在网页编程中,常常需要查找某个控件,可以通过该控件的id、tag、class、属性来查找到它。这里介绍在jquery里通过id来查找控件。
1、新建一个js工程名称为login
打开InterlliJ IDEA 2020 --> New Project --> JavaScript --> JavaScript --> JavaScript --> Project name: login --> Ok。
2、安装jquery 2.2.4
点击InterlliJ IDEA 2020底部工具栏里的Terminal,输入如下命令:
npm init -y
npm install jquery@2.2.4 --save
3、新建一个html文件名称为jqueryVer.html
jquerVer.html的内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../node_modules/jquery/dist/jquery.min.js"></script>
</head>
<body>
<div id="list">
<p id="100">Java</p>
<p id="101">Python</p>
<p id="102">Scheme</p>
</div>
<script >
console.log('jQuery版本:' + $.fn.jquery);
//console.log("hello");
var
list = document.getElementById('list'),
ref = document.getElementById('101'),
haskell = document.createElement('p');
haskell.id = 'haskell';
haskell.innerText = 'Hashell';
list.insertBefore(haskell,ref);
//1) 通过id来查找python
var py1 = $('#101')
console.log("#1",py1);
var pyDom = py1.get(0);
console.log("#2",pyDom);
</script>
</body>
</html>
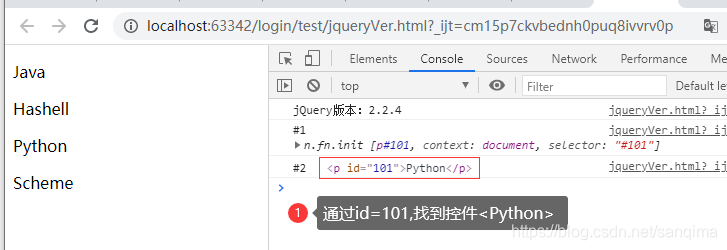
效果如下: