为了强制自己写文章,花大价钱买了3年的阿里云主机做了自己的站 https://www.ssforce.cn/『松鼠尚学堂』,全站https,打开速度60s+,终于有一天忍不住这屎一样的打开速度,决定优化下!原以为近10年的经历速度优化应该轻松搞定,做的时候发现技能欠缺太多。涉及到的知识到不仅仅是运维能力,还有前端、算法、DB、PHP语言开发等能力。最终在公司热心前端小哥的前端帮助下将站的打开速度从60S+优化到1.44s, 提高了41倍访问速度。『一般人我不告诉他的是:优秀的人始终是关注细节的,比如前端小哥是在指甲盖在别人的屏幕上比划,自己的屏幕上是手指蛋比划。』
本文涉及技术点:
nginx
mysql
php & php-fpm
缓存技术
cdn技术
图片base64编码
前端
网站访问速度优化
技术概览
站点技术概览:
全站点https
全新打开速度60S+,带缓存打开速度30到60S不等
没有用CDN,NOSQL中间件等技术
nginx开启gzip压缩、fastcgi_buffer、keepalive_time选项
php没有开启xcache、apc等功能,开启Opcache缓存技术
wordpress搭建的博客站点,选用的主题『应该』有瀑布流式布局技术。
硬件配置:1Core1GB 1M流量出口
为方便大家准确理解,将站点整体技术选型如下:
| info | version |
| system | CentOS 7 |
| nginx | nginx/1.10.2 |
| PHP | 5.5.38 |
| wordpress | 4.8 |
| mysql | Ver 15.1 Distrib 5.5.52-MariaDB |
带着问题继续
带着问题继续:
哪些方面容易导致网站打开慢
页面打开时间多长属于正常
现在有打开速度为1.44秒还有没有优化的空间
全站https如何实现
优化网站的专业技巧有哪些
通常解决前面80%的问题需要花20%的精力,解决剩余的20%的问题需要共80%的精力。网站的优化其实我从60S优化到10S的时候,已经进行不下去了。但10S的打开速度对一个站点来讲依然是致命的,速度太慢了,正常网站打开速度最久不能超过3S,每增加1s,用户的耐心都指数级被考验,10s的访问速度几乎不会有用户驻留,12306这种霸王站点除外。从10s到1.44s是在前端同学的帮忙下,才得以继续。我们一步一步来看。
从60秒到10秒
网站访问速度慢有很多种情况:
a> 访问者自己硬件设备(硬盘、CPU、网口、运营商带宽)资源不足
b> 服务器硬件设备(硬盘、CPU、网口、运营商带宽)资源不足
c> 图片未做优化太大、太多导致资源加载太多而慢
d> 应用程序代码质量差导致性能消耗大、响应速度慢
e> 页面设计不合理,导致资源整合过多(图片、css、js、前后端请求等)
f> 其它DNS、安全***等问题
通常解决掉a b c可以帮我们解决80%的问题只需要花费20%的精力,d e f可以帮我们解决掉剩下的20%问题但需要花费80%的精力。
阿里云上查看了服务器性能消耗,虽然硬件1Core2GB内存配置不高,但常年负载0.01。
接下来的思路也很简单,打开浏览器开发者工具(建设chrome)排查页面元素
imagemagick convert
a和b 的硬件设备问题不做我们这次探讨内容。
c 图片未做优化,太多导致资源加载太而慢,我们打开chrome的开发者工具排查。
有没有发现:
页面只展示了不到1/4的内容,但打开耗时已经9.99s。
首页达592KB
有很多大于50KB的图片
处理过程忘了保留现场,其实还有很多大于150KB图片
对号入座,图片资源没做优化
没有UI
图片很多,不可能一张张优化
页面设计用的开源主题,没有可设计空间
看起来能优化的只有图片大小了。推荐linux下图片优化工具 imagemagick convert
功能测试通过后,简单粗暴处理了下网站图片问题。
# cat convert.sh #!/bin/bash## >50kfind /png/upload/path/ -regex '.*\(jpg\|JPG\|png\|PNG\|jpeg\)' -size +50k -exec convert -resize 350x350 -quality 65 {} {} \;## >100kfind /png/upload/path/ -regex '.*\(jpg\|JPG\|png\|PNG\|jpeg\)' -size +100k -exec convert -resize 300x300 -quality 60 {} {} \;find /png/upload/path/ -regex '.*\(jpg\|JPG\|png\|PNG\|jpeg\)' -size +100k -exec convert -resize 80%x80% -quality 60 {} {} \;## >200kfind /png/upload/path/ -regex '.*\(jpg\|JPG\|png\|PNG\|jpeg\)' -size +200k -exec convert -resize 250x250 -quality 60 {} {} \;find /png/upload/path/ -regex '.*\(jpg\|JPG\|png\|PNG\|jpeg\)' -size +200k -exec convert -resize 70%x70% -quality 60 {} {} \;
加入定时任务
crontab -l10 2 * * * bash /root/convert.sh
这番简单粗暴的处理后,整体页面图片虽然变的模糊,但加载速度好在从60s优化在10S了。但对普通用户来讲,依然难以接受,3s以上的访问速度我们都无法接受。
从10秒到1.44秒
这个时候开始求助网络了。
谷歌关键字搜索 “wordpress 速度”,看到知乎上有个技术帖(哈哈,知乎竟然有技术帖了,文艺少年都老了吗?)给出了以下几个建议:
a> 关闭Avatar
b> 去掉google字体
c> 关闭Emoji
d> 使用360云解析,自动加速
e> 使用七牛免费加速
f> 开启 WP Super Cache插件
g> 开启lazyer loader瀑布流加载
我们一项一项来尝试
a b c项早在建站就已经解决了
d 经测试无效(这里的无效指的是药不对症)
e 好东西,但手持身份证的阶段我放弃了,太麻烦了,而且还在公司不方便
f 开启 测试无效。因为1> nginx 开启gzip 2> php开启opcache 3> 使用的主题有瀑布流布局异步加载的功能 所以再开启这个功能没有效果
g开启无效 同4步骤的原因一样
细究服务器性能!!
转了一圈无果后,思路再回过来,到目前为止还没有具体定位到原因所在,就在瞎摸索,这是不对的!!不对的!!不对的!!重要的事情说三遍!!!
开启php-fpm的慢日志
开启myql的慢日志
经排查php,nginx,mysql 均没有异常请求。php-fpm有慢请求,但不构成威胁,这次没有思路了。
求助前端同学
这里其实最大的疑问还是为什么首页会这么大,而我看下来什么也没有,就一个框架结构而已。最后不得已求助前端同学,经过排查后发现。
我的首页达714KB,加上出口只能1Mb,简单换算下:
首页的加载时间=714KB/1MB ~=714KB/100KB~=7.14S
首页这么大,出口又这么小,加载时间当然长了,时间当然长了。。。那么首页多大合适呢?
我的首页

淘宝的首页

大小差了20倍有余,终于找到问题所在了!~
那么首页到底地方大哪里了?

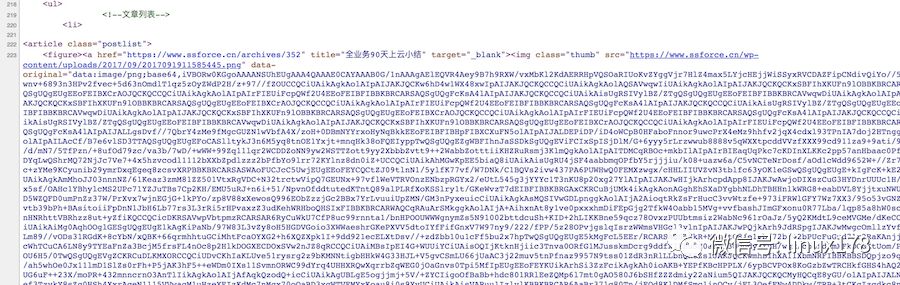
经过前端同学的协助排查发现,页面大概有5个地方有图片被转换为base64格式,导致页面变大。
那为什么我当时看不出来问题呢?
因为我对base64不了解,看到source view里有一大堆字符串,没有安全问题,所以就自认为这是页面应该有的信息。而且又想当然认为字符串不会占据太多空间。我们来做个简单的数学题:
首先:1个英文字母占 1个字节=1Byte
其次:1024个英文字母=1Byte * 1024 = 1KB
然后1024 * 1000 个英文字母 = 1KB * 1000 = 1MB
接着:这么一大坨英文字母有多少个呢?约 5290 个字母,占多大空间呢? 约为 5.92KB。而这样的一大陀字母一屏显示不完。。。。。一个页面5个。 共占用空间约700KB。
最后:前面有介绍过,我们很穷,所以宽带口只有1Mb 约等于 100KB
所以:懂了吧。 我们单下载700KB的东西就需要 700KB/100KB = 7S。。。
base64为什么会让首页变大呢?
说起来有点复杂,简单讲:Base64是一种基于64个可打印字符来表示二进制数据的表示方法。由于 {\displaystyle 2^{6}=64} {\displaystyle 2^{6}=64},所以每6个比特为一个单元,对应某个可打印字符。3个字节有24个比特,对应于4个Base64单元,不足3个字节补足4个可打印字符来表示。因此可以估算编码后数据长度大约为原长的135.1%。
而优化后的页面是什么样子呢?

