jquery.validate 插件表单验证简单操作
form表单进行用户数据提交时,需要判断一些常规的表单验证操作。也带来较多的便利,那么如何使用这一款jQuery插件呢?
一、准备工作:
1.下载jquery.validate插件
链接: jquery.validate下载官网
网站地址:https://jqueryvalidation.org/
2.下载安装及导入使用
1.打开官网
 2.选择想要的版本下载压缩包
2.选择想要的版本下载压缩包

3.解压后的压缩包文件

4.主要的js代码
5.将dist的文件复制粘贴到项目下,进行导入四个js文件
(需要导入jQuery包)

二、默认规则
jQuery.validate.js插件中,主要的一些代码运用:
1.默认校验规则
| 序号 | 规则 | 描述 |
|---|---|---|
| (1) | required:true | 必输字段 |
| (2) | remote:“remote-valid.jsp” | 使用ajax方法调用remote-valid.jsp验证输入值 |
| (3) | email:true | 必须输入正确格式的电子邮件 |
| (4) | url:true | 必须输入正确格式的网址 |
| (5) | date:true | 必须输入正确格式的日期,日期校验ie6出错,慎用 |
| (6) | dateISO:true | 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22 只验证格式,不验证有效性 |
| (7) | number:true | 必须输入合法的数字(负数,小数) |
| (8) | digits:true | 必须输入整数 |
| (9) | creditcard:true | 必须输入合法的信用卡号 |
| (10) | equalTo:"#password" | 输入值必须和#password相同 |
| (11) | accept: | 输入拥有合法后缀名的字符串(上传文件的后缀) |
| (12) | maxlength:5 | 输入长度最多是5的字符串(汉字算一个字符) |
| (13) | minlength:10 | 输入长度最小是10的字符串(汉字算一个字符) |
| (14) | rangelength:[5,10] | 输入长度必须介于 5 和 10 之间的字符串")(汉字算一个字符) |
| (15) | range:[5,10] | 输入值必须介于 5 和 10 之间 |
| (16) | max:5 | 输入值不能大于5 |
| (17) | min:10 | 输入值不能小于10 |
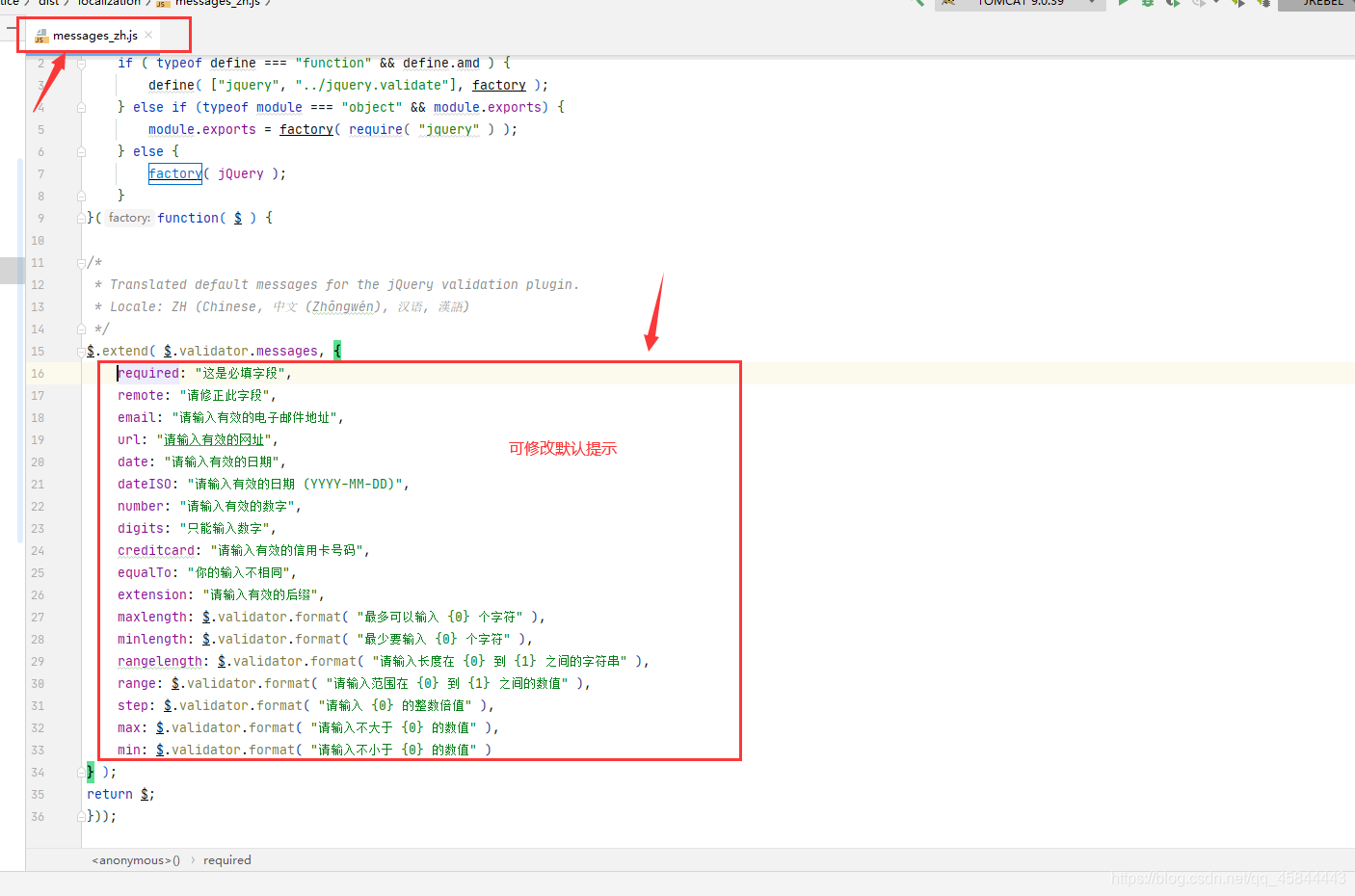
2.默认提示的修改
如果想修改默认提示,由于之前导入了messages_zh.js文件所以可以打开此文件更改想要的默认提示信息。

三、使用方法

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>netXiaobao</title>
<script type="text/javascript" src="js/jquery-3.5.1.js"></script>
<script type="text/javascript" src="dist/jquery.validate.js"></script>
<script type="text/javascript" src="dist/localization/messages_zh.js"></script>
<script type="text/javascript" src="dist/additional-methods.js"></script>
<script>
$().ready(function(){
$("#myForm").validate({
rules:{
account:{
required:true,
minlength:6,
maxlength:10,
}
},
messages:{
account:{
required:"用户名不能为空",
minlength:"账号最小的长度为6",
maxlength:"账号最大的长度为10"
}
}
});
})
</script>
</head>
<body>
<form action="http://www.baidu.com" method="post" id="myForm">
<table>
<tr>
<td>账号:</td>
<td><input type="text" name="account"></td>
</tr>
<tr>
<input type="submit" value="提交"/>
</tr>
</table>
</form>
</body>
</html>
效果:

注:如果输入的信息未达成设定要求,此表单并不会提交