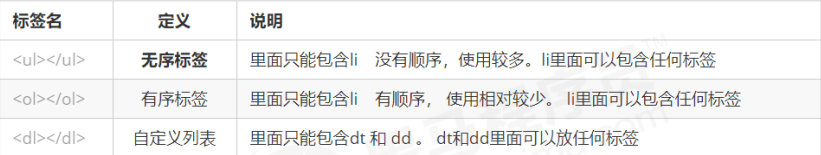
列表的分类
1、无序列表
<ul> 标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用<li>标签定义。
<!-- /无序列表 后期可以放上一个图片 直接取消样式-->
<ul type="squle" >
<li>梅西</li>
<li>C罗</li>
<li>莱万</li>
<li>罗本</li>
</ul>
结果:


2、有序列表
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。 在 HTML 标签中,<ol>标签用于定义有序列表,列表排序以数字来显示,并且使用 <li>标签来定义列表项。
<!-- 有序列表 -->
<!-- 不同类型的排列 ABCD 罗马数字-->
<ol type="A" start="5" >
<li>穆勒</li>
<li>乔丹</li>
<li>科比</li>
<li>哈登</li>
</ol>
结果:

3、自定义列表
在 HTML 标签中,<dl>标签用于定义描述列表(或定义列表),该标签会与 <dt>(定义项目/名字)和
<dd>(描述每一个项目/名字)一起使用。

<!-- 自定义列表 -->
<dl>b
<dt>计算机</dt>
<dd>computer</dd>
</dl>
结果:

列表总结:

注意:
- 学会什么时候用无序列表, 什么时候用自定义列表。
- 无序列表和自定义列表代码怎么写?
- 列表布局在学习完 CSS 后再来完成。
