近日在做项目使用ajax时发现controller传回的值在ajax中无响应。
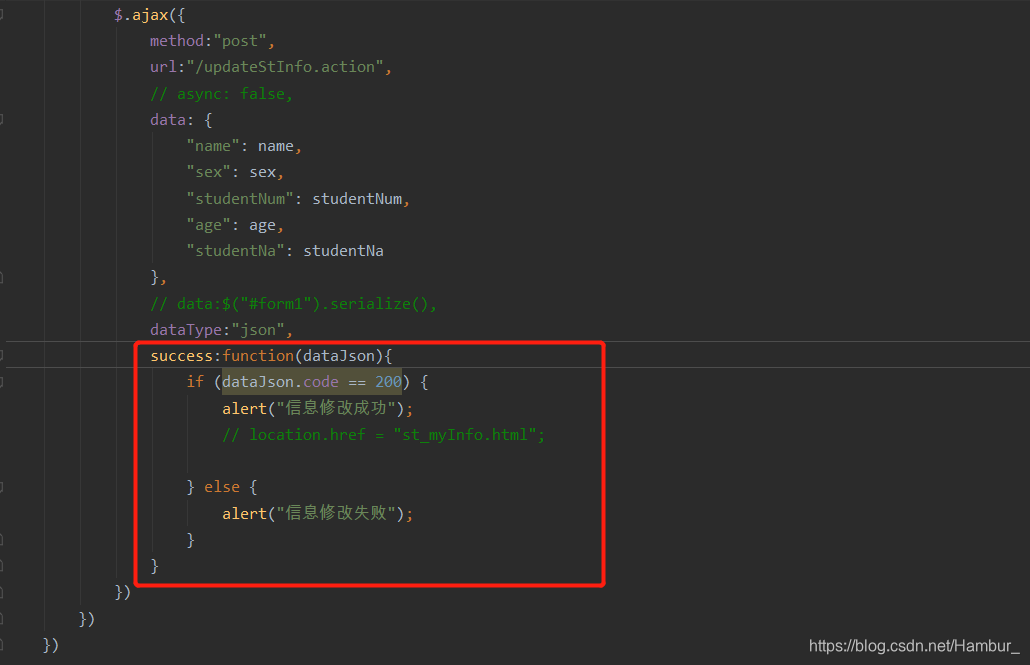
如图success中的模块无响应。

考虑是否时前端没有传回数据,使用postman工具进行测试,数据确实传回了前端。
最后找到了问题所在,在此做下记录。
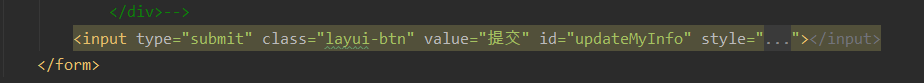
结论:由于此ajax请求提交的是form表单,所以在对input的type属性上使用了submit来实现form表单的提交。
这会使得页面刷新,而ajax并不会导致页面刷新,ajax的async(异步)属性默认是true,真正导致页面刷新的是这个type为submit的input标签,会使得页面强制刷新,而页面刷新了,ajax返回的信息就会传到另一个页面,success中的模块自然就不会再执行。

解决方法:
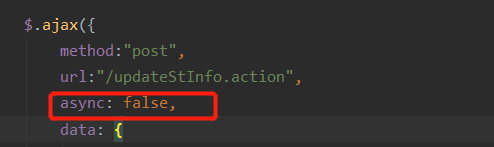
1.将ajax请求的async属性设置为false。

2.将input的type属性设置为button,使用其他的方法实现数据的提交。
// submit 改为 button
<input type="submit" />
<input type="button" />