jQuery.事件
一、是什么
jQuery事件是对JavaScript事件的封装,常用事件分类如下:
- 基础事件
- 鼠标事件
- 键盘事件
- 表单事件
- 复合事件,是多个事件的组合
- 鼠标光标悬停
- 鼠标连续点击
二、鼠标事件
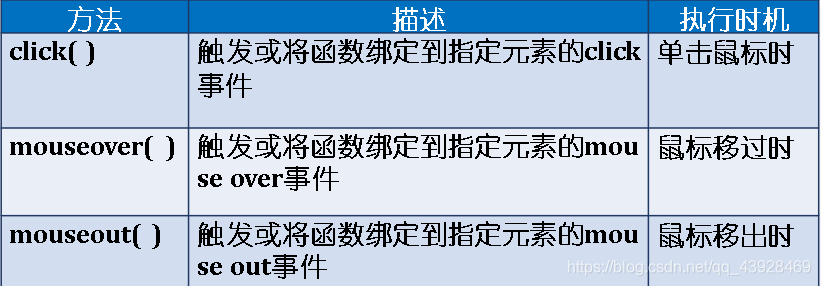
鼠标事件是当用户在文档上移动或单击鼠标时而产生的事件,常用鼠标事件有:

代码实例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>鼠标事件</title>
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<style type="text/css">
li {
list-style: none;
float: left;
text-decoration: none;
padding: 0px 5px;
}
.show1 {
background-color: blueviolet;
}
</style>
</head>
<body>
<script type="text/javascript">
$(function(){
$("li").mouseover(function(){
//当鼠标移动到导航栏时触发
$(this).addClass("show1");//添加了一个样式
});
$("li").mouseout(function(){
//当鼠标移出导航栏时触发
$(this).removeClass();//移除样式
});
});
</script>
<ul>
<li>首页</li>
<li>电器城</li>
<li>服装城</li>
<li>生活用品</li>
</ul>
</body>
</html>
运行结果如下:

三、键盘事件
用户每次按下或者释放键盘上的键时都会产生事件,常用键盘事件有:

代码实例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>键盘事件</title>
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
</head>
<body>
<script type="text/javascript">
$(function(){
$("[type=password]").keydown(function(){
$("#show").append("keydown");
}).keyup(function(){
$("#show").append("keyup");
}).keypress(function(){
$("#show").append("keypress");
});
$(document).keydown(function(event){
if(event.keyCode=="13"){
alert("确认要提交吗??");
}
});
});
</script>
用户名<input type="text" name="userName"><br/>
密码<input type="password" name="pwd"><br/>
<input type="submit" value="提交"><br/>
<span id="show"></span>
</body>
</html>
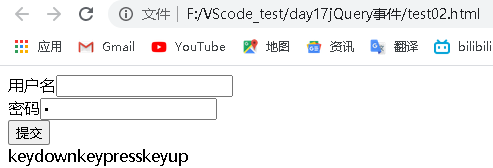
运行结果如下:

四、表单事件
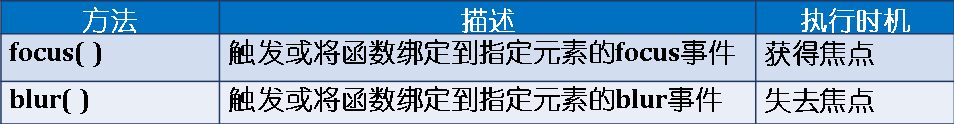
当元素获得焦点时,会触发focus事件,失去焦点时,会触发blur事件,详见下表:

代码实例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单事件</title>
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<style type="text/css">
.show2 {
background-color: aqua;
}
</style>
</head>
<body>
<script type="text/javascript">
$(function () {
$("[type=text]").focus(function () {
$(this).addClass("show2");
});
$(" [type=text]").blur(function () {
$(this).removeClass();
});
});
</script>
用户名<input type="text" name="userName"><br />
密码<input type="password" name="pwd"><br />
<input type="submit" value="提交"><br />
<span id="show"></span>
</body>
</html>
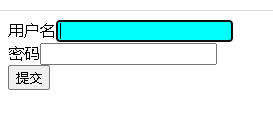
运行结果如下:


五、绑定事件
除了使用事件名绑定事件外,还可以使用bind()方法
代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
</head>
<body>
<script type="text/javascript">
$(function () {
$("#show3").bind("click", function () {
$("p").css("background-color", "aqua");
});
$("li").bind({
mouseover:function(){
$("p").css("display", "none");
},mouseout:function() {
$("p").css("display","block");}
});
});
</script>
<h2>hahahha</h2>
<p>哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈或</p>
<hr/>
<button id="show3"> 点我</button>
<ul>
<li>看我</li>
</ul>
</body>
</html>
运行结果如下:


六、移除事件
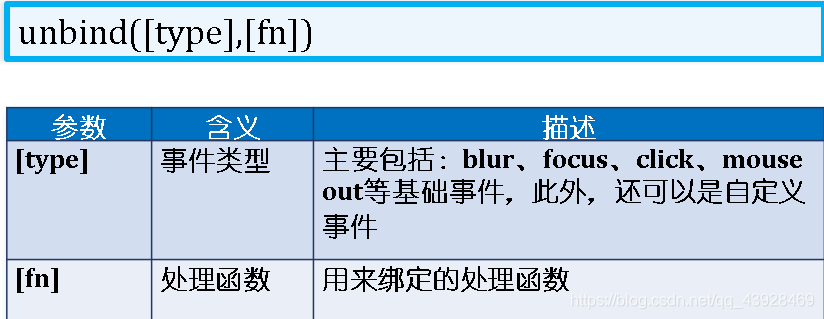
移除事件使用unbind()方法,其语法如下:

七、鼠标光标悬停事件
hover()方法相当于mouseover与mouseout事件的组合
代码实例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<style type="text/css">
li {
list-style: none;
float: left;
text-decoration: none;
padding: 0px 5px;
}
#show4{
list-style: none;
float: none;
}
</style>
</head>
<body>
<script type="text/javascript">
$(function(){
$("#l1").hover(function(){
//光标移入时触发
$("#show4").css("display","block");
},function(){
//光标移出时触发
$("#show4").css("display","none");
});
});
</script>
<ul>
<li>首页</li>
<li id="l1">电器城
<ul id="show4" style="display: none;">
<li>电脑</li>
<li>电视</li>
<li>冰箱</li>
<li>洗衣机</li>
</ul>
</li>
<li>家具</li>
</ul>
</body>
</html>
运行结果如下: