在网页登录界面里,常常需要输入用户的账户和密码,这个密码会在加盐之后,再取MD5,然后,与数据库里的MD5进行比较,若相同说明密码是正确的,若不同说明密码错误。
下面介绍,在Intellij IDEA2020里安装js有关的md5库和使用方法。
1、新建一个js工程名称为login
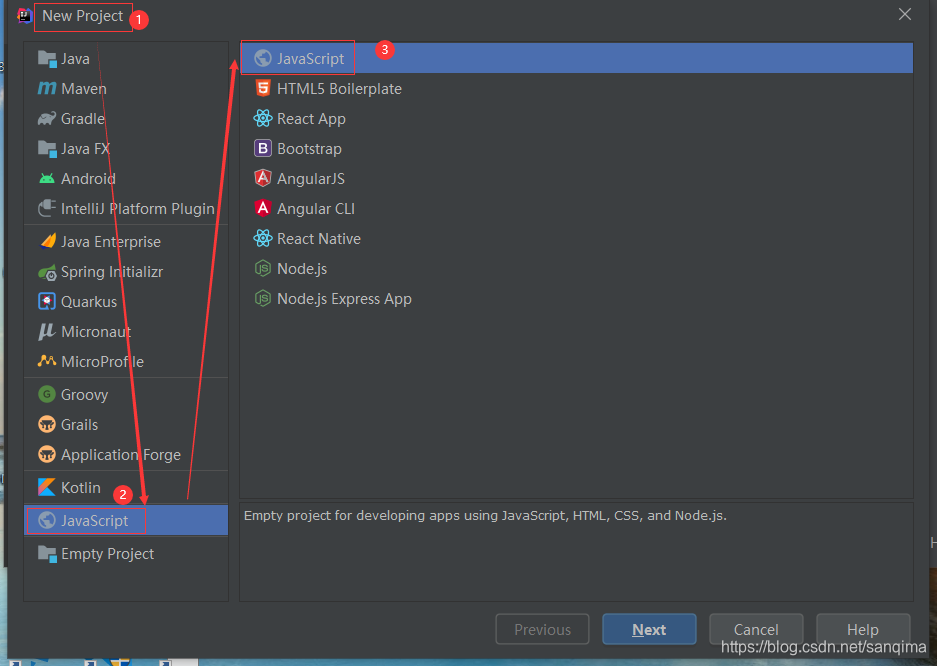
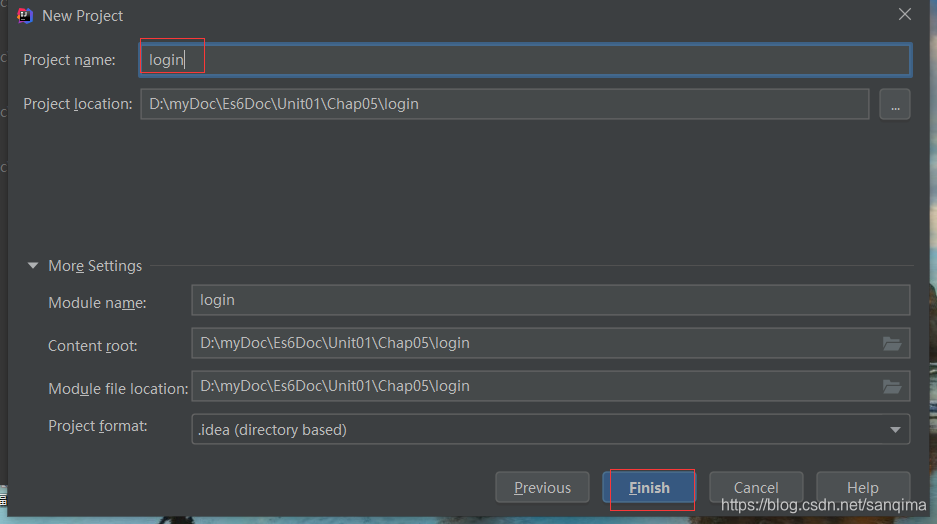
打开InterlliJ IDEA 2020 --> New Project --> JavaScript --> JavaScript --> JavaScript --> Project name: login --> Ok, 如图(1) 、(2)所示:


2、安装依赖包
点击InterlliJ IDEA 2020底部工具栏里的Terminal,输入如下命令:
