码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。

在渲染进程中默认加入一个<a>标签,进行跳转默认是直接在窗口中打开,而不是在浏览器中打开的,如果我们想在默认浏览器中打开,要如何操作那?这节课讲一下如何使用electron shell在浏览器中打开链接。
默认案例演示
我们先来看一下,在electron 中默认打开一个链接是什么样的,在项目根目录,新建一个index3.html文件,编写一个<a>标签,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>
<a id="aHref" href="https://baidu.com">百度</a>
</h1>
</body>
</html>
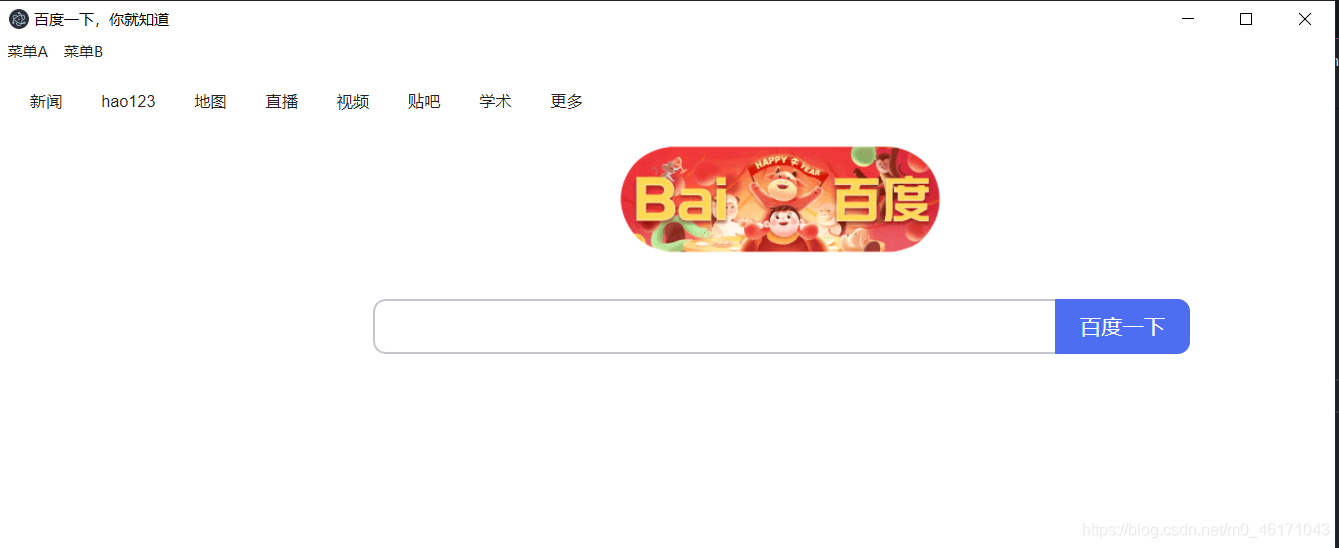
这时候我们运行程序,点击链接以后,可以看到是在窗口中直接打开的,而不是在浏览器中打开。我们现在要作的就是在浏览器中打开。

使用Shell在浏览器中打开
如果想使用浏览器打开,我们可以在render文件夹下,新建一个index3.js文件,先在文件首页中引入shell,然后编写响应事件click。
const {
shell } = require('electron')
var aHref = document.querySelector('#aHref')
aHref.onclick = function(e){
e.preventDefault()
var href = this.getAttribute('href')
shell.openExternal(href)
}
编写完成,要记得在html中引入index3.js文件。
<script src="./render/index3.js"></script>
这里给出index3.html全部代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>
<a id="aHref" href="https://baidu.com">百度</a>
</h1>
<script src="./render/index3.js"></script>
</body>
</html>
在main.js中指定运行一下index3.html。
mainWindow.loadFile('index3.html'); // 加载html页面
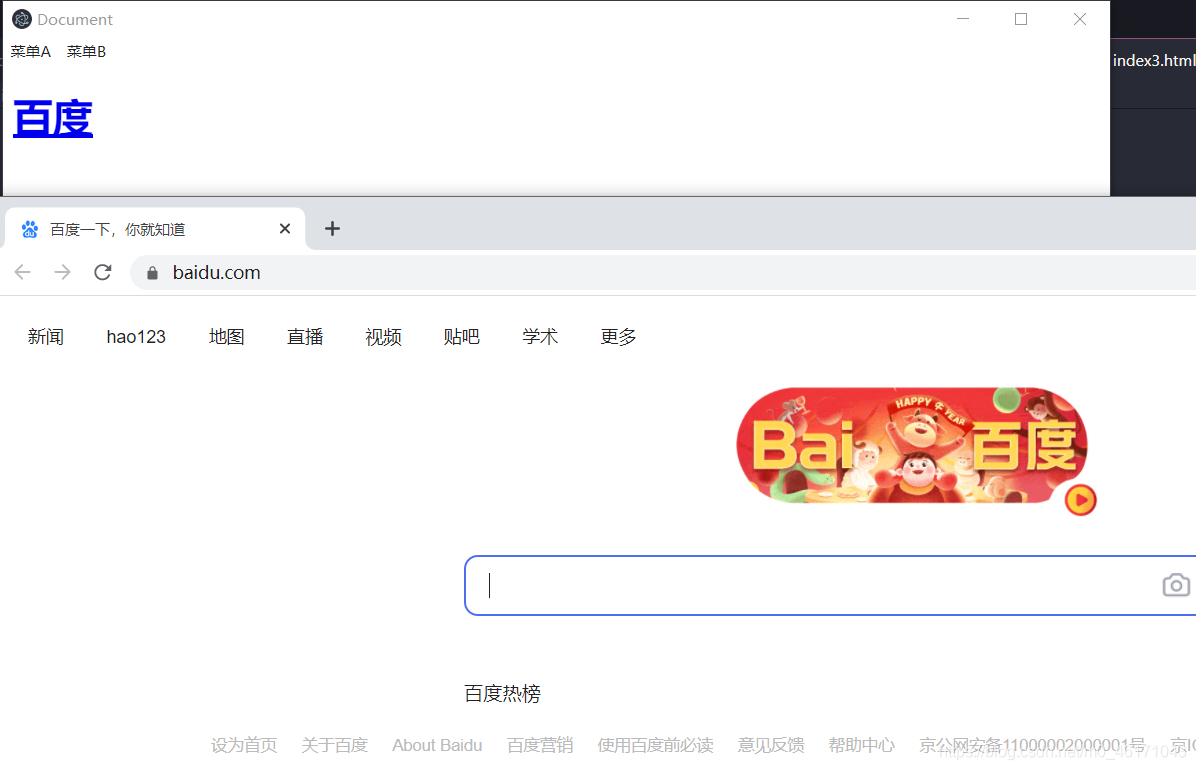
运行一下项目,我们成功调用了电脑的默认谷歌浏览器,并且出现了正确的网页内容。

有微信小程序课设、毕设需求联系个人QQ:505417246
关注下面微信公众号,可以领取微信小程序、Vue、TypeScript、前端、uni-app、全栈、Nodejs、Python等实战学习资料
最新最全的前端知识总结和项目源码都会第一时间发布到微信公众号,请大家多多关注,谢谢