
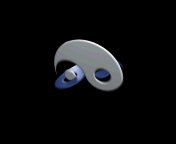
昨天看到一个有意思的效果,闲来无事做一个:
把2d静态的太极图改成了3d,阴极和阳极分到了两个平面里实现旋转效果,这个好实现,重点是实现它的透明效果,平面太极图显示出两极是用另加的块元素挡住底面的颜色,但如果上图的两极用遮挡来实现效果的话并不能实现透明,将遮挡的块设为透明又会显示出底面原本的样子,所以这个思路不对。那就只能将底面本身变为透明,但怎么实现既透明又能出现这种样子呢?渐变,而且为了能出现圆的样子选择了径向渐变。

效果:

思路明确,开始操作
一个极分成四个块,圆头,肚子,尾,还有分离的小圆。
扫描二维码关注公众号,回复:
12645109 查看本文章


第一块圆,中间透明。

第二块与之相连,为了不遮挡第一块中间的圆所以要改一下
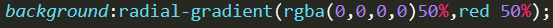
给右上角加圆角属性改为半圆,加上径向渐变,原点改为靠左居中再调一下透明的百分比。
阳极结构代码如下:
<!-- 阳极 -->
<main>
<section></section>
<section></section>
<section></section>
<section></section>
</main>阳极css代码如下:
main{
width:500px;
height:500px;
position:absolute;
top:100px;
left:500px;
transform:rotateX(-20deg);
}
main section:nth-of-type(1){
width:250px;
height:250px;
position:absolute;
bottom:0;
right:0;
border-bottom-right-radius:500px;
background:radial-gradient(circle at 0% 50%,transparent 44.6%,#284070 0%);
}
main section:nth-of-type(2){
width:250px;
height:250px;
position:absolute;
top:0;
right:0;
border-top-right-radius:500px;
background:radial-gradient(circle at 0% 50%,transparent 44.6%,#284070 0%);
}
main section:nth-of-type(3){
width:250px;
height:250px;
position:absolute;
top:0;
left:125px;
border-radius:50%;
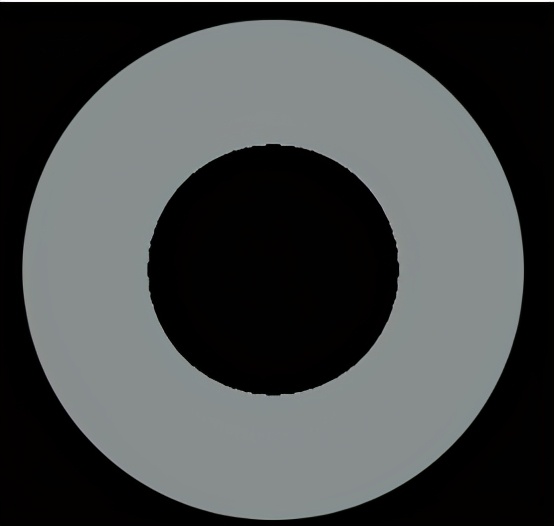
background:radial-gradient(circle at center,transparent 62.5px,#284070 0%);
}
main section:nth-of-type(4){
width:125px;
height:125px;
background:#284070;
position:absolute;
bottom:62.5px;
left:187.5px;
border-radius:50%;
}阳极效果图如下:

阴极结构代码如下:
<!-- 阴极 -->
<article>
<aside></aside>
<aside></aside>
<aside></aside>
<aside></aside>
</article>阴极css代码如下:
article{
width:500px;
height:500px;
position:absolute;
top:100px;
left:500px;
transform:rotateX(-20deg);
}
article aside:nth-of-type(1){
width:250px;
height:250px;
position:absolute;
bottom:0;
left:0;
border-bottom-left-radius:500px;
background:radial-gradient(circle at 100% 50%,transparent 44.6%,#889090 0%);
}
article aside:nth-of-type(2){
width:250px;
height:250px;
position:absolute;
top:0;
left:0;
border-top-left-radius:500px;
background:radial-gradient(circle at 100% 50%,transparent 44.6%,#889090 0%);
}
article aside:nth-of-type(3){
width:250px;
height:250px;
position:absolute;
bottom:0;
left:125px;
border-radius:50%;
background:radial-gradient(circle at center,transparent 62.5px,#889090 0%);
}
article aside:nth-of-type(4){
width:125px;
height:125px;
background:#889090;
position:absolute;
top:62.5px;
left:187.5px;
border-radius:50%;
}阴极效果图如下:

阳极加阴极效果图:

将2d平面转换为3d代码如下:
body{ transform-style:preserve-3d; background:#000; perspective:1800px; }将2d平面转换为3d效果如下:

创建动画关键帧及添加animation属性代码:
阳极动画关键帧:
@keyframes mv1{
0%{
transform:rotateX(45deg) rotateY(30deg) rotateZ(0deg);
}
50%{
transform:rotateX(45deg) rotateY(30deg) rotateZ(-180deg);
}
100%{
transform:rotateX(45deg) rotateY(30deg) rotateZ(-360deg);
}
}给阳极添加animation属性代码:
main{
transform:rotateX(45deg) rotateY(30deg);
animation:mv1 2.5s linear infinite;
}阴极动画关键帧:
@keyframes mv2{
0%{
transform:rotateX(45deg) rotateY(-30deg) rotateZ(0deg);
}
50%{
transform:rotateX(45deg) rotateY(-30deg) rotateZ(-180deg);
}
100%{
transform:rotateX(45deg) rotateY(-30deg) rotateZ(-360deg);
}
}给阴极添加animation属性代码:
article{
transform:rotateX(45deg) rotateY(-30deg);
animation:mv2 2.5s linear infinite;
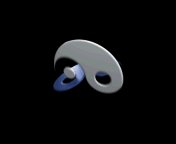
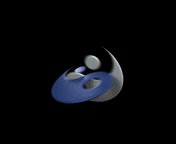
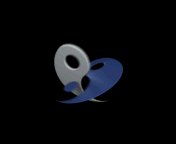
}最终效果图如下:

完成!
总结:
整体没有难度,难在想到它的透明并且怎样去实现。因为不能用常规的遮挡,只能让自身实现透明效果。顺着这个思路想到径向渐变然后去实现效果。有了思路剩下的就是常规的敲了。
需要这些资料,可以 点击这里 领取