几乎0KB,为什么会差别这么大呢? 这是因为图片不采用base64加密,页面将不再镶嵌图片具体信息,而只会保留链接地址,即页面从 原始图片大小 x 135.1% 变为 一个链接地址的大小 。
base64图片加密除此问题外,还会有浏览器兼容性、构建工具支持度要求等问题。
base64既然让图片变大,为什么前端开发还要使用base64呢?
图片的 base64 编码就是可以将一副图片数据编码成一串字符串,使用该字符串代替图像地址。这样做有什么意义呢?我们知道,我们所看到的网页上的每一个图片,都是需要消耗一个 http 请求下载而来的,没错,不管如何,图片的下载始终都要向服务器发出请求,要是图片的下载不用向服务器发出请求,而可以随着 HTML 的下载同时下载到本地那就太好了,而 base64 正好能解决这个问题。效益虽小,但却缺能积少成多。
其它更多base64内容参考:http://www.cnblogs.com/coco1s/p/4375774.html
经过这次的细节优化后,你再打开时候快感还是不错。
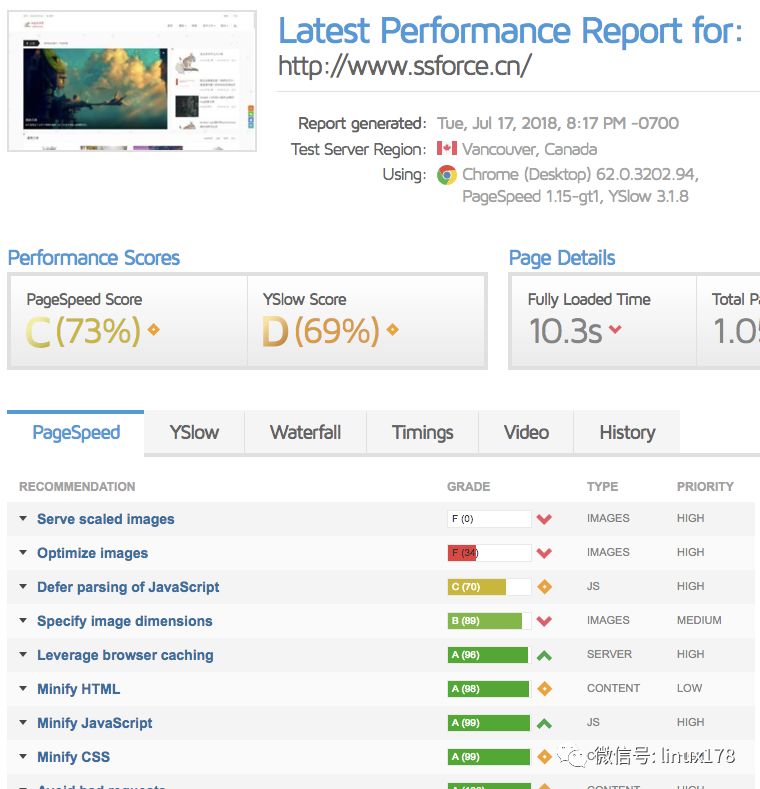
做个体检,https://gtmetrix.com/。

主要的瓶颈依然在图片,不过从我这个维度图片已经不能再做优化,这个时候UI的价值就凸显了。