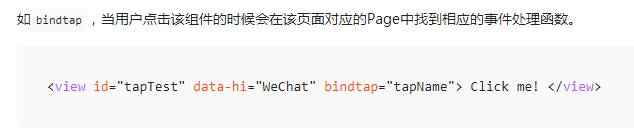
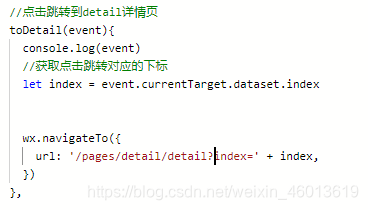
向点击事件回调函数传递数据的一种方式

data-固定,后面写什么都可以,然后可以去对应event对象去取。
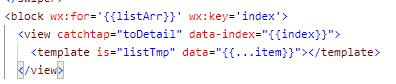
这里和vue一样,就是给下面传index嘛,再把index传给回调函数用

这里可以从currentTarget.dataset.index获取到刚才的index值
并且通过这样的方式传递给对应的界面

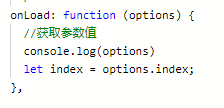
对应界面的onload中options会以对象的形式接收到传递的参数


这样我们就可以引入数据,进行读取,实现点击对应的界面,显示对应的数据的效果了
target和currentTarget区别:
event.target触发事件的元素,currentTarget当前元素
这个地方有点像事件委托
总结下规律:
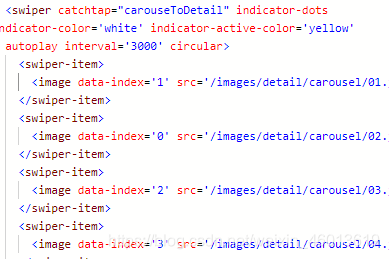
1.这种是点击绑定在外部容器上,然后通过event.target去获取到点击index的值


2.这种是绑定在自身上,所以就要event.currentTarget去获取到index


这里补充下点击事件传值 data-自定义名字,这个值好像都会存在dataset这里面,就是currentTarget和target区别而已,习惯下,第一次接触。
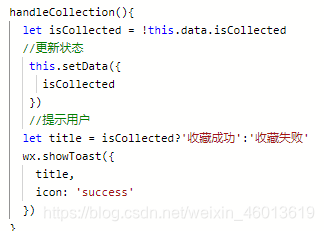
Vue中数据data会代理到实例上去,小程序是没有的,所以要this.data.去获取值。
而且微信小程序开发中,为了减少data和视图层数据表现不一致,全部采用setData方法修改值。
直接修改 this.data 而不调用 this.setData 是无法改变页面的状态的,还会造成数据不一致。
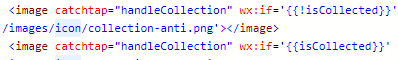
收藏效果: