Codepen 在线编辑前端代码的网站
Codepen 可以 在线编写代码并调试,代码可以保存在网站,方便分享与提问,比如弄个小demo复现问题,给解答者方便理解并帮助提问者解决问题,也可以在上面提供分享自己的有意思的小项目,和博客 差不多;
保存自己的代码 及一些配置
首先注册与登陆Codepen 网址 https://codepen.io/
这里不介绍!
登录成功!后 点击pen 创建一个新的空白编辑页;

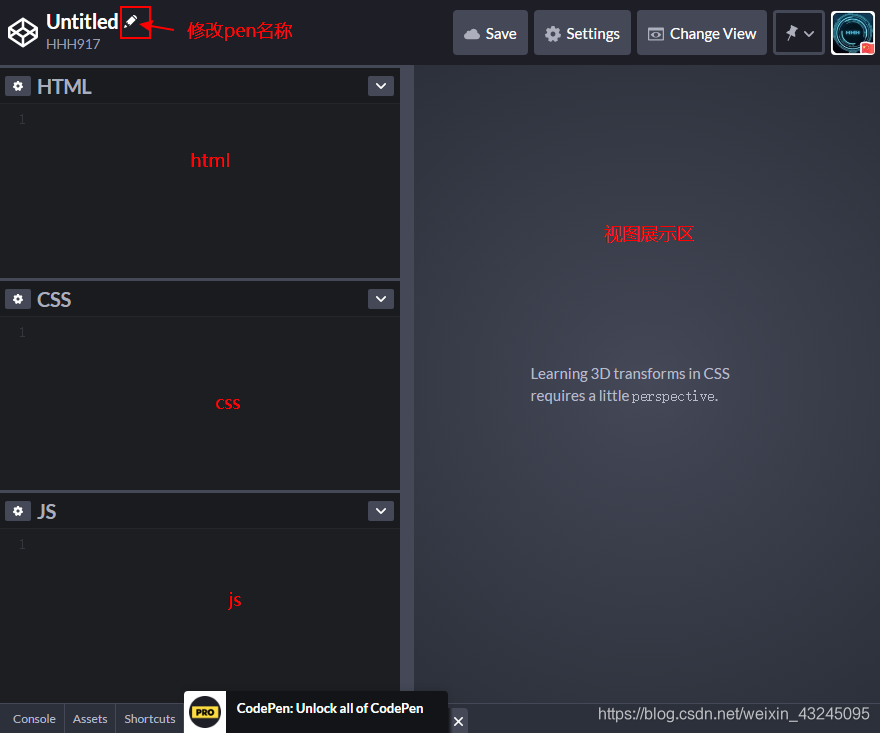
空白页
也可自行修改编译器的布局

点击 settings => behavior可以 配置自动保存和格式化保存 及自动更新视图

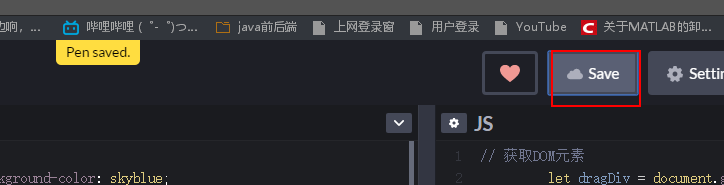
点击 save 就可以保存代码了

分享代码
保存后直接 引用链接就行了
如:js拖拽功能的实现

或者使用iframe插入
点击右下角 embed 选择 iframe 复制下面生生成代码

查看已经保存的 pens (代码笔记)
点击左上角图标 回到自己首页

点击your work 即可查找你保存的代码笔记
