前端脚手架
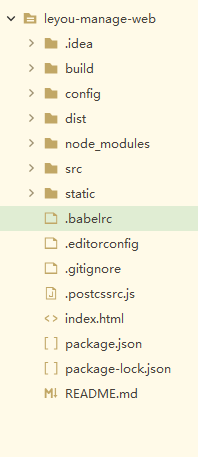
这个是前端脚手架的大概:

脚手架目录:
|----.idea
|----build
|----config webpack 配置文件
|----dist 打包输出目
|-----node_modules 依赖目录
|----src
|--------assets 图片资源
|--------components 自定义组件
|---------pages 每个vue 文件对应一个页面,或者页面的一个组件
|----router 路由
|-------整个项目的路由跳转配置
|-----App.vue 跟Vue 组件,其他组件在他内部渲染
|-----config.js 全局的一些配置属性
|-----http.js ajax 请求的相关配置
|----main.js 项目入口文件
|----menu.js 项目的菜单数据
|----static
menu.js** 项目的菜单数据
|----static
|---------index.html 单页应用,唯一的html