学习视频,[狂神说Java]HTML5
一、初识HTML
一)、什么是HTML?
1、HTML
-
Hyper Text Markup Language(超文本标记语言)
超文本包括:文字、图片、音频、视频、动画等
2、HTML5的优势
- 世界知名浏览器厂商对HTML5的支持
- 微软
- 苹果
- Opera
- Mozilla
- 市场的需求
- 跨平台
3、W3C标准
- W3C
- World Wide Web Consortium(万维网联盟)
- 成立于1994年,Web技术领域最权威和最具影响力的国际中立性技术标准机构
- http://www.w3.org/
- http://www.chinaw3c.org/
- W3C标准包括
- 结构化标准语言(HTML、XML)
- 表现标准语言(CSS)
- 行为标准(DOM、ECMAScript)
4、常见IDE
- 记事本
- Dreamweaver
- IDEA
- WebStorm
- ……
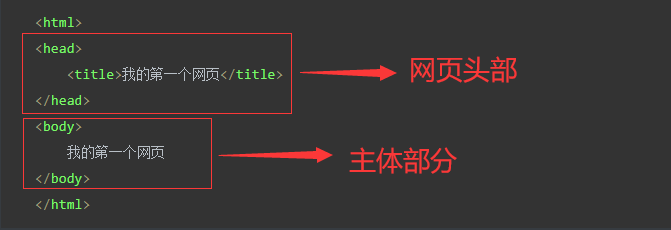
5、HTML基本结构
<html>
<head>
<title>我的第一个网页</title>
</head>
<body>
我的第一个网页
</body>
</html>

等成对的标签,分别叫开放标签和闭合标签 自闭合标签:单独呈现的标签(空元素),如
;意为用 **/** 来关闭空元素
6、注释
<!-- 注释 -->

<!-- DOCTYPE:告诉浏览器,我们要用什么规范 -->
<!DOCTYPE html>
<html lang="en">
<!-- head标签代表网页头部 -->
<head>
<!--meta描述性标签,它用来描述网站的一些信息-->
<!--meta一般用来做SEO-->
<meta charset="UTF-8">
<meta name="keywords" content="keywords相当于网站的关键词描述">
<meta name="description" content="description描述来这个地方干啥">
<!--title网页标题-->
<title>Title</title>
</head>
<!--body标签代表网页主体-->
<body>
Hello,World!
</body>
</html>
二、网页基本标签
1、块元素
- 无论内容多少,该元素独占一行
- (p,h1-h6…)
2、行内元素
- 内容撑开宽度,左右都是行内元素的可以排在一行
- (a,strong,em…)
具体有哪些标签怎么分类,我还不清楚,暂时无法分类
- 标题标签
- 段落标签
- 换行标签
- 水平线标签
- 字体样式标签
- 注释和特殊符号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<!--标题标签 <h1></h>-->
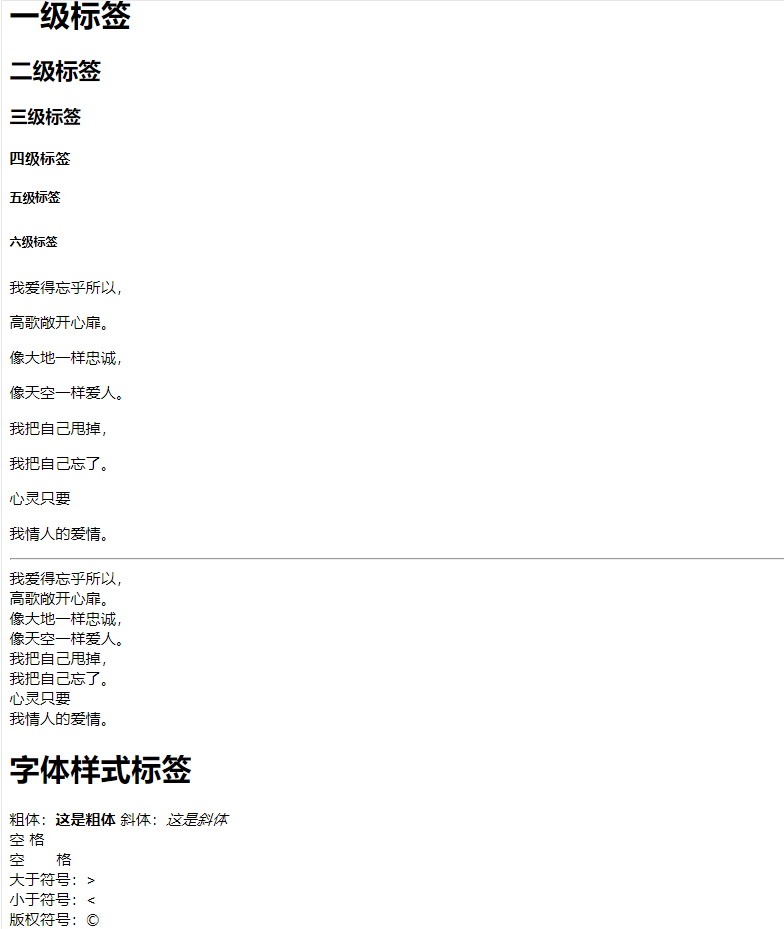
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!--段落标签 <p></p>-->
<p>我爱得忘乎所以,</p>
<p>高歌敞开心扉。</p>
<p>像大地一样忠诚,</p>
<p>像天空一样爱人。</p>
<p>我把自己甩掉,</p>
<p>我把自己忘了。</p>
<p>心灵只要</p>
<p>我情人的爱情。</p>
<!--水平线标签-->
<hr/>
<!--换行标签:<br/>,
换行标签的本质上还是一个段落,只不过换行了,每一行显得紧凑
不像<p></p>段落标签显得每一行中间有间隙-->
我爱得忘乎所以,<br/>
高歌敞开心扉。<br/>
像大地一样忠诚,<br/>
像天空一样爱人。<br/>
我把自己甩掉,<br/>
我把自己忘了。<br/>
心灵只要<br/>
我情人的爱情。<br/>
<!--字体样式标签:粗体,斜体-->
<h1>字体样式标签</h1>
粗体:<strong>这是粗体</strong>
斜体:<em>这是斜体</em>
<br/>
<!--特殊符号
&转义字符
空格:
大于:>
小于:<
版权符号:©
-->
空 格 <br/>
空 格 <br/>
大于符号:> <br/>
小于符号:< <br/>
版权符号:© <br/>
</body>
</html>

三、图像,超链接,网页布局
1、图像标签
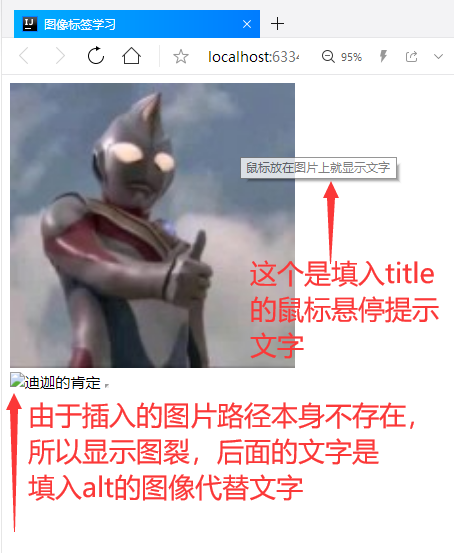
<img src="path" alt="text" title="text" width="x" height="y" />
<!--
src:图像的地址
alt:图像的替代文字
title:鼠标悬停提示文字
width:图像宽度
height:图像高度
-->
- 常见的图像格式
- JPG
- GIF
- PNG
- BMP
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签学习</title>
</head>
<body>
<!--
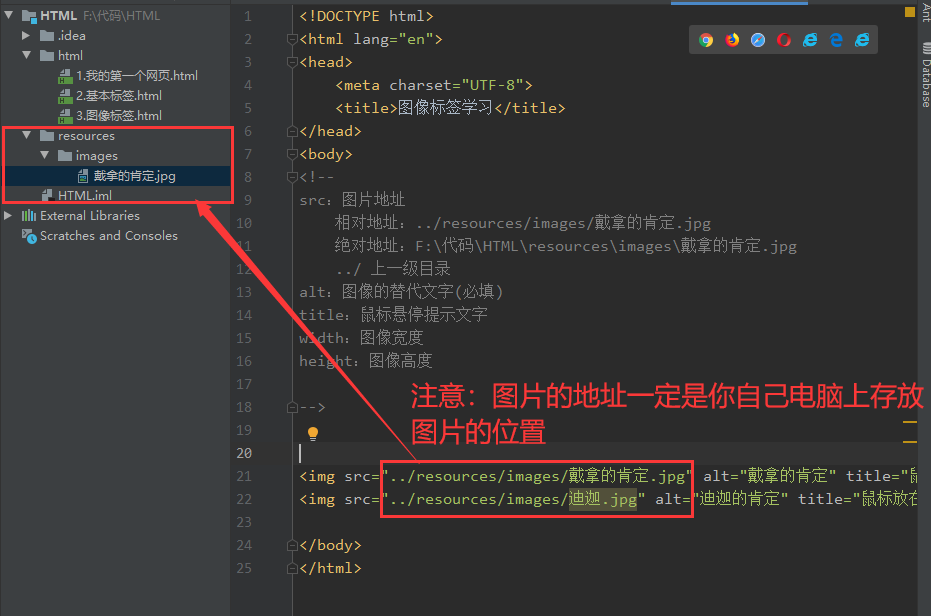
src:图片地址
相对地址:../resources/images/戴拿的肯定.jpg
绝对地址:F:\代码\HTML\resources\images\戴拿的肯定.jpg
../ 上一级目录
alt:图像的替代文字(必填)
title:鼠标悬停提示文字
width:图像宽度
height:图像高度
-->
<img src="../resources/images/戴拿的肯定.jpg" alt="戴拿的肯定" title="鼠标放在图片上就显示文字" width="300" height="300"><br/>
<img src="../resources/images/迪迦.jpg" alt="迪迦的肯定" title="鼠标放在图片上就显示文字" width="300" height="300">
</body>
</html>


