抖音视频-去水印 node.js(仅供学习参考)
从抖音分享一个视频,你会获得一个分享文案和地址,格式如下, 文章后面已附上分享链接教程
一只都放不明白 https://v.douyin.com/JdbBqog/ 复制此链接,打开【抖音短视频】,直接观看视频!
览器访问模式
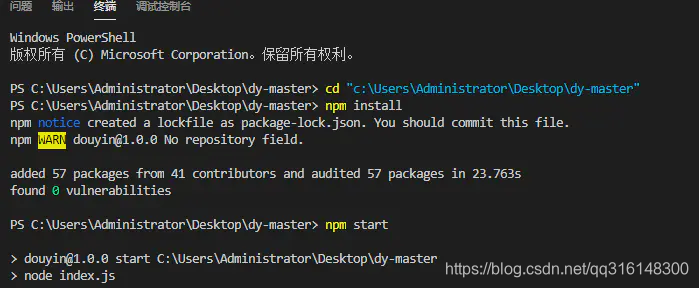
第一步 :初始化包 npm install
第二步:运行端口在3000 npm start

第三步:使用
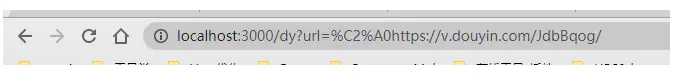
复制到浏览器上打开
http://localhost:3000/dy?url=输入从抖音复制的url地址

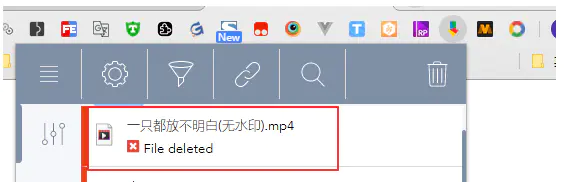
下载完毕

工具模式( vscode 终端) 命令
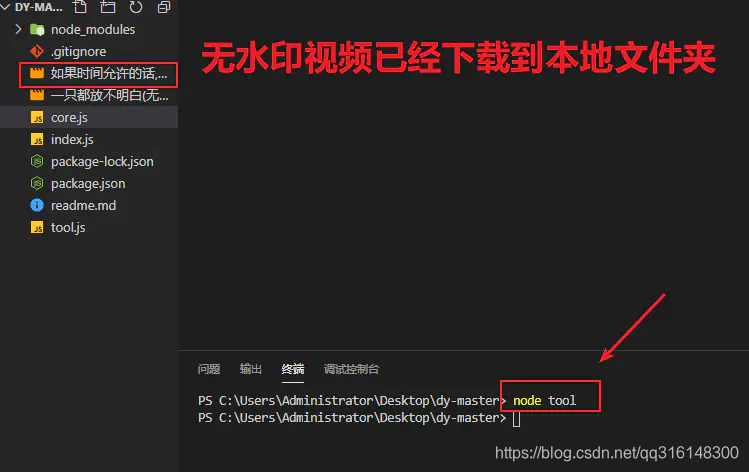
第一步 :初始化包 npm install 第二步 打开编辑器: 启动终端 第三步 使用: 运行 node tool.js
node tool.js //会把无水印视频下载到本地

