系列文章目录
提示:vue是什么,声明和渲染,读取data数据,小案例:“切换壁纸”,表格的增删改查,组件

文章目录
前言
:hello 大家好! 一起看下Vue.js 吧!

提示:以下是本篇文章正文内容,下面案例可供参考
一、vue是什么?
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
vue官网
二、使用步骤
1.声明和渲染
代码如下(第一个vue应用):
<body>
<!-- el元素命中的内部 -->
<!-- 建议使用id选择器 其他类 标签 选择器也可以 -->
<!-- 其他标签 除了div可以吗 可以,但是只能支持双标签 但是也有特殊情况:比如
-- 如果是div 那么默认就是选择的是第一个div
-->
<div id="app" class="app">
{
{
message }}
<p>{
{
age ++ }}</p>
<span> {
{
message}}</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
// el:"#app",
// el:".app",
el:'div',
data:{
age:10,
message:"谷歌"
}
})
</script>
</body>
Vue 应用会将其挂载到一个 DOM 元素上 (对于这个例子是 #app) 然后对其进行完全控制。那个 HTML 是我们的入口,但其余都会发生在新创建的 Vue 实例内部。

2.读取data数据对象
<body>
<div id="app">
{
{
message}}
<h2>{
{
schoole.name}} {
{
schoole.mobile}} </h2>
<ul>
<li>{
{
campus[0] }}</li>
<li>{
{
campus[1] }}</li>
<li>{
{
campus[2] }}</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
message:'hello',
schoole:{
name:'hello',
mobile:"400-789-0909"
},
campus:["小明","小李","小张"],
}
})
</script>
</body>

data:数据对象 vue中用到的数据定义在data中 ,data中可以写复杂类型的数据 渲染复杂类型的数据时,遵守js的语法即可 对象的obj.name 数组的[0]
3.v-if循环
例如,v-for 指令可以绑定data的数据来显示:
<body>
<div id="app">
<h1 v-if="isMary">haha</h1>
<h1 v-else>hello world</h1>
<div v-if="type">v-if</div>
<div v-show="type">v-show</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data: {
isMary: false,
type: true
},
})
</script>
</body>

4.小案例_”切换壁纸“
<body>
<div id="app" :style="{backgroundImage:bgImg}">
<nav>
<img src="./images/1.jpg" v-on:click="changeBg('./images/1.jpg')" alt="">
<img src="./images/2.jpg" v-on:click="changeBg('./images/2.jpg')" alt="">
<img src="./images/3.jpg" v-on:click="changeBg('./images/3.jpg')" alt="">
</nav>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data: {
bgImg: 'url(./images/1.jpg)'
},
methods: {
changeBg: function (url) {
console.log(url);
// 切换 bgImg 的值为当前点击的图片的路径
this.bgImg = `url(${
url})`
}
}
})
</script>
</body>
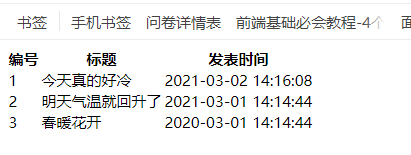
三、计算属性
<body>
<div id="app">
<table>
<thead>
<tr>
<th>编号</th>
<th>标题</th>
<th>发表时间</th>
</tr>
</thead>
<tbody>
<tr v-for="item in blogListFormat">
<td>{
{
item.id}}</td>
<td>{
{
item.title}}</td>
<td>{
{
item.create_time}}</td>
</tr>
</tbody>
</table>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script>
<script>
/*
*/
let app = new Vue({
el: '#app',
data: {
blogList: [
{
id: 1, title: '今天真的好冷', create_time: 1614665768000 },
{
id: 2, title: '明天气温就回升了', create_time: 1614579284000 },
{
id: 3, title: '春暖花开', create_time: 1583043284000 }
]
},
// 用户自定义的方法
methods: {
// formatTime: function (a) {
// return a
// }
},
//计算属性
computed : {
blogListFormat :function (){
this.blogList.forEach(item =>{
item.create_time = moment((item.create_time)).format('YYYY-MM-DD HH:mm:ss')
})
return this.blogList
}
}
})
</script>
</body>
data 中和 compoted 中都叫做属性,也就是说 numbers 和 reversednumbers 都叫做属性
1、data 中的属性的值是一个数字、字符串、对象、数组等静态值
2、compited 中的属性叫做计算属性,其值是一个匿名函数
3、匿名函数一定要返回一个值,作为这个属性的值

