
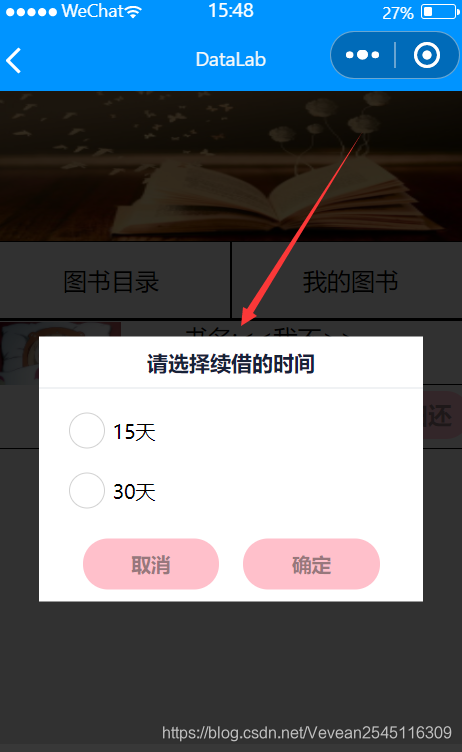
点击续借后出现弹框,如下

思路就是写好这个弹框,给续借这个button绑定一个点击bindtap事件,利用这个事件来控制弹框的显示模式为true/false以达到显示和隐藏的目的
代码如下:
wxml:
<view class="line">
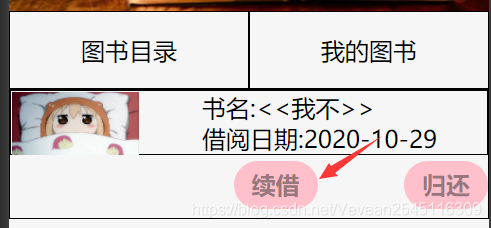
<button size="mini" class="button1" bindtap="b">续借</button>
<button size="mini" class="button2">归还</button>
</view>
</view>
<!--遮罩层-->
<view>
<view class="mask" bindtap="close" wx:if="{
{ showModal }}"></view>//遮罩背景
<view class="modal" wx:if="{
{ showModal }}">
<view class="head">
<h3>请选择续借的时间</h3>
</view>
<view class="section">
<radio-group>
<radio value="five">15天</radio>
<radio value="thirty">30天</radio>
</radio-group>
</view>
<view class="btnFlex">
<button size="mini" class="btn" bindtap="close">取消</button>
<button size="mini" class="btn" bindtap="go">确定</button>
</view>
</view>
</view>
wxss:
.btnFlex .btn{
background-color: pink;
border-radius: 45rpx;
width: 215rpx;
height: 81rpx;
font-size:31rpx;
line-height: 81rpx;
margin: 11rpx 20rpx 0rpx;
color:rgba(71, 62, 62, 0.562);
}
.btnFlex{
display: flex;
justify-content: center;
align-items: center;
margin-bottom: 20rpx;
}
.head{
font-size: 33rpx;
color: #172238;
font-weight: bold;
display: flex;
align-items: center;
padding: 20rpx;
border-bottom: 1rpx solid #e1e5e9;
justify-content: center;
align-items: center;
}
.section{
font-size:31rpx;
margin: 20rpx 30rpx;
}
.section radio{
justify-content: center;
align-items: center;
width:50%;
padding:20rpx;
}
.mask{
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
background:rgba(0,0,0,.8);
z-index: 99999;
}
.modal{
width: 80%;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
z-index: 999999;
background-color: white;
}
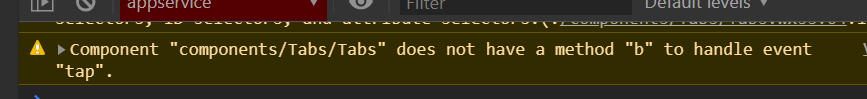
js:组件在定义函数时,一定要放在methods中,切记!!!
Component({
data:{
list:[
{
name:'<<我不>>',
BorrowDate:'2020-10-29',
id:'1',
http:'https://s3.ax1x.com/2021/01/24/sbRnjH.jpg'
}
],
showModal: false,
},
methods:{
b:function(e){
this.setData({
showModal: true,
})
},
close() {
this.setData({
showModal: false
})
},
go() {
this.setData({
showModal: false
})
},
}
})

报错的原因就是因为函数没有放到methods中o(╥﹏╥)o