作为刚入职的小白,总是听前辈们说“连接口很简单的 ,一看就懂”,由于鄙人实在是才疏学浅,实在是绕的头晕眼花,不知道怎么肥事。于是耐心用一下午仔细研究每一句代码,研究他们之间的联系,反复确认,总结如下:
前后端连接用到两种文件形式:wxml 文件, js文件
准备工作:请打开本文件的 js 文件, api 下本文件涉及的接口文件 (例:登录页面,打开 api --> login.js文件), api下request文件
第一步:将后端给的局域网请求地址 复制 到 request.js 文件中的 dev 处


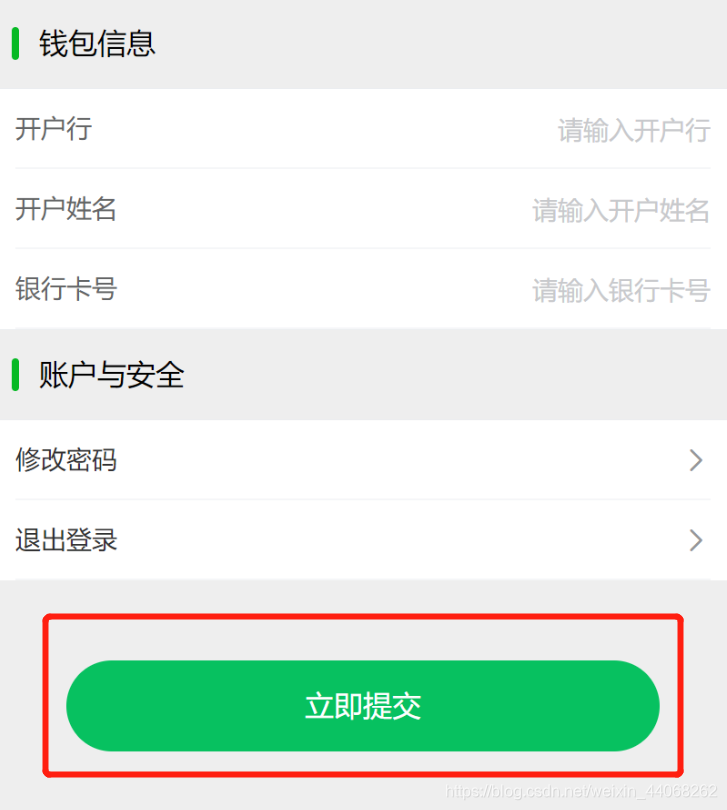
第二步: 我们看看前端界面。我们在界面中输入的内容最后一步就是提交了,通过提交按钮将我们的信息传给后端。因此,在我们触发提交按钮时,我们将开始与后端接口打交道了

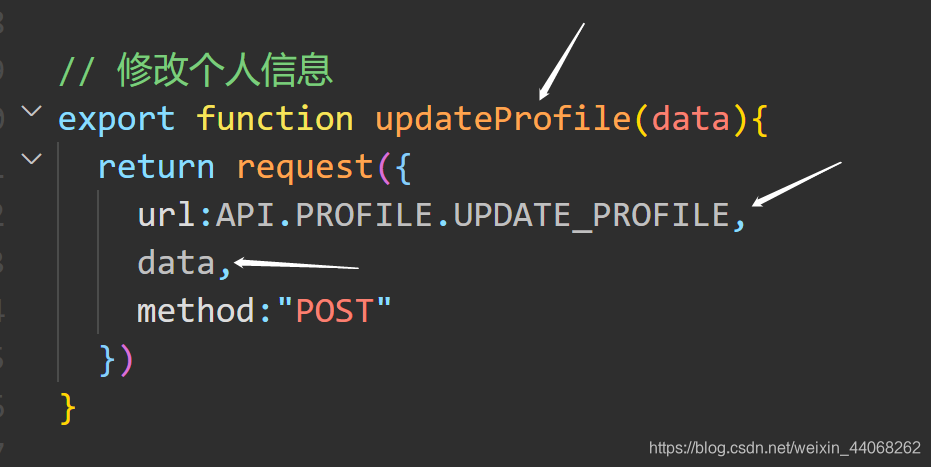
第三步: 到 api-->js 文件中找到要实现该功能的接口,将后端给的请求地址复制进去,随后将前边的名字复制到相应的 api-->js 文件中



这次用的接口是下边的接口,不是上边的。 下边的接口是某一功能实现用的
第四步:在该文件下的 js 文件中引入 api-->js 文件中对应接口的名字

第五步: 在该文件下的 js 文件中写对应的操作,调用上边的名字函数(调用的函数来自 api 下对应 js 文件中的函数)
在传参时 注意在 api-->js文件中要的参数类型,要与之对应(我们公司用的data参数时对象类型)



希望对你有所帮助,若有错误,请及时指出 谢谢~~