四、侦听器
虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的侦听器。这就是为什么 Vue 通过watch 选项提供了一个更通用的方法,来响应数据的变化。当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的
vue 中的计算属性是不支持异步操作的,只能计算一些同步的值,但是可以使用 vue-async-computed 插件实现这一点
那为什么不直接使用侦听器呢?
<body>
<div id="app">
<input type="text" v-model="age">
<br>
<span>{
{
message}}</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data: {
age: 20,
message: ''
},
methods: {
},
computed: {
},
watch: {
age: function (newValue, oldValue) {
// 当 age 属性发生变化时,就会执行这个函数
if (newValue >= 12) {
this.message = '12虽已经到了入刑年龄'
} else {
this.message = '还不到入刑年龄'
}
}
}
})
</script>
</body>
用户在文本框中输入年龄
1、如果年龄>=12,span中就显示“12虽已经到了入刑年龄”
2、如果年龄<12岁,span中就显示“还不到入刑年龄”
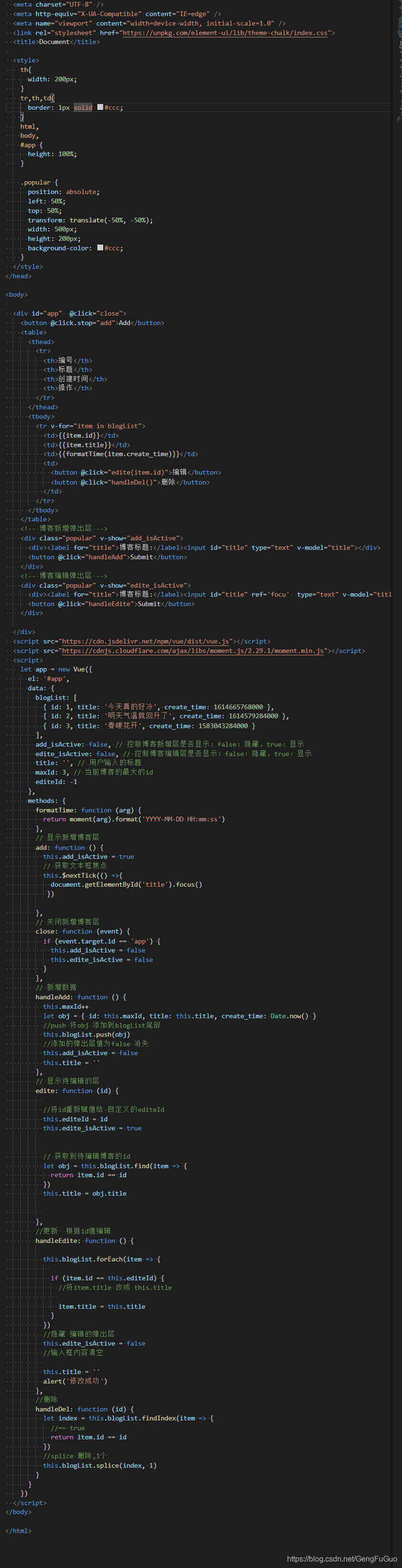
五、表格的CRUD