npm init -y
npm install blueimp-md5
3、新建test文件夹和testmd5.js
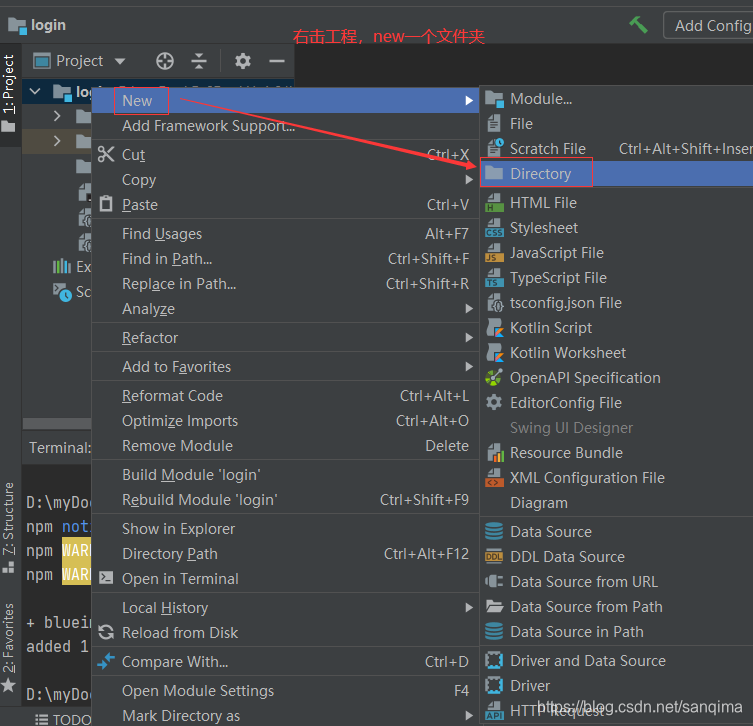
- 3.1 右击login工程,new一个文件夹,名称为test
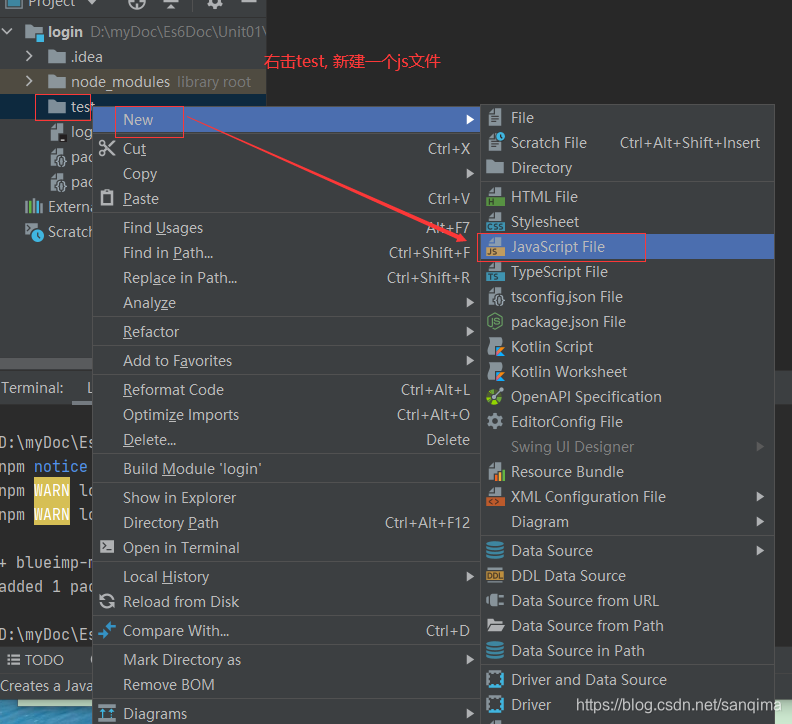
- 3.2 右击test文件夹,new一个js文件,名称为testmd5.js
如图(3)、(4)所示:


- 3.3 计算md5
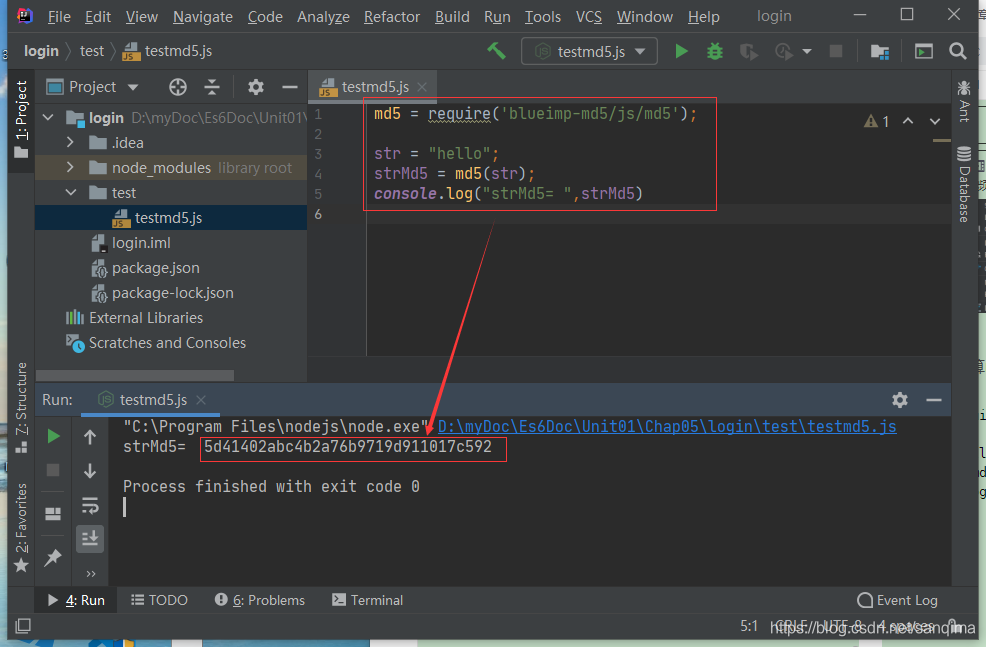
//testmd5.js
md5 = require('blueimp-md5/js/md5');
str = "hello";
strMd5 = md5(str);
console.log("strMd5= ",strMd5)
效果如下: