css十六进制8位带透明度色值(6位色值+2位透明度值)使用
对照表
| 数值 | 透明度值 | 数值 | 透明度值 | 数值 | 透明度值 | 数值 | 透明度值 | 数值 | 透明度值 | ||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 0 | 00 | 21 | 36 | 42 | 6B | 63 | A1 | 84 | D6 | ||||
| 1 | 03 | 22 | 38 | 43 | 6E | 64 | A3 | 85 | D9 | ||||
| 2 | 05 | 23 | 3B | 44 | 70 | 65 | A6 | 86 | DB | ||||
| 3 | 08 | 24 | 3D | 45 | 73 | 66 | A8 | 87 | DE | ||||
| 4 | 0A | 25 | 40 | 46 | 75 | 67 | AB | 88 | E0 | ||||
| 5 | 0D | 26 | 42 | 47 | 78 | 68 | AD | 89 | E3 | ||||
| 6 | 0F | 27 | 45 | 48 | 7A | 69 | B0 | 90 | E6 | ||||
| 7 | 12 | 28 | 47 | 49 | 7D | 70 | B3 | 91 | E8 | ||||
| 8 | 14 | 29 | 4A | 50 | 80 | 71 | B5 | 92 | EB | ||||
| 9 | 17 | 30 | 4D | 51 | 82 | 72 | B8 | 93 | ED | ||||
| 10 | 1A | 31 | 4F | 52 | 85 | 73 | BA | 94 | F0 | ||||
| 11 | 1C | 32 | 52 | 53 | 87 | 74 | BD | 95 | F2 | ||||
| 12 | 1F | 33 | 54 | 54 | 8A | 75 | BF | 96 | F5 | ||||
| 13 | 21 | 34 | 57 | 55 | 8C | 76 | C2 | 97 | F7 | ||||
| 14 | 24 | 35 | 59 | 56 | 8F | 77 | C4 | 98 | FA | ||||
| 15 | 26 | 36 | 5C | 57 | 91 | 78 | C7 | 99 | FC | ||||
| 16 | 29 | 37 | 5E | 58 | 94 | 79 | C9 | 100 | FF | ||||
| 17 | 2B | 38 | 61 | 59 | 96 | 80 | CC | ||||||
| 18 | 2E | 39 | 63 | 60 | 99 | 81 | CF | ||||||
| 19 | 30 | 40 | 66 | 61 | 9C | 82 | D1 | ||||||
| 20 | 33 | 41 | 69 | 62 | 9E | 83 | D4 |

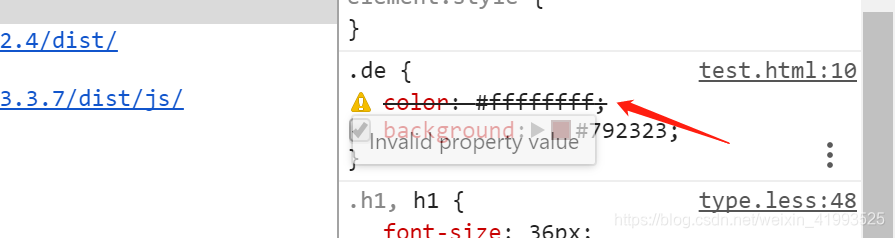
测试的时候发现无法使用,报‘invalid property value’,之前使用过确认可以这样使用,后来才想起来是新特性,有浏览器版本兼容性问题。

目前我使用的这个版本的谷歌浏览器无法支持,显示太陈旧。

在各个新版浏览器上是有效的。