即使是前端大神有时候也会被一些小埋伏给打趴下,即时防患于未然才是王道,今天小千就来给大家介绍几个JS变量设置中的小埋伏,拿好小本本。
使用var关键字声明的变量即显式声明变量:如:var abc1 = ‘hello’
js允许不使用var声明变量即隐式声明变量:如:abc2 = ‘world’
那么,问题来了,这两种变量有什么不一样的地方吗?
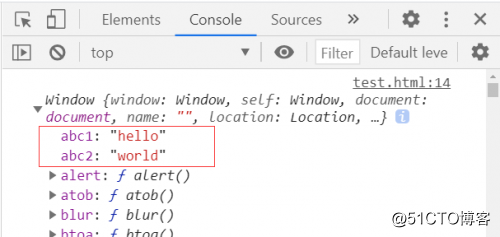
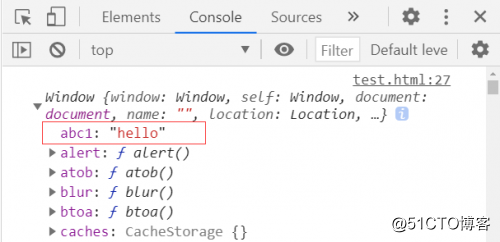
1.如果abc1和abc2 都在全局作用域,在浏览器控制台打印window对象:console.log( window )
如下图:
上图可以看到:在全局的变量abc1和abc2都是window对象的属性,都拥有全局作用域。
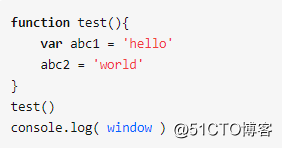
2.如果abc1和abc2都在函数作用域,在浏览器控制台打印window对象?
如下图:
上图可以看到:在函数作用域中abc1不会出现在window对象中,是一个局部变量;而abc2依然是window对象的属性,拥有全局作用域。
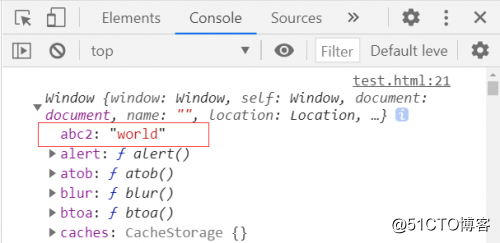
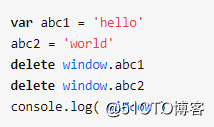
3.如果abc1和abc2 都在全局作用域,都是window对象的属性,它们是否可以如对象属性一般可以被删除呢?
如下图:
上图可以看到:使用var声明的变量abc1并没有被删除,依然是window对象的属性;而不使用var声明的变量abc2已被删除掉。
为什么会有这样的差别呢?
这与默认的对象属性描述符有关!
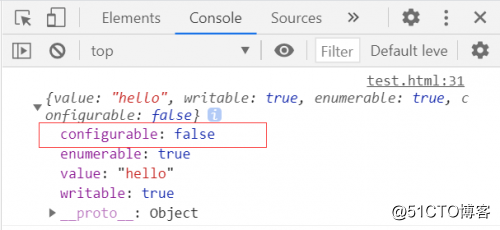
如下图:
上图可以看到:window对象的属性abc1的描述符中,configurable: false 表示该属性不可配置、不可删除。
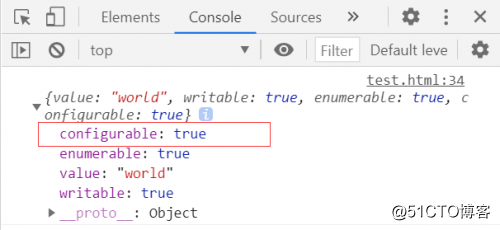
如下图:
上图可以看到:window对象的属性abc2的描述符中,configurable: true 表示该属性可配置、可删除。
正是对象属性描述符中的默认设置不一样,导致了是否可删除的差异!
在js中变量声明和函数声明会出现‘声明提升’,js引擎解析执行代码时分为两个阶段:1.预解析阶段;2.逐行执行阶段。
在预解析阶段变量abc1被声明并赋初始值为undefined;在逐行执行阶段变量abc1被赋值为‘hello’;所以,在变量声明之前打印不会报错,打印的值为undefined。
JavaScript变量中你不知道的几个小埋伏!
猜你喜欢
转载自blog.51cto.com/15128702/2661628
今日推荐
周排行