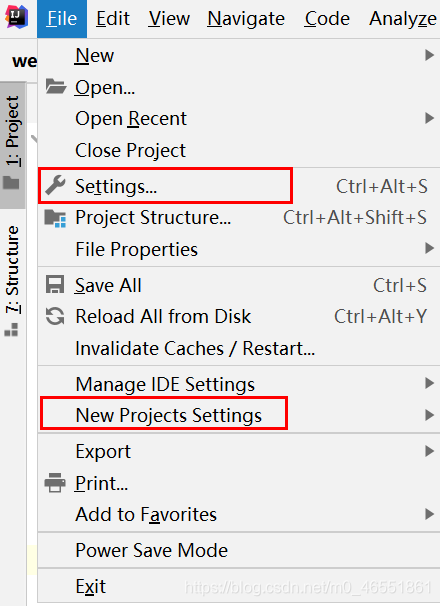
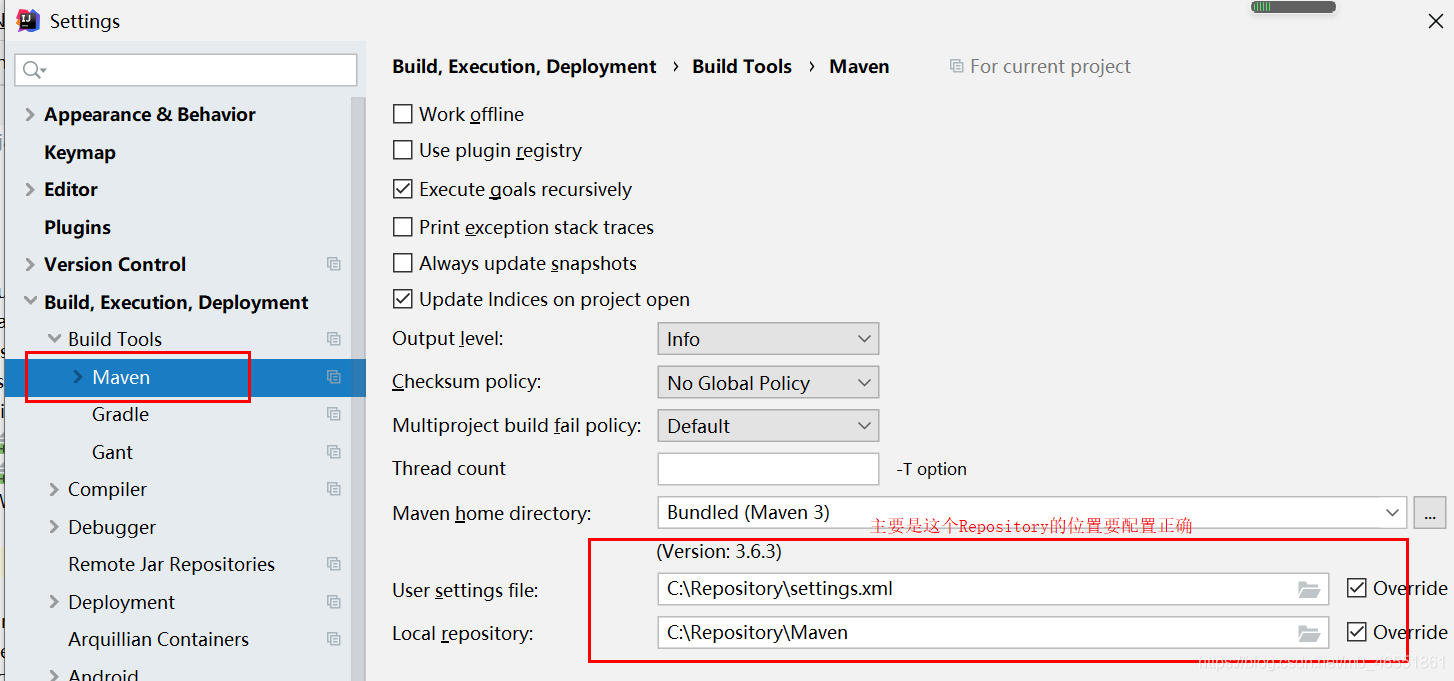
这一步骤需要自己先配置好Maven本地仓库


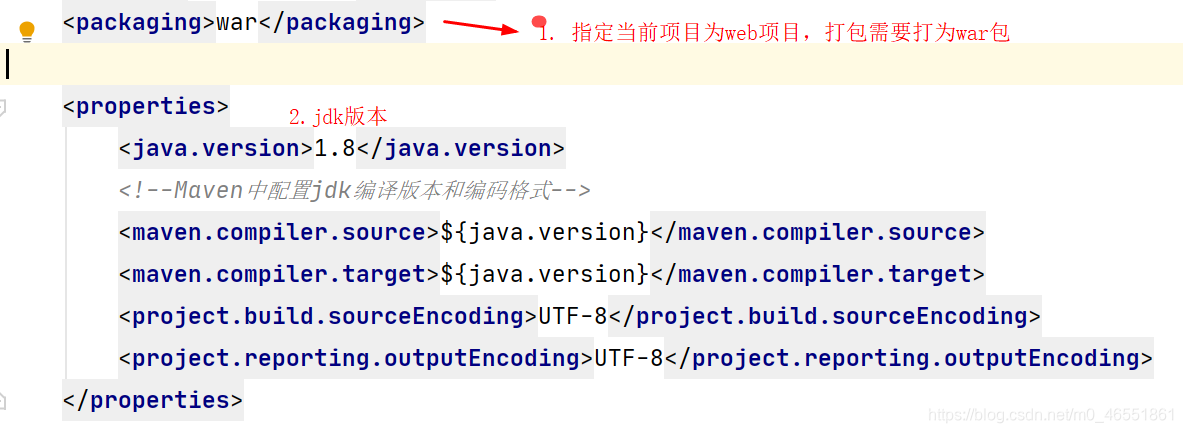
2. 配 置 p o m . x t m l − 配 置 完 成 后 需 要 刷 新 一 下 \color{#FF3030}{配置pom.xtml-配置完成后需要刷新一下 } 配置pom.xtml−配置完成后需要刷新一下
web项目需要的

要写服务端需要的依赖包:

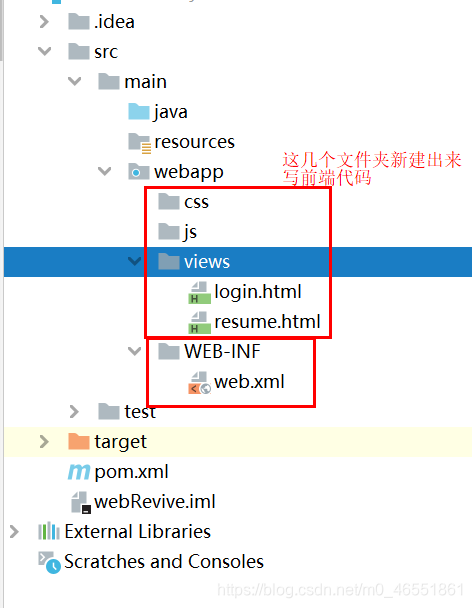
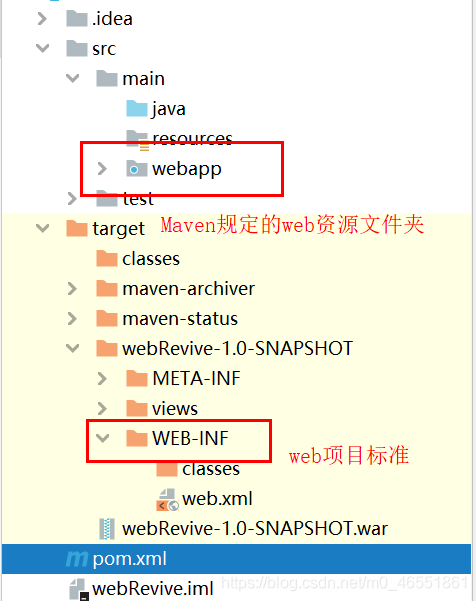
3. 准 备 w e b 资 源 文 件 夹 \color{#FF3030}{准备web资源文件夹 } 准备web资源文件夹

一般我们都是准备一个模板,每次写不同的前端代码的时候,把它复制进去,比较方便一点。否则,自己需要每次手动去配置。
注意:使用tomcat版本和web.xml版本应尽量对应。
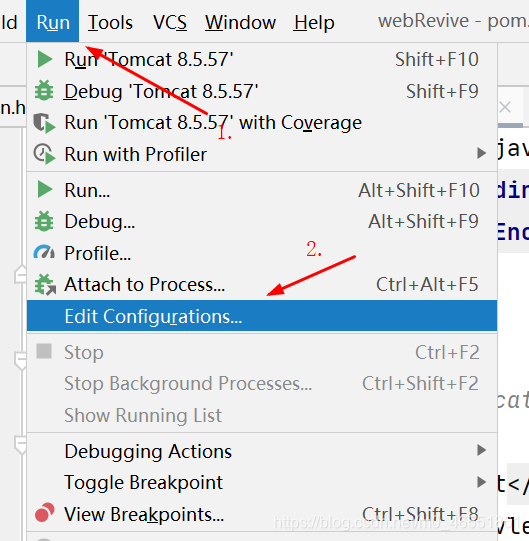
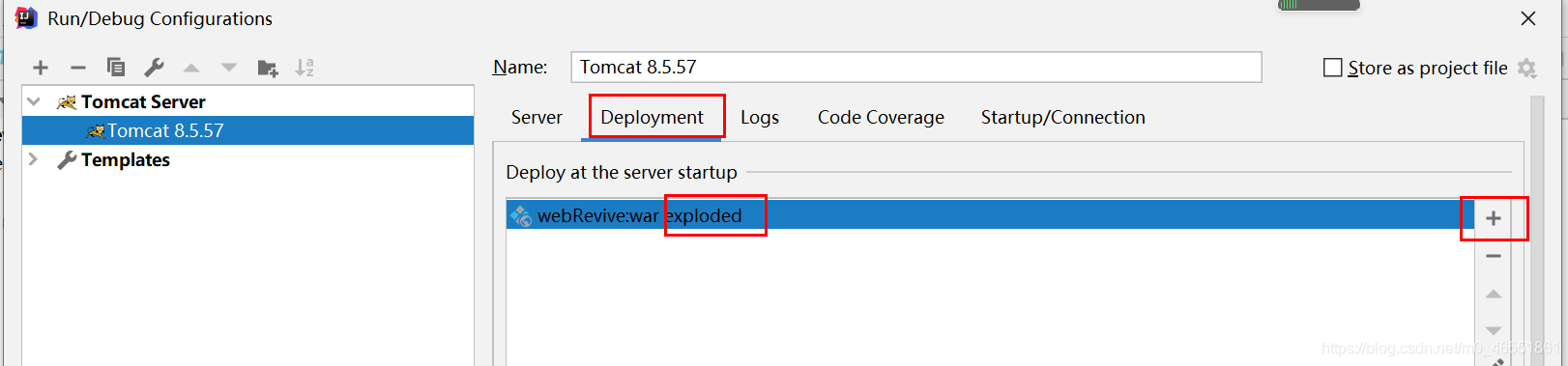
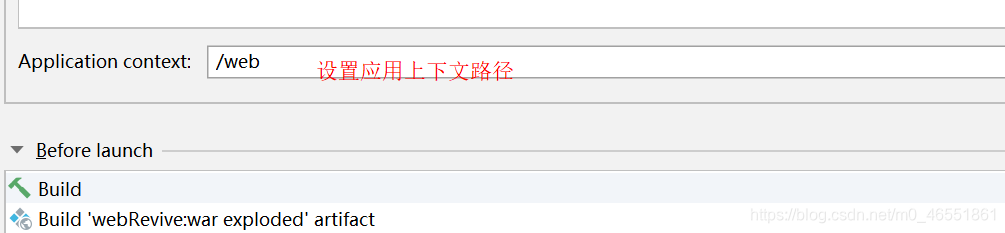
4. 把 项 目 部 署 到 i d e a 中 的 t o m c a t − 如 果 i d e a 没 有 配 置 t o m c a t , 需 要 先 行 配 置 t o m c a t \color{#FF3030}{把项目部署到idea中的tomcat-如果idea没有配置tomcat,需要先行配置tomcat} 把项目部署到idea中的tomcat−如果idea没有配置tomcat,需要先行配置tomcat



5. 验 证 配 置 : 执 行 p a c k a g e 命 令 , 能 成 功 打 出 w a r 包 \color{#FF3030}{验证配置:执行package命令,能成功打出war包} 验证配置:执行package命令,能成功打出war包

前端开发