HTML基础
使用HTML进行网页布局
一、网页基本标签
| 标签 |
类型 |
说明 |
<strong></strong> |
字体样式标签 |
字体加粗,大小和原本文字一致,strong不会换行,不会对行间距造成变化 |
<em></em> |
字体样式标签 |
斜体,被em标签包裹的部分会变斜体 |
<img src="" alt="" title="" width="" height="" /> |
图像标签 |
src=""中插入图片路径,alt=""图片未正确显示替代文字,title=""鼠标悬停文字,width="px"宽度px像素,height="px"高度px像素 |
<a href="" target="\_blank"> </a> |
链接标签 |
href=""链接路径,target="\_blank"新标签页打开超链接 |
<a name="锚点名"></a> |
链接标签 |
锚链接,name=""中定义连接标记 |
<a href="#锚点"></a> |
链接标签 |
跳转到页面对应名称的锚点 |
|
特殊符号 |
空格,HTML页面本身多个空格是能显示为一个空格,若需要多个则使用该字符 |
> |
特殊符号 |
大于号> |
< |
特殊符号 |
小于号< |
" |
特殊符号 |
英文引号"" |
© |
特殊符号 |
版权号© |
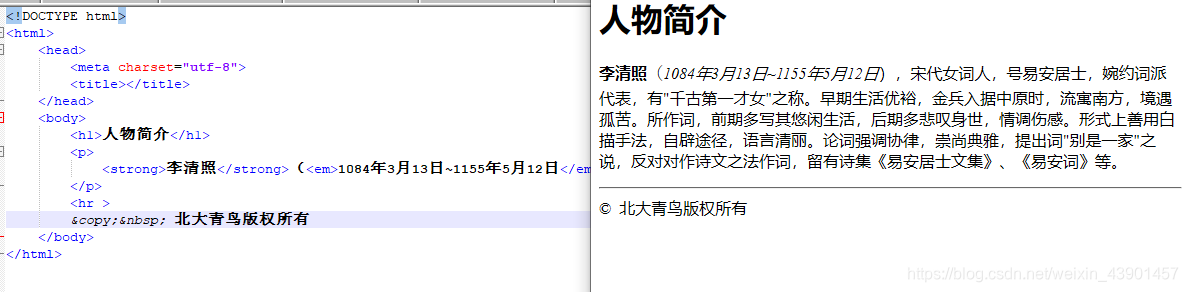
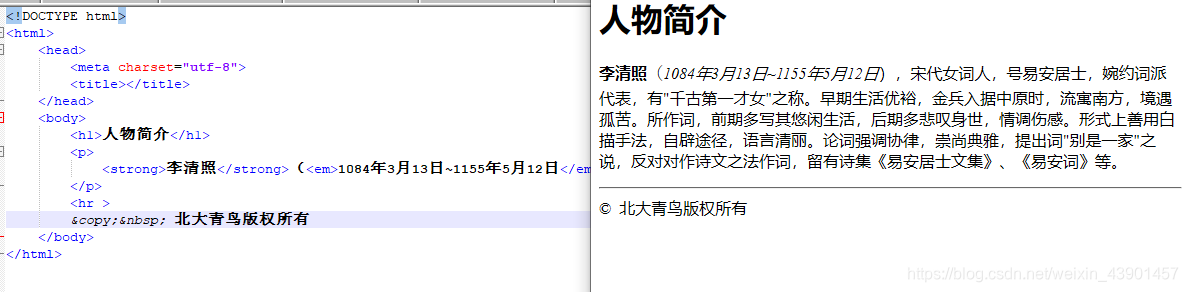
实例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>人物简介</h1>
<p>
<strong>李清照</strong>(<em>1084年3月13日~1155年5月12日</em>),宋代女词人,号易安居士,婉约词派代表,有"千古第一才女"之称。早期生活优裕,金兵入据中原时,流寓南方,境遇孤苦。所作词,前期多写其悠闲生活,后期多悲叹身世,情调伤感。形式上善用白描手法,自辟途径,语言清丽。论词强调协律,崇尚典雅,提出词"别是一家"之说,反对对作诗文之法作词,留有诗集《易安居士文集》、《易安词》等。
</p>
<hr >
© 北大青鸟版权所有
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<a href="http://www.jd.com" target="_blank" ><img src="book.jpg" alt="未显示" title="点我去JD"></a>
<a href="http://www.baidu.com" target="_blank">点我去百度</a>
</body>
</html>