2、链接标签
- 文本超链接
- 图像超链接页面间链接
1)、从一个页面链接到另一个页面
<a href="path" target="目标窗口位置">链接文本或图像</a>
<!--
href="path":链接路径
target="表示窗口在哪里打开":链接在哪个窗口打开,目标窗口位置常用值_self、_blank
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签学习</title>
</head>
<body>
<!--
herf:必填,表示要跳转到哪个页面
target:表示窗口在哪里打开
_blank 在新标签中打开
_self 在自己的网页中打开
-->
<a href="1.我的第一个网页.html" target="_blank">跳转到页面一</a>
<a href="https://www.baidu.com" target="_self">点击我跳转到百度</a>
<br/>
<a href="1.我的第一个网页.html">
<img src="../resources/images/戴拿的肯定.jpg" alt="戴拿的肯定" title="鼠标放在图片上就显示文字" width="300" height="300"><br/>
</a>
</body>
</html>

2)、锚链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>锚链接</title>
</head>
<body>
<!--锚链接
1.需要一个锚标记
2.跳转到标记
用井号#
-->
<!--使用name作为标记-->
<h3>
<a name="top">天真的预言</a>
</h3>
<p>从一粒细沙中窥探世界</p>
<p>在一朵野花里寻觅天堂</p>
<p>掌中握无限</p>
<p>霎那成永恒</p>
<p>当真理被恶意利用时</p>
<p>比一切臆造的谎言狰狞</p>
<p>现实本来就这样</p>
<p>人生来就要面对快乐和悲惨</p>
<p>只要能明了这一点</p>
<p>我们就不会再受伤害</p>
<p>将快乐和忧伤编织</p>
<p>披在我神圣的心上</p>
<p>穷人手里的一个铜板</p>
<p>抵得上非洲海岸的所有黄金</p>
<p>从劳动者手里砸取的一丁点钱</p>
<p>能买的下守财奴的所有土地</p>
<p>如果得到上帝的庇护</p>
<p>甚至可以买卖国土的全部</p>
<p>谁曾嘲笑纯真的信念</p>
<p>他将被岁月和死亡讥讽</p>
<p>谁要动摇纯真的信念</p>
<p>他将永远被埋葬在陈腐的墓穴中</p>
<p>谁能尊重纯真的信念</p>
<p>他将战胜地狱和死亡</p>
<p>如果不相信自己的眼睛</p>
<p>将永远不懂得去信任,请随心而行</p>
<p>如果太阳和月亮心存猜疑</p>
<p>它们将会转瞬消失</p>
<p>被激情围绕就能拥有美好</p>
<p>情欲攻心则会迷失自我</p>
<p>每一个夜晚,每一个清晨</p>
<p>有人生来就为不幸伤神</p>
<p>每一个清晨,每一个夜晚</p>
<p>有人生来就被幸福拥抱</p>
<p>有人生来就被幸福拥抱</p>
<p>有人生来就被长夜围绕</p>
<p>如果不是亲眼所见</p>
<p>我们就会相信谎言</p>
<p>谎言在黑夜里生灭</p>
<p>灵魂在光芒中休眠</p>
<p>对挣扎在黑暗中的人</p>
<p>上帝散发出光明</p>
<p>对生活在白昼的人</p>
<p>上帝幻化为人性</p>
<a href="#top">回到诗的标题</a>
<br/>
<a name="down">诗的末尾</a>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用锚链接跳转到另一个页面的指定位置</title>
</head>
<body>
<a href="4.1.锚链接.html#down">跳转到天真的语言诗的末尾</a>
</body>
</html>

注意:
- 无论是图片还是网页,一定要注意其地址

3)、功能性链接
…待定,还没想好写些什么
四、列表,表格,媒体元素
还在学习中,待定…
五、表单及表单应用
还在学习中,待定…
六、表单初级验证
还在学习中,待定…