吐槽:vue太坑了
事情的经过:
我想在vue的页面中添加一个分部视图(PartialView),点击button能打开一个分部视图页面
html代码
<button v-on:click="create()"><span>创建数据</span></button>
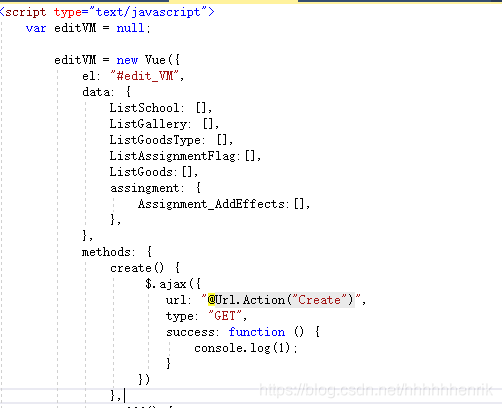
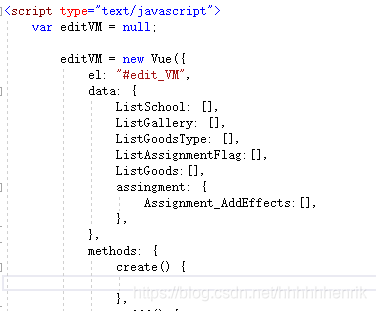
js 代码

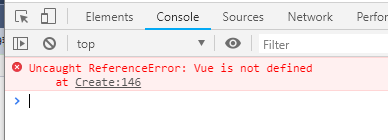
然后点击button,报错 vue is not defined,如图所示:

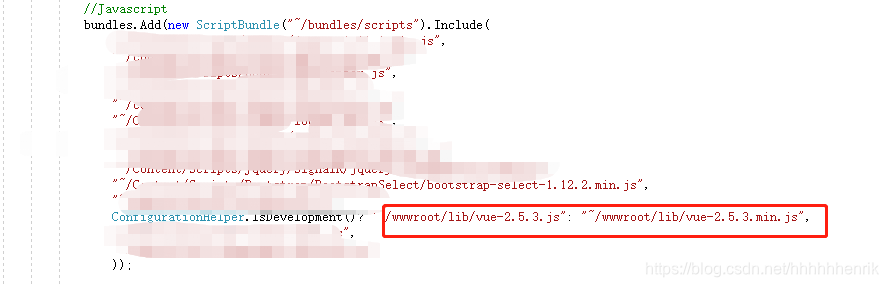
然后网上说 是vue.js的引用问题,我去检查了下我的引用,没毛病:

然后我把create()方法里的函数删了,还是报错,

所以,打开新页面的方法应该没出错,可能是vue下影响了button
后来找到两种解决方案:
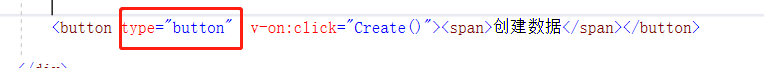
1:加上type=button:

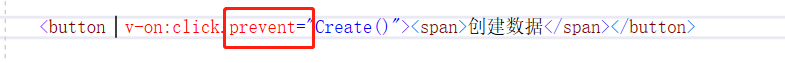
2:给click事件加上阻止事件修饰符

原理没懂,应该跟vue有关