官网有详细的过程,建议先看一下官网
首先得看懂antd的目录结构,知道你的业务和服务分别需要写在哪里面,这个需要很熟悉的知道的。
通过react页面首次渲染的生命周期来解释一下这个数据传输过程,如何在刷新页面时,去取到后台数据并展示出来的。
例子详解
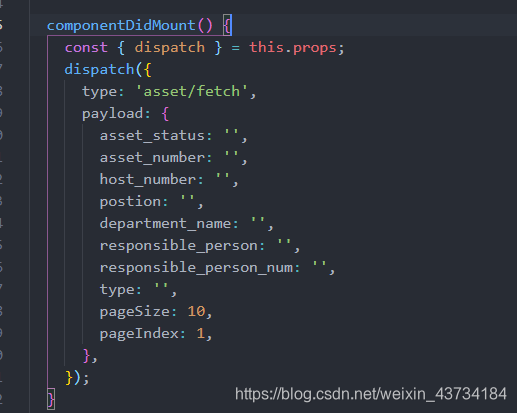
react首次渲染时写在componentDidMount函数中的,你需要在该函数中去查询全部数据

注意该方法中的type属性,需要去请求models中的asset文件中的fetch方法

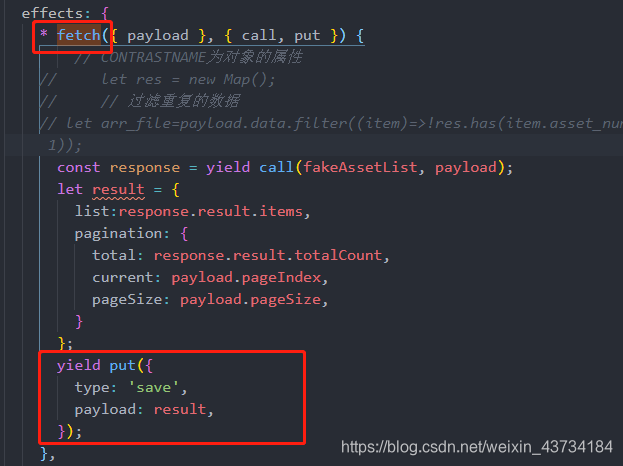
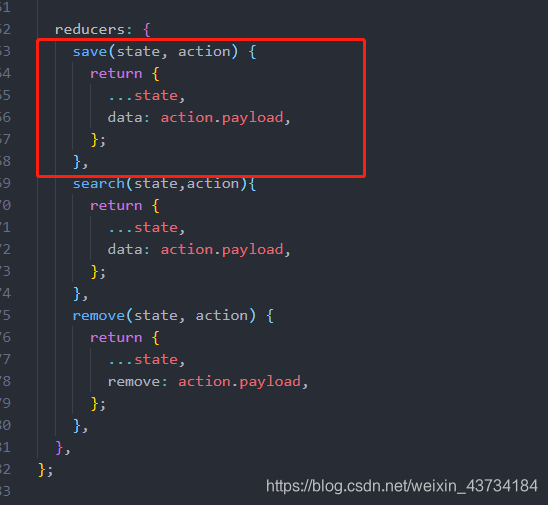
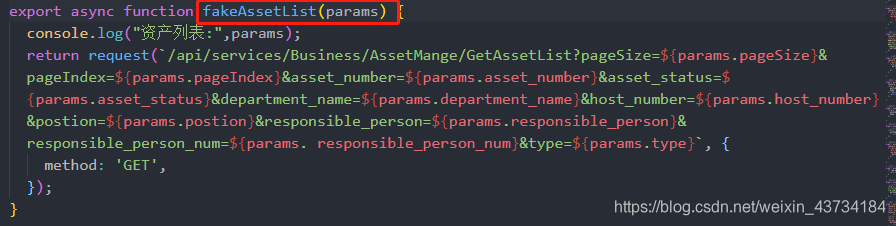
response拿到数据继续去往后台传,请求service中的fakeAssetList方法,这里在上面也需要定义的,当数据请求到时继续请求save方法,此时就可以把数据抛到后台请求接口了


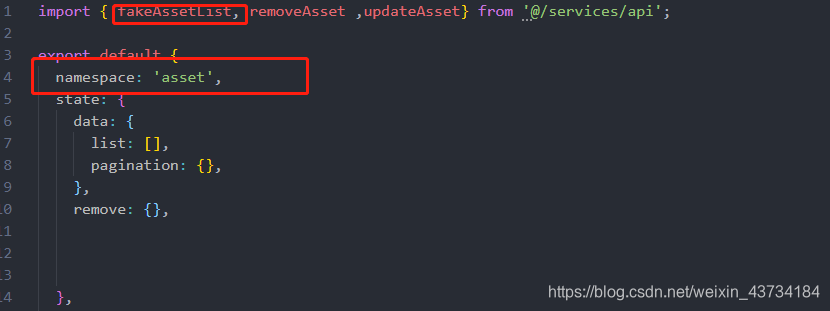
这里需要这些,特别是命名空间
这是我后台接口,可以简单看一下:

路还很长,还需要自己多探索哦!