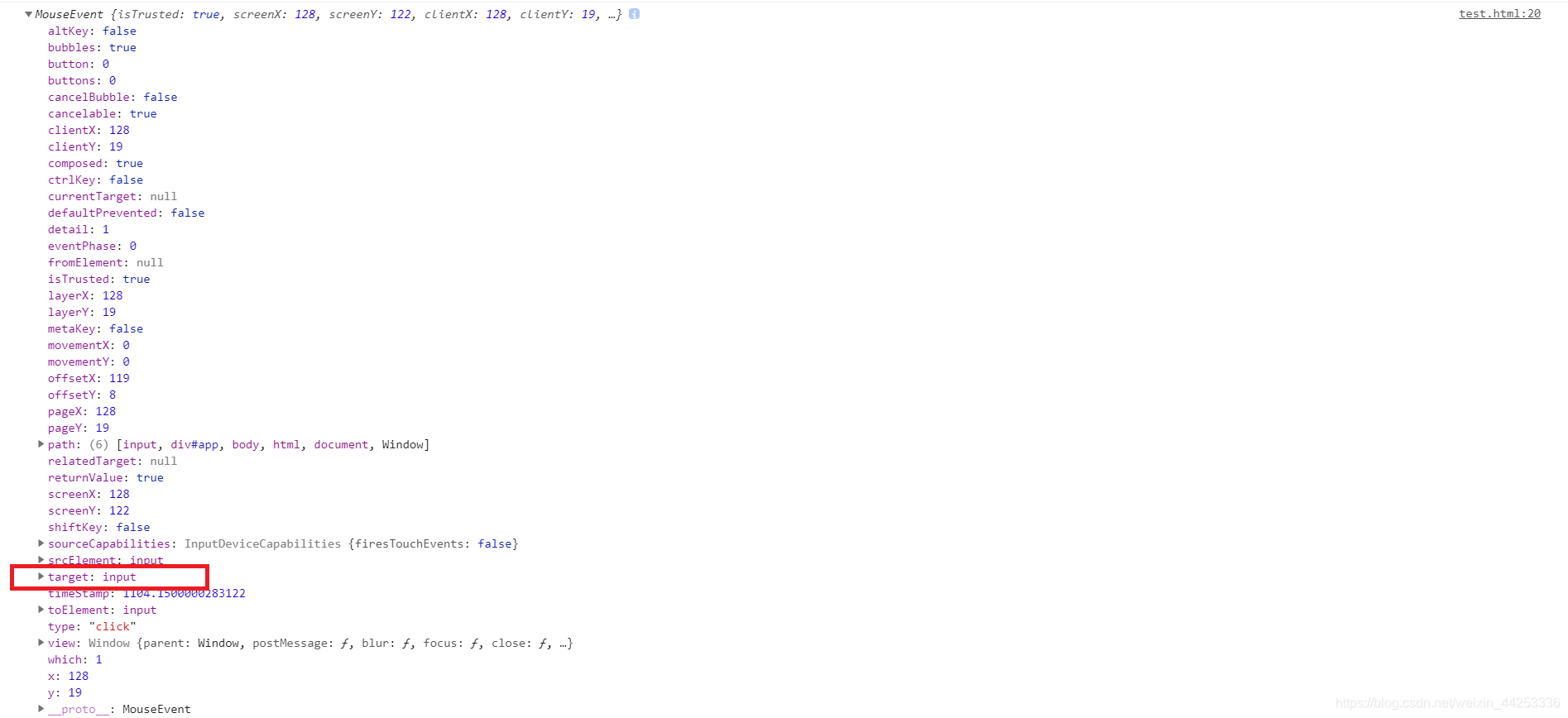
$event
<body>
<div id="app">
<input type="text" @click="abc($event)" value="123" />
</div>
<script>
var vm = new Vue({
el: "#app",
data: {},
methods: {
abc(event) {
console.log(event.target.value);
}
}
});
</script>
</body>
输出结果为: 123
当我们输出打印event这个参数的时候,我们可以看到很多属性。其中target就表示触发事件的元素。

在target中里面有许多属性,我们可以进行查找。比如当需要获取id的时候可以event.target.id,获取p标签的文本内容也可以为 event.target.innerText。
<div id="app">
<button v-on:click="click">click me</button>
</div>
...
var app = new Vue({
el: '#app',
methods: {
click(event) {
console.log(typeof event); // object
}
}
});简单总结其用法:
而event.currentTarget 是你绑定事件的元素,通常有以下用法。
#获得点击元素的前一个元素
e.currentTarget.previousElementSibling.innerHTML
#获得点击元素的第一个子元素
e.currentTarget.firstElementChild
# 获得点击元素的下一个元素
e.currentTarget.nextElementSibling
# 获得点击元素中id为string的元素
e.currentTarget.getElementById("string")
# 获得点击元素的string属性
e.currentTarget.getAttributeNode('string')
# 获得点击元素的父级元素
e.currentTarget.parentElement
# 获得点击元素的前一个元素的第一个子元素的HTML值
e.currentTarget.previousElementSibling.firstElementChild.innerHTML
$emit(event,xargs)
vm.emit ( event , arg ) / / 触发当前实例上的事件 vm.emit( event, arg ) //触发当前实例上的事件vm.on( event, fn );//监听event事件后运行 fn;
例如:子组件:
<template>
<div class="train-city">
<h3>父组件传给子组件的toCity:{
{sendData}}</h3>
<br/><button @click='select(`大连`)'>点击此处将‘大连’发射给父组件</button>
</div>
</template>
<script>
export default {
name:'trainCity',
props:['sendData'], // 用来接收父组件传给子组件的数据
methods:{
select(val) {
let data = {
cityname: val
};
this.$emit('showCityName',data);//select事件触发后,自动触发showCityName事件
}
}
}
</script>
父组件:
<template>
<div>
<div>父组件的toCity{
{toCity}}</div>
<train-city @showCityName="updateCity" :sendData="toCity"></train-city>
</div>
<template>
<script>
import TrainCity from "./train-city";
export default {
name:'index',
components: {TrainCity},
data () {
return {
toCity:"北京"
}
},
methods:{
updateCity(data){//触发子组件城市选择-选择城市的事件
this.toCity = data.cityname;//改变了父组件的值
console.log('toCity:'+this.toCity)
}
}
}
</script>
在父组件值定义的接收函数是由子组件里定义的触发函数定义的,比如子组件的@input那么每一次的输入都会调用$emit()即父组件里的函数也会被调用