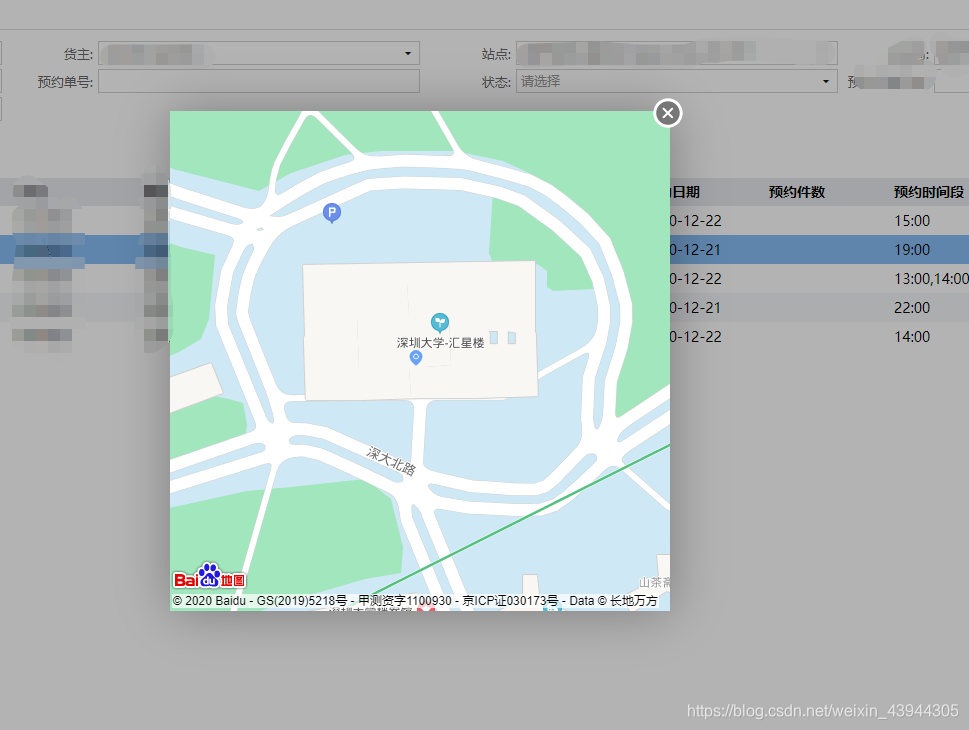
先上效果图

准备工作
首先你需要引入百度地图的js
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=你的ak"></script>
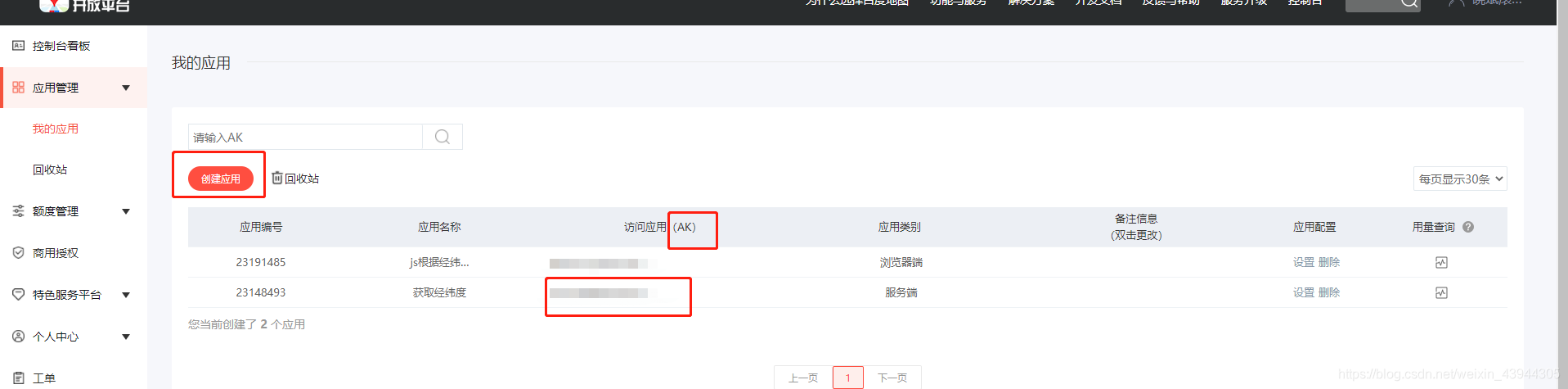
到这里就会发现需要一个ak,注意是要浏览器端的ak,下面的截图中框出来的是服务端的ak,这个截图只是大概示意ak在这个页面的哪个位置,不要申请错了
所以我们就要去注册一个百度地图开放平台的账号
http://lbsyun.baidu.com/apiconsole/quota#/home
然后在里面添加应用,具体流程可以看百度的文档

实现js代码
首选要引入layui,这个大家可以到layui官网看看怎么引入layer
附上layui官网url
https://www.layui.com/doc/
注意:这里要提示一点content中内容里的div一定要给一个宽高,不然地图是加载不出来的
return layer.open({
type: 1,
title: false,
closeBtn: false,
area: '500px',
shade: 0.3,
shadeClose: true,
content: '<div id="mapContainer"><div id="tmsbaiduMap" style="height: 500px;width: 500px;"></div></div>',
success: function(layero, index) {
var map, marker, myIcon, point;
//创建百度地图实例
map = new BMap.Map("tmsbaiduMap");
//定位的经纬度坐标
point = new BMap.Point(113.943062, 22.54069);
//将地图中心移动到我们指定的地点,并设置地图等级(就是地图缩放的程度)
map.centerAndZoom(point, 20);
//导入位置图标,后面设置的size的参数其实是一个矩形,25和23是宽和高,如果发现自定义的图标只有一部分,那就适量加大一些这2个参数
myIcon = new BMap.Icon("images/ots/location.png", new BMap.Size(25, 23));
marker = new BMap.Marker(point, {
icon: myIcon
});
//在我们指定的地点显示位置图标
map.addOverlay(marker);
//鼠标滚轮可以缩放地图
return map.enableScrollWheelZoom(true);
}
});