Less (Leaner Style Sheets 的缩写) 是一门向后兼容的 CSS 扩展语言
Less为css添加了很多新的功能:
变量
@width: 10px;
@height: @width + 10px;
#header {
width: @width;
height: @height;
}
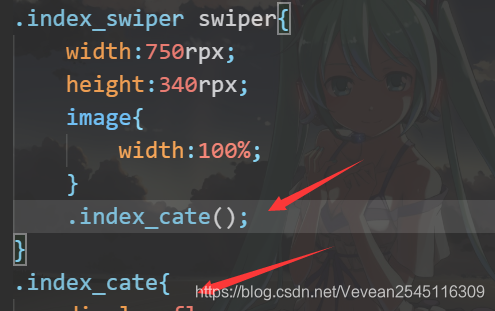
混合
混合(Mixin)是一种将一组属性从一个规则集包含(或混入)到另一个规则集的方法(像下面这样输入所需属性的类(class)名称即可)

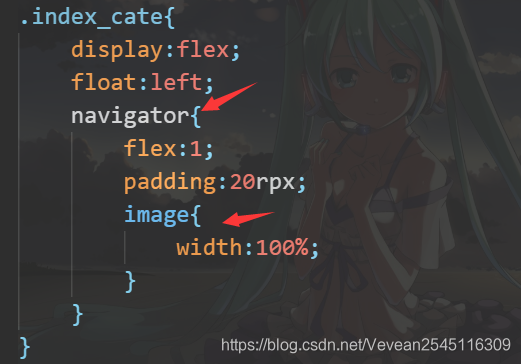
嵌套
Less 提供了使用嵌套代替层叠或与层叠结合使用的能力,即选择器可以套选择器

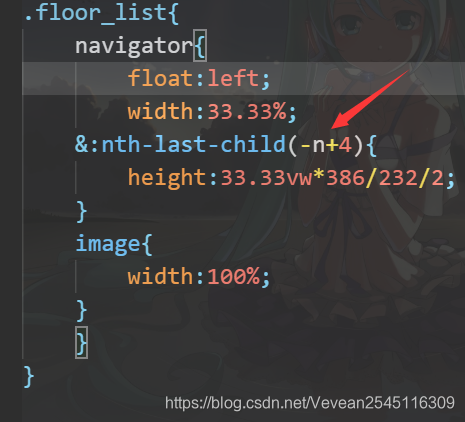
& 表示当前选择器的父级,可以使用此方法将伪选择器与混合一同使用(栗子如下)

@规则嵌套和冒泡
@ 规则(例如 @media 或 @supports)可以与选择器以相同的方式进行嵌套。@ 规则会被放在前面,同一规则集中的其它元素的相对顺序保持不变。这叫做冒泡。
运算
算术运算符 +、-、*、/ 可以对任何数字、颜色或变量进行运算。