链接分享-教程
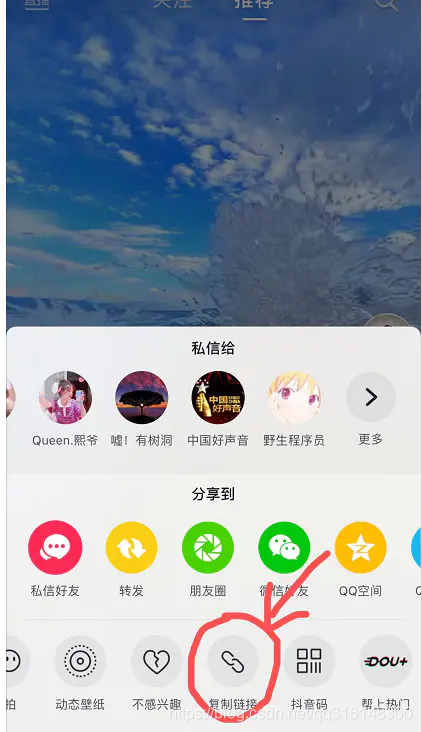
1 .打开dy -复制链接

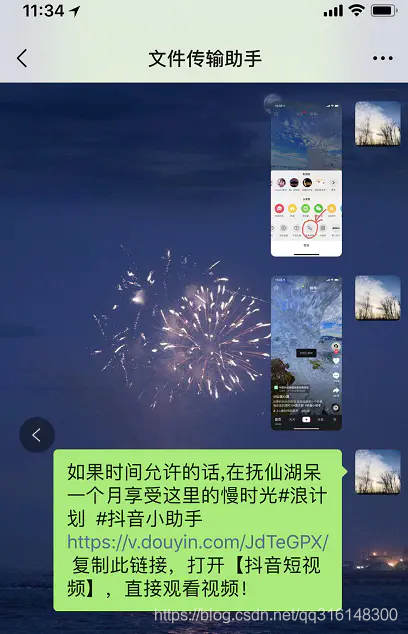
2.分享链接

如果时间允许的话,在抚仙湖呆一个月享受这里的慢时光#浪计划 #抖音小助手 https://v.douyin.com/JdTeGPX/ 复制此链接,打开【抖音短视频】,直接观看视频!
3.复制链接
https://v.douyin.com/JdTeGPX/
完整代码:
core.js
// import axios from 'axios';
const axios = require('axios');
const userAgent =
'Mozilla/5.0 (Linux; Android 8.0; Pixel 2 Build/OPD3.170816.012) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.61 Mobile Safari/537.36';
async function request(url, type) {
const option = {
url,
method: 'get',
headers: {
'user-agent': userAgent,
},
};
if (type) {
option.responseType = type;
}
return axios(option);
}
async function runDouyin(shareUrl) {
// 1.根据分享的视频地址,通过重定向获取整个html信息
const {
data: html } = await request(shareUrl);
// 2.截取itemId, dytk 发起二次请求获取uriId
const itemId = html.match(/(?<=itemId:\s\")\d+(?=\")/g)[0];
const dytk = html.match(/(?<=dytk:\s\")(.*?)(?=\")/g)[0];
const long_url = `https://www.iesdouyin.com/web/api/v2/aweme/iteminfo/?item_ids=${
itemId}&dytk=${
dytk}`;
const {
data: videoJson } = await request(long_url);
// 3.最后通过uri参数来调用视频下载接口
const uriId = videoJson.item_list[0].video.play_addr.uri;
const share_title = videoJson.item_list[0].share_info.share_title;
const noWatermarkUrl = `https://aweme.snssdk.com/aweme/v1/play/?video_id=${
uriId}&line=0&ratio=540p&media_type=4&vr_type=0&improve_bitrate=0&is_play_url=1&is_support_h265=0&source=PackSourceEnum_PUBLISH`;
const {
data: videoStream } = await request(noWatermarkUrl, 'stream');
return {
videoStream, share_title };
}
module.exports = {
runDouyin,
};
index.js
const express = require('express');
const {
runDouyin } = require('./core');
// const fs = require('fs');
const app = express();
const port = 3000;
app.get('/dy', async (req, res) => {
if (req.query.url) {
try {
const {
videoStream, share_title } = await runDouyin(req.query.url);
res.attachment(`${
share_title}(无水印).mp4`);
videoStream.pipe(res);
} catch (e) {
console.log(e);
res.send('错误: ' + e);
}
} else {
res.send('url错误');
}
});
app.listen(port, () => console.log(`Example app listening on port ${
port}!`));
tool.js
const {
runDouyin } = require('./core');
const fs = require('fs');
async function tool() {
// https://v.douyin.com/JdbBqog/ 这段url 是dy地址
const {
videoStream, share_title } = await runDouyin(
'https://v.douyin.com/JdbBqog/'
);
videoStream.pipe(fs.createWriteStream(`${
share_title}(无水印).mp4`)); // 下载到本地
}
tool();
代码仓库地址 :
https://github.com/365392777/dy-code

❉ 前端 零基础 入门到高级教学 (视频+源码+开发软件+学习资料+面试题) 一整套

❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业设计模板 等! 「在这里有好多 前端 开发者,会讨论 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以留言/私信交流,也可以关注↓下方公众号 获取更多源码 !

❉ 更多源码
❤女朋友生日❤ HTML+css3+js 实现抖音炫酷樱花3D相册 (含背景音乐)程序员表白必备
❤七夕情人节❤html+css+js 漫天飞雪3D相册(含音乐自定义文字) 程序员表白必备
❤炫酷烟花表白❤ html+css+js 放一场浪漫烟花秀(含音乐) 程序员表白
❤唯美满天星❤ html+css+js炫酷3D相册(含音乐可自定义文字)程序员表白必备
新年祝福❤雪花飘落❤ html+css3+js 实现3D相册开关闭合旋转(情人节生日表白)必备
❤爱情墙❤html5+css3+js 实现全屏七夕表白页面 (可自定义文字相片)
❤[前端永久免费部署上线工具] 解决不需要服务器就能将项目部署上线问题!
❤超炫100套❤vue+echarts大屏可视化数据平台实战项目模板 (vuereact 均可使用)
❤vue/react+echarts❤ 大屏可视化数据平台实战项目分享 (附源码)
抖音❤超火| html+css+js 流星雨3D相册(表白必备)制作教程来啦!
前端❤ html+css+js 实现1000个超炫酷特效(附源码)
web前端❤基于html+css+js 仿JD天猫电商平台功能齐全(免费附源码)
抖音超火❤ html+css+js 实现炫酷3D立方图像库(免费附源码)
抖音超火❤ html+css+js 实现炫酷3D魔方(免费附源码)
❤女朋友生日❤ HTML+css3+js 实现抖音炫酷樱花3D相册 (含背景音乐)程序员表白必备
❤七夕情人节❤html+css+js 漫天飞雪3D相册(含音乐自定义文字) 程序员表白必备
❤炫酷烟花表白❤ html+css+js 放一场浪漫烟花秀(含音乐) 程序员表白
❤唯美满天星❤ html+css+js炫酷3D相册(含音乐可自定义文字)程序员表白必备
新年祝福❤雪花飘落❤ html+css3+js 实现3D相册开关闭合旋转(情人节生日表白)必备
❤爱情墙❤html5+css3+js 实现全屏七夕表白页面 (可自定义文字相片)
❤[前端永久免费部署上线工具] 解决不需要服务器就能将项目部署上线问题!
❤超炫100套❤vue+echarts大屏可视化数据平台实战项目模板 (vuereact 均可使用)
❤vue/react+echarts❤ 大屏可视化数据平台实战项目分享 (附源码)
抖音❤超火| html+css+js 流星雨3D相册(表白必备)制作教程来啦!
前端❤ html+css+js 实现1000个超炫酷特效(附源码)
web前端❤基于html+css+js 仿JD天猫电商平台功能齐全(免费附源码)
抖音超火❤ html+css+js 实现炫酷3D立方图像库(免费附源码)