Markdown写作两大痛点
- 写作过程中插入图片无法自动上传图床
- 写作过程中使用语法时,输入法中英文切换阻碍
本期我们解决第一个问题。如何在Markdown写作过程,较为流畅插入图片,一直是一个令人头疼的问题。
许多Markdown软件自带ctrl+v粘贴图片功能,再不然右键或者按钮都有快捷方式插入本地图片的通道。但只能本地阅读,倘若上传微信公众等其他平台,本地图片就会失效。
常规做法是,将本地图片上传图床,得到外链之后再插入文章中,利用Markdown Here进行渲染

只需要在你的编辑器里面加上下面的代码即可:
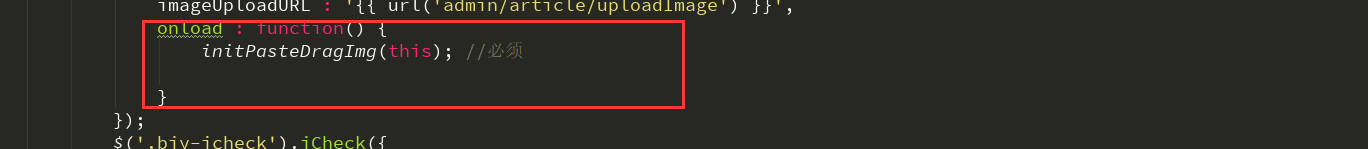
第一步:引入上传图片:

第二步:添加黏贴事件:

js代码如下:
function initPasteDragImg(Editor){
var doc = document.getElementById(Editor.id)
doc.addEventListener('paste', function (event) {
var items = (event.clipboardData || window.clipboardData).items;
var file = null;
if (items && items.length) {
// 搜索剪切板items
for (var i = 0; i < items.length; i++) {
if (items[i].type.indexOf('image') !== -1) {
file = items[i].getAsFile();
break;
}
}
} else {
console.log("当前浏览器不支持");
return;
}
if (!file) {
console.log("粘贴内容非图片");
return;
}
uploadImg(file,Editor);
});
var dashboard = document.getElementById(Editor.id)
dashboard.addEventListener("dragover", function (e) {
e.preventDefault()
e.stopPropagation()
})
dashboard.addEventListener("dragenter", function (e) {
e.preventDefault()
e.stopPropagation()
})
dashboard.addEventListener("drop", function (e) {
e.preventDefault()
e.stopPropagation()
var files = this.files || e.dataTransfer.files;
uploadImg(files[0],Editor);
})
}
function uploadImg(file,Editor){
var formData = new FormData();
var fileName=new Date().getTime()+"."+file.name.split(".").pop();
formData.append('editormd-image-file', file, fileName);
$.ajax({
url: Editor.settings.imageUploadURL,
type: 'post',
data: formData,
processData: false,
contentType: false,
dataType: 'json',
success: function (msg) {
var success=msg['success'];
if(success==1){
var url=msg["url"];
if(/\.(png|jpg|jpeg|gif|bmp|ico)$/.test(url)){
//Editor.insertValue("");
Editor.insertValue("");
}else{
Editor.insertValue("[下载附件]("+msg["url"]+")");
}
}else{
console.log(msg);
alert("上传失败");
}
}
});
}
上面操作之后即可以实现Markdown 截图上传了。