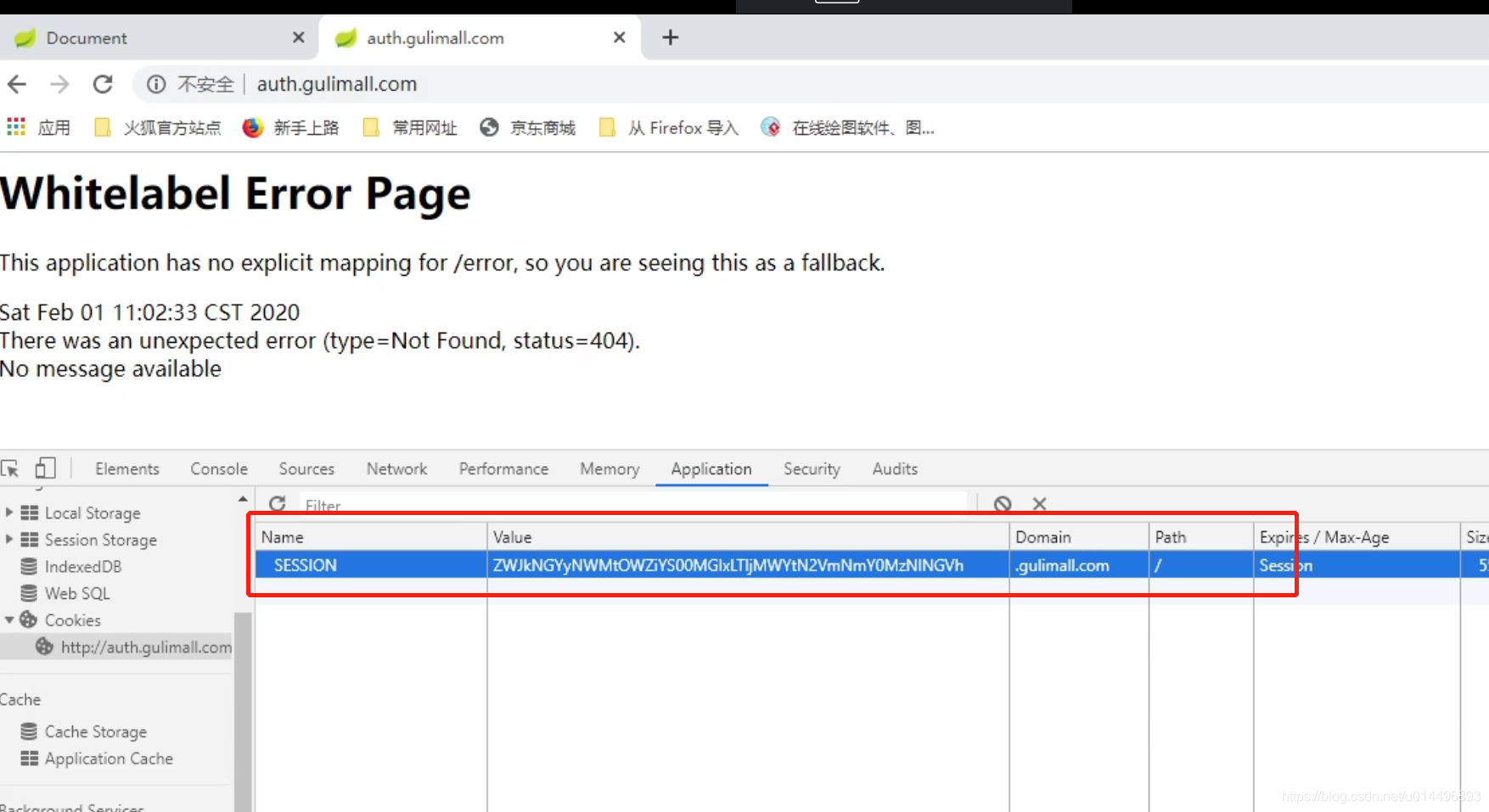
我们在auth.gulimall.com中保存session,但是网址跳转到 gulimall.com中,取不出auth.gulimall.com中保存的session,这就造成了微服务下的session不同步问题
同一个服务复制多个,但是session还是只能在一个服务上保存,浏览器也是只能读取到一个服务的session
添加依赖:
<!-- 整合Spring Session完成session共享问题 微服务自治,就不放在common里了-->
<dependency>
<groupId>org.springframework.session</groupId>
<artifactId>spring-session-data-redis</artifactId>
</dependency>
在application.properties文件中添加配置信息
#session存储类型
spring.session.store-type=redis
#session存储时间,30分钟
server.servlet.session.timeout=30m
在启动类GulimallAuthServerApplication上添加注解@EnableRedisHttpSession整合redis作为session存储
//开启feign客户度的远程调用功能gulimall-auth-server
//扫描feign文件夹下的带有@FeignClient注解的接口
/**
* Spring Session 核心原理
* @EnableRedisHttpSession 导入RedisHttpSessionConfiguration配置
* 装饰者模式
* 自动延期 redis中的数据是有过期时间的
*/
@EnableFeignClients(basePackages = "com.atguigu.gulimall.auth.feign")
@EnableDiscoveryClient
@SpringBootApplication
@ComponentScan("com.hjh")
@EnableRedisHttpSession//整合redis作为session储存
public class GulimallAuthServerApplication {
public static void main(String[] args) {
SpringApplication.run(GulimallAuthServerApplication.class, args);
}
}
添加一个自定义session配置类
//开启Spring Session功能 redis
@EnableRedisHttpSession
@Configuration
public class GulimallSessionConfig {
/**
* 自定义session作用域:整个网站
* 使用一样的session配置,能保证全网站共享一样的session
*/
@Bean
public CookieSerializer cookieSerializer() {
DefaultCookieSerializer defaultCookieSerializer = new DefaultCookieSerializer();
//一级域名就是gulimall.com,那么其子域名都可以共享session
