前端学习
今天是正式学习前端的第一天,以前也学过一点点,今天开始将在这里见证我的前端成长之路,我将把每日学到的东西进行梳理总结,分享在这里啦!一、【前端开发介绍】
前端开发:创建web页面或者是APP等前端界面呈现给用户的过程。
核心技术:HTML 、CSS 、JavaScript及衍生出的各种技术和框架等。
应用场景:PC、移动APP、小程序、游戏、服务端。
二、【互联网原理】
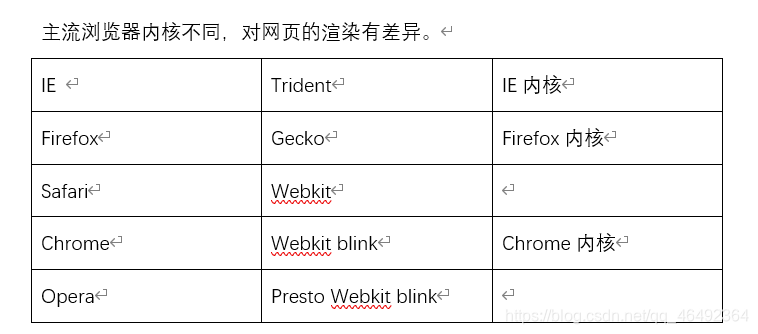
程序员将网页源文件上传到服务器进行存储,用户后期通过客户端(如浏览器软件)发送HTTP请求到服务器,服务器接收请求后进行响应,将存储的相关文件通过HTTP响应回传到用户本地客户端,最终通过客户端将网页文件进行渲染,显示出最终用户看到的网页效果。


Chrome渲染效果好,市场占有率高,自带开发者调试工具
三、【纯文本格式】
纯文本格式(.txt )
- 只能保存文本,有利于网络传输
- 所有的纯文本格式文件,可通过更改扩展名的方式更改保存格式。
- 可使用任意纯文本编辑器
html css js 都是纯文本格式
四、【HTML概述】
前端三层:HTML(结构层)、CSS (样式层)、JavaScript(行为层)。
Hypertext Markup language:超文本标记语言。用来制作网页的一种标记语言。
html是纯文本,不能直接添加音频、视频、图片等。
语义化网页的优势:
1.方便阅读和后期维护
2.便于浏览器或网络爬虫更好的解析网站内容
3.利于SEO搜索引擎优化,提高网站的搜索排名
版本

五、【HTML标签】
#1.标签必须写在一对尖括号<>内部。
如下(示例):
<html></html>
#2.标签分为单标签和双标签,双标签必须成对出现。
如下(示例):
<p></p>
<br/>
3.双标签分为开始标签和结束标签,结束标签必须书写关闭符号/,单标签需要自封闭书写。在html5中单标签可以不书写关闭符号。
错误写法:
<div><div>
<br>
正确写法:
<div></div>
<br/>
标签级别 :
(1)容器级,可存放任意内容
(2)文本级,只能存放文字或类似文字的内容
六、【HTML元素】
HTML元素是指从开始标签到结束标签的所有内容,包括开始标签、元素内容、结束标签。
1.元素内容可以纯文本,也可以是其他html元素。这种元素内容中包含其他HTML元素的情况,可以称为嵌套。
如下(示例):
<div><p>努力</p></div>
2.一个HTML元素内容可以包含多个其他HTML元素。这种嵌套可以有多层。
如下(示例):
<div>
<p>div内部嵌套p</p>
<h1>div嵌套一级标题</h1>
</div>
元素特性:
1.空白、空格 、换行、 缩进不影响效果。
2.元素内容是文本对空白敏感,会出现空白折叠现象,折叠成一个空格。
七、【HTML属性】
HTML属性:HTML标签可以添加属性,属性回提供更多信息。
(1)书写位置,与标签名之间用空格分离。
(2)属性包含,属性名key 属性值value 键值对k=“v” class是起一个名字,书写要求用英文加数字。
如下(示例):
<p k=“v”>段落1</p>
(3)一个标签内可以设置多个不同的属性,属性与属性之间用空格分隔。
如下(示例):
<p k=“v” k=“v” k=“v”>段落2</p>
(4)k设置多个属性值v可以用空格分隔开来。
如下(示例):
<p k=“v1 v2 v3”>段落3</p>
总结
今天就学习到这里啦,初步对HTML有个了解(当然啦,以前学过的),不过觉得现在更加系统化、更加深入的学习了。