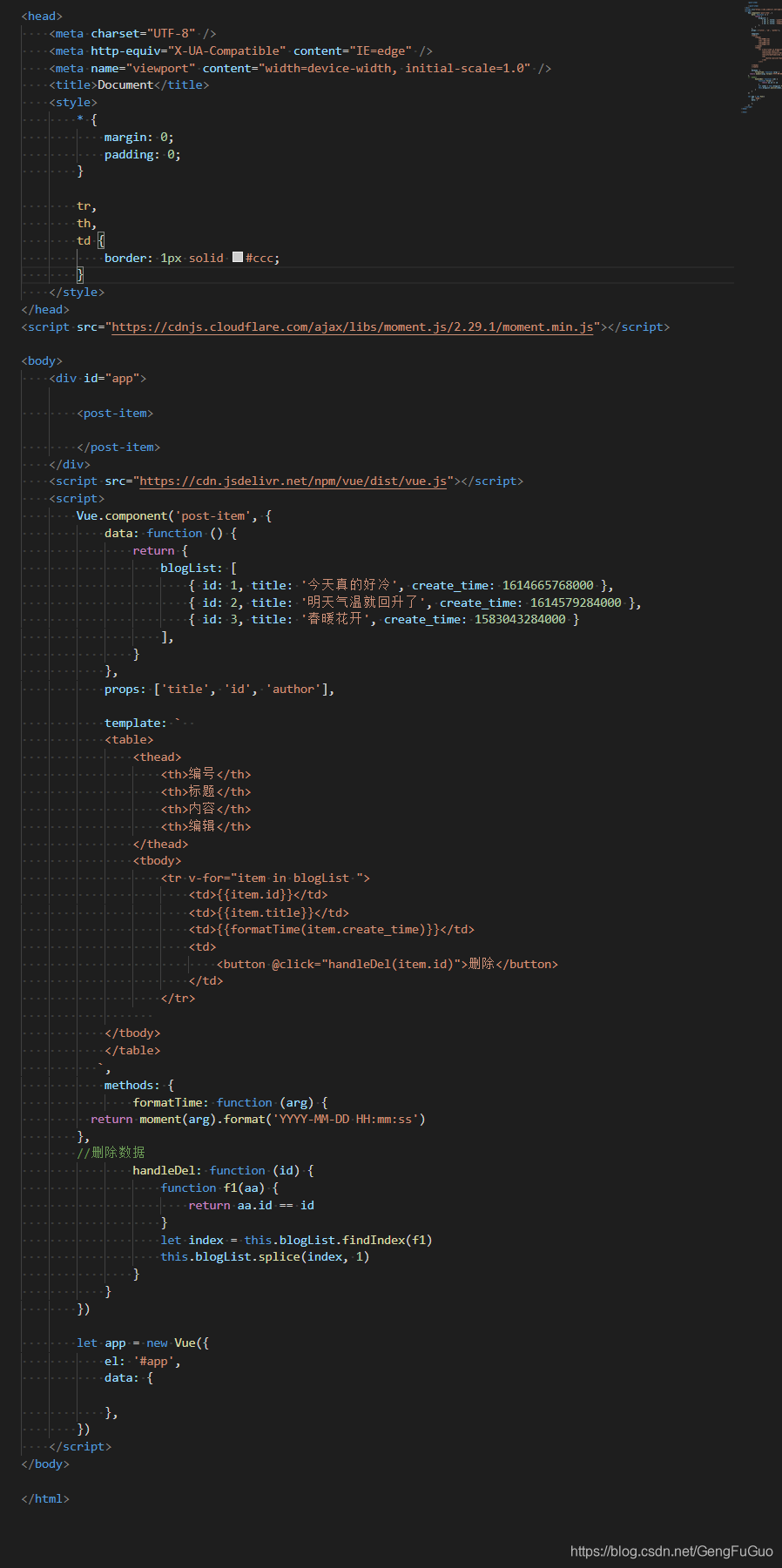
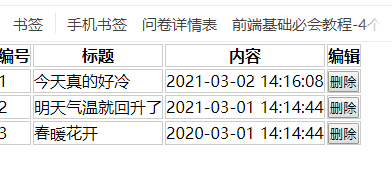
六.组件
在注册一个组件的时候,我们始终需要给它一个名字。
确切的说,只要有UI层的展示,就必定有可以组件化的地方。简单来说,组件就是将一段UI样式和其对应的功能作为独立的整体去看待,无论这个整体放在哪里去使用,它都具有一样的功能和样式,从而实现复用,这种整体化的细想就是组件化。不难看出,组件化设计就是为了增加复用性,灵活性,提高系统设计,从而提高开发效率Vue.component(‘my-component-name’, { /* … */ })
- 使用组件
<div id="app">
<list-item></list-item>
</div>
- 案例


总结
提示:这里对文章进行总结:
例如:以上就是今天的内容,本文仅仅简单介绍了Vue的基本使用,vue提供了大量能使我们快速便捷地处理数据的方法。 原创不易,欢迎回访