对复选框最基本的应用,就是对复选框进行全选、反选和提交等操作。复杂的操作需要与选项挂钩,来达到各种级联反应效果。
【示例】使用Jquery实现复选框CheckBox的全选、反选、提交操作。
(1)创建页面,创建一个表格在表格的第一列中放入一组复选框,并实现复选框的全选、反选、提交操作。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>复选框的应用</title>
<meta name="author" content="pan_junbiao的博客">
<style>
table { border-collapse: collapse;}
table,table tr th, table tr td { border:1px solid #000000; text-align: center; padding: 5px;}
.u_button{padding: 5px; margin-top: 10px;}
</style>
</head>
<body>
<table>
<tr>
<th><input type="checkbox" id="checkAll" /></th>
<th>编号</th>
<th>用户名称</th>
<th>博客信息</th>
</tr>
<tr>
<td><input type="checkbox" name="checkItem" value="1"/></td>
<td>1</td>
<td>pan_junbiao的博客</td>
<td>您好,欢迎访问 pan_junbiao的博客</td>
</tr>
<tr>
<td><input type="checkbox" name="checkItem" value="2"/></td>
<td>2</td>
<td>pan_junbiao的博客</td>
<td>https://blog.csdn.net/pan_junbiao</td>
</tr>
<tr>
<td><input type="checkbox" name="checkItem" value="3"/></td>
<td>3</td>
<td>pan_junbiao的博客</td>
<td>您好,欢迎访问 pan_junbiao的博客</td>
</tr>
<tr>
<td><input type="checkbox" name="checkItem" value="4"/></td>
<td>4</td>
<td>pan_junbiao的博客</td>
<td>https://blog.csdn.net/pan_junbiao</td>
</tr>
<tr>
<td><input type="checkbox" name="checkItem" value="5"/></td>
<td>5</td>
<td>pan_junbiao的博客</td>
<td>您好,欢迎访问 pan_junbiao的博客</td>
</tr>
</table>
<input type="button" class="u_button" value="反选" id="btnCheckedRev"/>
<input type="button" class="u_button" value="提交" id="btnSubmit"/>
</body>
<script src="/js/jquery-3.4.1.min.js"></script>
<script>
$(document).ready(function()
{
//全选
$("#checkAll").click(function(){
$("[name=checkItem]:checkbox").prop("checked",this.checked);
});
//复选框组的联动效果
$("[name=checkItem]:checkbox").click(function(){
var flag = true;
$("[name=checkItem]:checkbox").each(function(){
if(!this.checked)
{
flag = false;
}
});
$("#checkAll").prop("checked",flag);
});
//反选
$("#btnCheckedRev").click(function(){
$("[name=checkItem]:checkbox").each(function(){
this.checked = !this.checked;
});
});
//提交
$("#btnSubmit").click(function(){
var idArray = new Array(); //用户ID数组
$("[name=checkItem]:checkbox:checked").each(function(){
idArray.push($(this).val());
});
if(idArray.length==0)
{
alert("请选择用户!");
return;
}
if (!confirm("确定提交记录吗?")) {
return;
}
//执行Ajax请求
$.ajax({
type: "POST",
url: "/getUserIds",
data:{
userIds:idArray
},
success: function(result) {
if(result==true)
{
alert("提交成功");
}
else
{
alert("提交失败");
}
}
});
});
});
</script>
</html>注意:从示例中可以看出,使用的是 prop() 方法来设置复选框的属性值,而不使用 attr() 方法,这是因为如果使用 attr() 方法会存在浏览器的兼容问题。
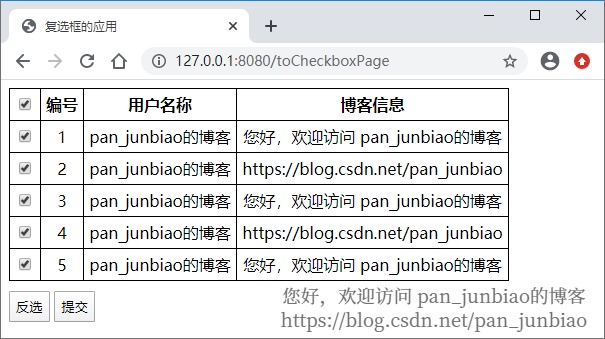
前台执行结果:

(2)创建后台控制器(Controller),实现接收提交的用户编号数组并打印出接收到的用户编号。
/**
* 获取用户编号数组
* @author pan_junbiao
*/
@ResponseBody
@RequestMapping(value = "getUserIds", method = RequestMethod.POST)
public boolean getUserIds(@RequestParam(value="userIds[]") Integer[] userIds)
{
System.out.println("用户编号:");
Arrays.stream(userIds).forEach(System.out::println);
return true;
}注意:后台使用的是 SpringMVC 框架,在控制器方法的参数声明中一定要添加 @RequestParam(value="userIds[]") 语句,否则无法获取提交的用户编号数组。
后台执行结果: