前言
有时候需要经常写一些测试代码或示例,然后将这些代码分享给他人,少量的代码通过GitHub分享有点大材小用,而且他人要从GitHub上fork代码后,在本地用IDE打开,然后安装依赖、运行,这个步骤过于繁琐。
因此使用在线代码编辑器就能解决上面说到的问题,
CodeSandbox介绍
我用过几个在线代码编辑器,如知名的CodePen,Jsfilddle和Jsbin也有使用过,对比起来,还是CodeSandbox比较好用。
CodeSandbox是一个为 Web 应用程序开发而构建的在线编辑器。
使用它绝对能满足你在线代码编辑的要求,我想唯一问题就是,访问它比较慢,因为它是国外的。当然如果你会科学上网,这都不是问题。
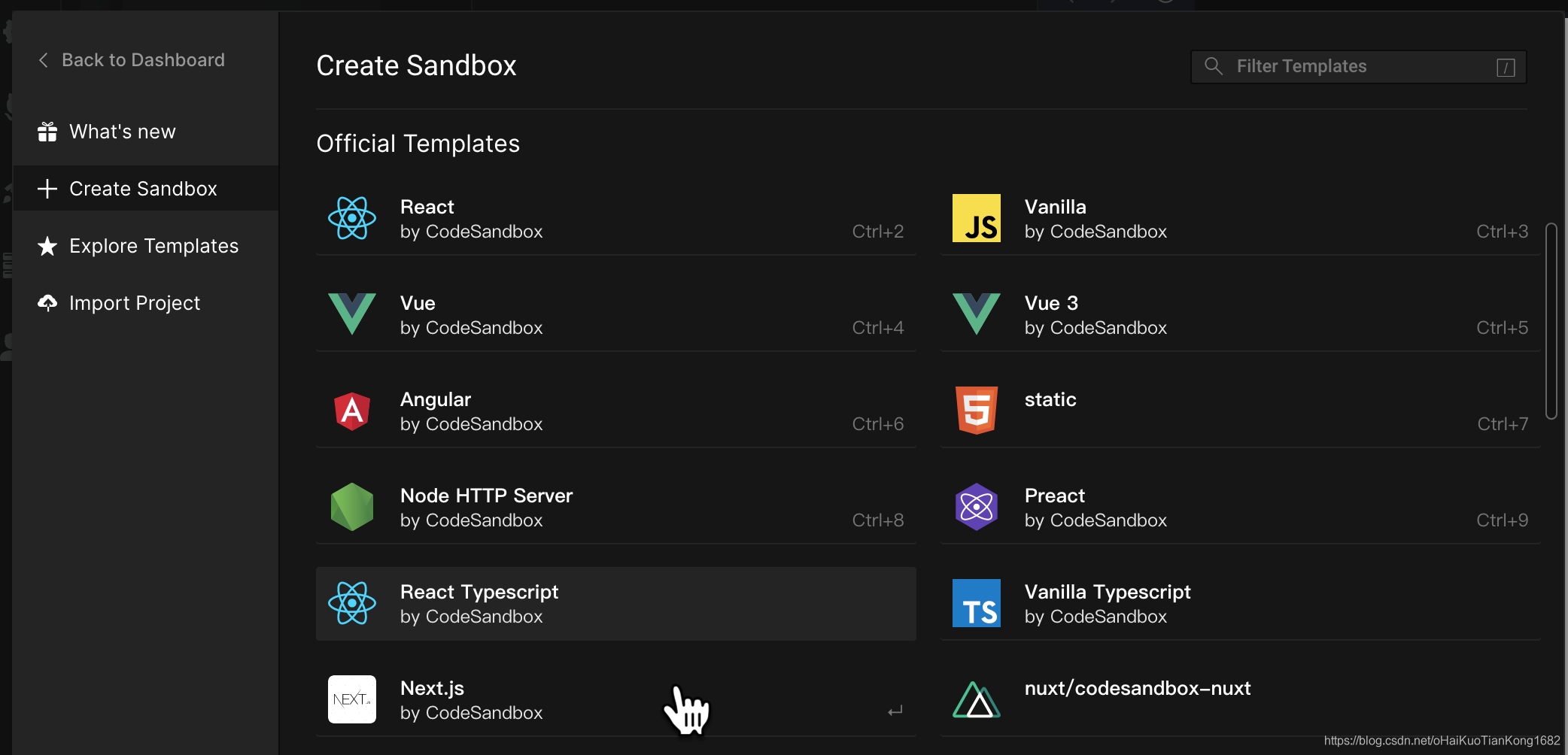
多种模板代码选择
下图是官方创建Sandbox的页面,可以看出它不仅支持JavaScript三大主流框架。

VSCode一致体验
CodeSandbox 的代码编辑器是基于 Monaco 的,而 Monaco 是为 VSCode 的提供支持的代码编辑器。相当于他们有同一个爹。
CodeSandbox 后面的发展很多地方参考了 VSCode,在 V2.5 -> v3.0 加入了能直接导入 VSCode 的主题和设置的功能,基本上能获得非常接近于本地浏览器的体验。
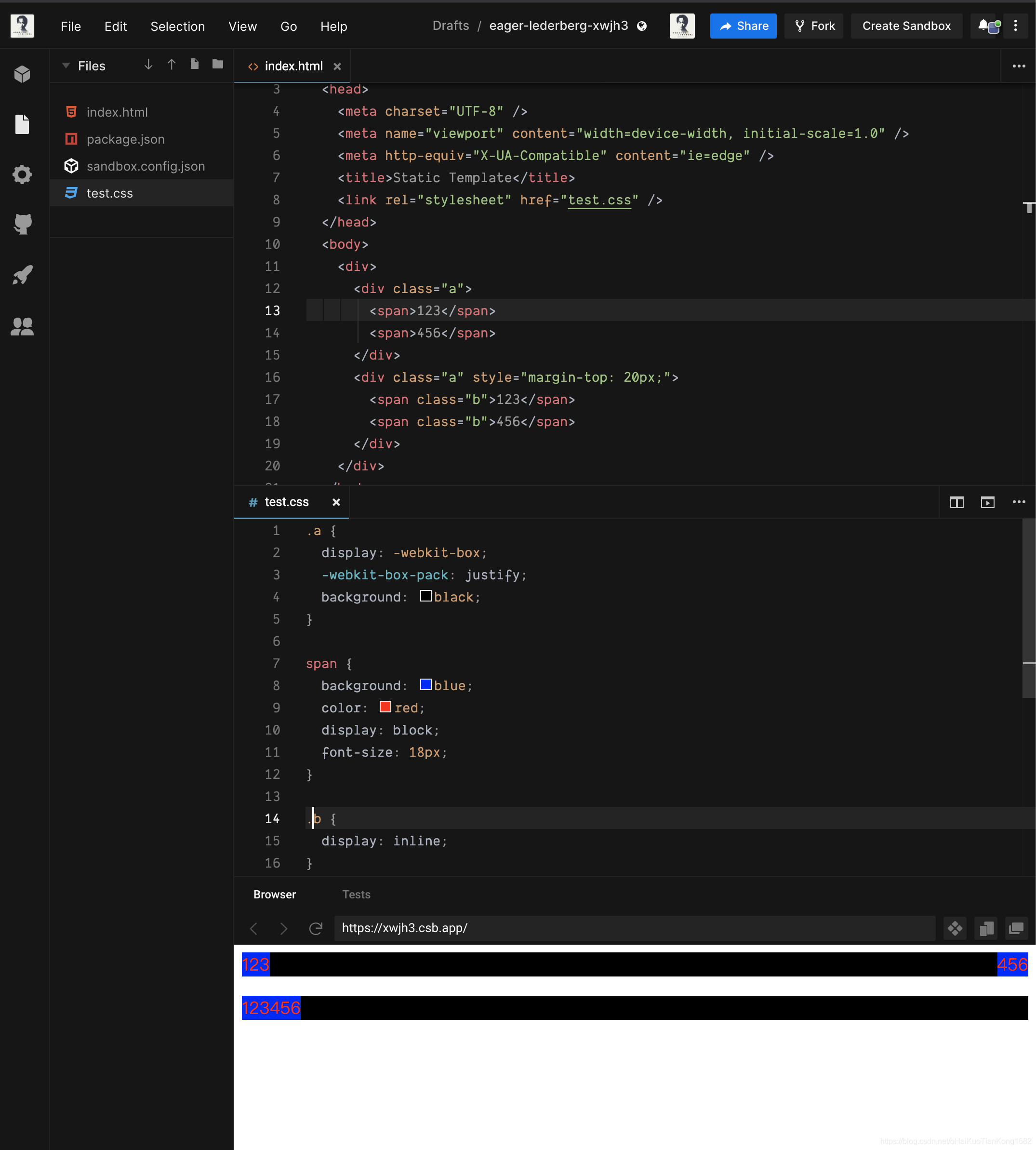
下图就是CodeSandbox编辑代码页面,是不是和VSCode非常相似。

运行Node容器
还能再浏览器上运行后台服务,是不是算个黑科技。
CodeSandbox示例
在这里我分享一个非常简单的示例