defaultCookieSerializer.setDomainName("gulimall.com");
defaultCookieSerializer.setCookieName("GULISESSION");
return defaultCookieSerializer;
}
/**
* json序列化机制
*/
@Bean
public RedisSerializer<Object> springSessionDefaultRedisSerializer(){
return new GenericJackson2JsonRedisSerializer();
}
}
登录代码演示,当用户登录完后将用户信息存都session里面去
@PostMapping("/login")
public String login(UserLoginVo vo, RedirectAttributes redirectAttributes, HttpSession session) {
//远程登录
R r = memberFeignService.login(vo);
if (r.getCode() == 0) {
//远程登录成功,将远程服务返回的entity放入session中
MemberResVo memberResVo = r.getData("data", new TypeReference<MemberResVo>(){
});
session.setAttribute("loginUser", memberResVo);
return "redirect:http://gulimall.com";
}else {
//远程登录失败
Map<String, String> errors = new HashMap<>();
errors.put("msg", r.getData("msg", new TypeReference<String>(){
}));
redirectAttributes.addFlashAttribute("errors", errors);
return "redirect:http://auth.gulimall.com/login.html";
}
}
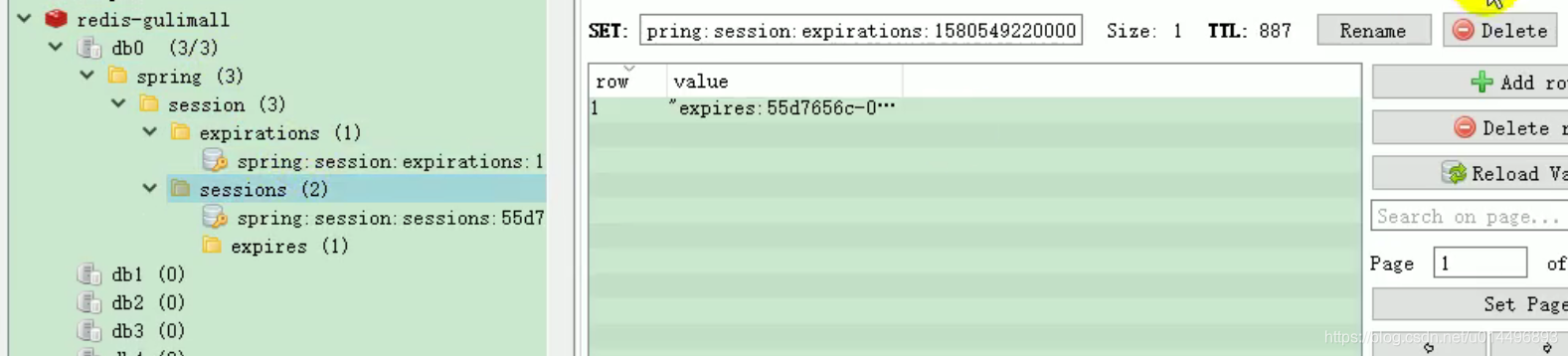
登录成功后就会将将数据保存到redis里面

前端可以直接在session里面取值
<ul>
<li>
<a th:if="${session.loginUser!=null}">欢迎您: [[${session.loginUser == null
?'':session.loginUser.nickname}]]</a>
<a href="http://auth.gulimall.com/login.html" th:if="${session.loginUser==null}">欢迎您 ,请登录</a>
</li>
<li>
<a th:if="${session.loginUser == null}" class="li_2"
href="http://auth.gulimall.com/reg.html">免费注册</a>
</li>
<span>|</span>
<li>
<a href="http://member.gulimall.com/memberOrder.html">我的订单</a>
</li>
</ul>